- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn thêm command Button Edit và Delete trên Gridview C#
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách thêm Button Edit và Delete command trên Gridview Devexpress C#.
[DEVEXPRESS] Add Button Edit and Delete Command in Gridview C#
Ở bài viết này, mình sẽ sử dụng chức năng Inline Update trên Gridview của Devexpress.
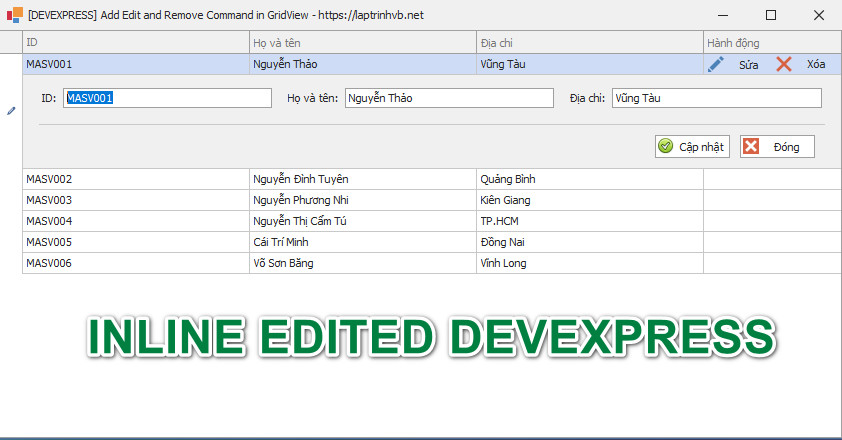
Giao diện demo của ứng dụng C#:

Ở giao diện trên các bạn thấy, khi mình click vào button Edit ở dòng nào thì sẽ hiện thị Form Inline ở dưới dòng đó, để cho phép các bạn cập nhật dữ liệu.
Các bạn có thể xem video demo ứng dụng:
Full source Code c#:
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Controls;
using DevExpress.XtraEditors.Repository;
using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Columns;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Views.Grid.ViewInfo;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace EditRemoveCommandGridview
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
var data = new DataTable();
data.Columns.Add("id", typeof(string));
data.Columns.Add("name", typeof(string));
data.Columns.Add("address", typeof(string));
data.Rows.Add("MASV001", "Nguyễn Thảo", "Vũng Tàu");
data.Rows.Add("MASV002", "Nguyễn Đình Tuyên", "Quảng Bình");
data.Rows.Add("MASV003", "Nguyễn Phương Nhi", "Kiên Giang");
data.Rows.Add("MASV004", "Nguyễn Thị Cẩm Tú", "TP.HCM");
data.Rows.Add("MASV005", "Cái Trí Minh", "Đồng Nai");
data.Rows.Add("MASV006", "Võ Sơn Băng", "Vĩnh Long");
gridControl1.DataSource = data;
gridView.EditFormPrepared += GridView_EditFormPrepared;
RepositoryItemButtonEdit commandsEdit = new RepositoryItemButtonEdit { AutoHeight = false, Name = "CommandsEdit", TextEditStyle = TextEditStyles.HideTextEditor };
commandsEdit.Buttons.Clear();
commandsEdit.Buttons.AddRange(new EditorButton[] {
new EditorButton(ButtonPredefines.Glyph, "Sửa", -1, true, true, false, ImageLocation.MiddleLeft, imageCollection.Images[0]),
new EditorButton(ButtonPredefines.Glyph, "Xóa", -1, true, true, false, ImageLocation.MiddleLeft, imageCollection.Images[1])});
GridColumn _commandsColumn = gridView.Columns.AddField("Hành động");
_commandsColumn.UnboundDataType = typeof(object);
_commandsColumn.Visible = true;
_commandsColumn.Width = 45;
_commandsColumn.OptionsEditForm.Visible = DevExpress.Utils.DefaultBoolean.False;
gridView.CustomRowCellEdit += (s, ee) =>
{
if (ee.RowHandle == gridView.FocusedRowHandle && ee.Column == _commandsColumn)
ee.RepositoryItem = commandsEdit;
};
gridView.CustomRowCellEditForEditing += (s, ee) =>
{
if (ee.RowHandle == gridView.FocusedRowHandle && ee.Column == _commandsColumn)
ee.RepositoryItem = commandsEdit;
};
gridView.ShowingEditor += (s, ee) =>
{
ee.Cancel = gridView.FocusedColumn != _commandsColumn;
};
gridView.OptionsEditForm.ShowOnDoubleClick = DevExpress.Utils.DefaultBoolean.False;
gridView.OptionsEditForm.ShowOnEnterKey = DevExpress.Utils.DefaultBoolean.False;
gridView.OptionsEditForm.ShowOnF2Key = DevExpress.Utils.DefaultBoolean.False;
gridView.OptionsBehavior.EditingMode = GridEditingMode.EditFormInplace;
commandsEdit.ButtonClick += (s, ee) =>
{
switch (ee.Button.Caption)
{
case "Sửa":
gridView.CloseEditor();
gridView.ShowEditForm();
break;
case "Xóa":
var fullname = gridView.GetFocusedDataRow()["name"].ToString();
var dlg = XtraMessageBox.Show($"Bạn có chắc chắn muốn xóa {fullname} ?", "Cảnh báo", MessageBoxButtons.YesNo, MessageBoxIcon.Warning);
if(dlg == DialogResult.Yes)
gridControl1.BeginInvoke(new MethodInvoker(() => { gridView.DeleteRow(gridView.FocusedRowHandle); }));
break;
}
};
}
private void GridView_EditFormPrepared(object sender, EditFormPreparedEventArgs e)
{
Control ctrl = MyExtenstions.FindControl(e.Panel, "Update");
if (ctrl != null)
{
ctrl.Text = "Cập nhật";
(ctrl as SimpleButton).ImageOptions.Image = imageCollection.Images[2];
}
ctrl = MyExtenstions.FindControl(e.Panel, "Cancel");
if (ctrl != null)
{
(ctrl as SimpleButton).ImageOptions.Image = imageCollection.Images[3];
ctrl.Text = "Đóng";
}
}
}
public static class MyExtenstions
{
public static Control FindControl(this Control root, string text)
{
if (root == null) throw new ArgumentNullException("root");
foreach (Control child in root.Controls)
{
if (child.Text == text) return child;
Control found = FindControl(child, text);
if (found != null) return found;
}
return null;
}
}
}
Thanks for watching!


