- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn sử dụng TreeList Control load tất cả button trên Ribbon Form Menu để phân quyền ứng dụng
Xin chào các bạn, bài viết hôm nay mình sẽ chia sẽ các bạn source code cách load tất cả chức năng và icon trên Ribbon Form Devexpress vào TreeList dùng để phân quyền ứng dụng.
[DEVEXPRESS] Permission App Ribbon Form with TreeList C#
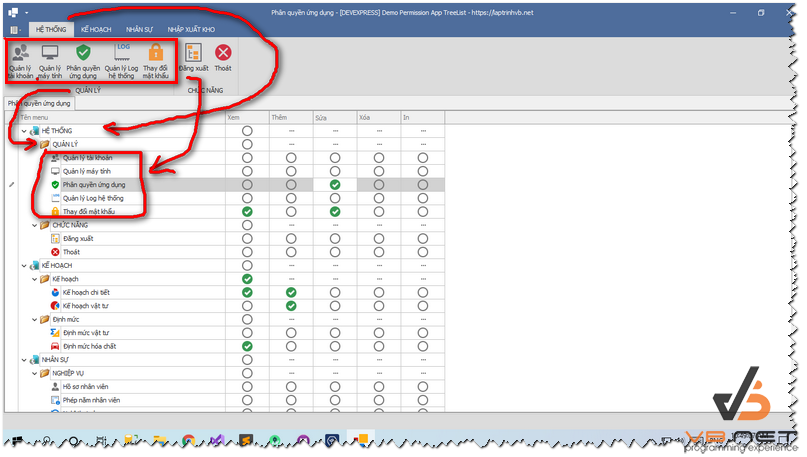
Dưới đây là giao diện demo ứng dụng:

Nhìn hình trên các bạn sẽ thấy một Ribbon Form bao gồm 3 thành phần:
- Page
- Group page
- Control Element (BarEditControl...)
Ở dưới là form phân quyền ứng dụng, khi các bạn thêm mới một chức năng vào ribbon form, thì nó sẽ tự động load vào cây treelist.
Mỗi menu sẽ bao gồm các chức năng cơ bản: xem, thêm, sửa, xóa, in, mở rộng...
Như hình các bạn thấy: Page và Group page chỉ có ô checkedit quyền xem mà thôi.
Khi xuất hiện cây này xong, các bạn cho phép chọn và lưu cây treelist vào database để phân quyền cho từng user hoặc level.
Note: tên menu chức năng và hình ảnh icon được load chính xác giống nhau.
Class TablePermission.cs load thông tin từ Ribbon Form => trả về một dataTable.
using DevExpress.Utils;
using DevExpress.Utils.Svg;
using DevExpress.XtraBars;
using DevExpress.XtraBars.Ribbon;
using System;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.IO;
using System.Linq;
namespace PermissionApp
{
class TablePermission
{
private static TablePermission _defaultInstance;
public static TablePermission Instance
{
get
{
if (_defaultInstance == null)
{
_defaultInstance = new TablePermission();
}
return _defaultInstance;
}
set => _defaultInstance = value;
}
public TablePermission()
{
}
public DataTable CreatedTablePermission()
{
DataTable table_ribbon = new DataTable();
table_ribbon.Columns.Add("id", typeof(string));
table_ribbon.Columns.Add("parentid", typeof(string));
table_ribbon.Columns.Add("caption", typeof(string));
table_ribbon.Columns.Add("ispage", typeof(int));
table_ribbon.Columns.Add("isgrouppage", typeof(int));
table_ribbon.Columns.Add("image", typeof(byte[]));
table_ribbon.Columns.Add("image_index", typeof(int));
table_ribbon.Columns.Add("view", typeof(bool));
table_ribbon.Columns.Add("add", typeof(bool));
table_ribbon.Columns.Add("edit", typeof(bool));
table_ribbon.Columns.Add("delete", typeof(bool));
table_ribbon.Columns.Add("print", typeof(bool));
table_ribbon.Columns.Add("extra", typeof(bool));
table_ribbon.Columns.Add("username_edit", typeof(string));
table_ribbon.Columns.Add("created_date", typeof(DateTime));
table_ribbon.Columns["view"].DefaultValue = false;
table_ribbon.Columns["add"].DefaultValue = false;
table_ribbon.Columns["edit"].DefaultValue = false;
table_ribbon.Columns["delete"].DefaultValue = false;
table_ribbon.Columns["print"].DefaultValue = false;
table_ribbon.Columns["extra"].DefaultValue = false;
table_ribbon.Columns["image_index"].DefaultValue = -1;
table_ribbon.Columns["username_edit"].DefaultValue = "";
table_ribbon.Columns["created_date"].DefaultValue = DateTime.Now;
return table_ribbon;
}
public Tuple<DataTable, ImageCollection> GetAllTableMenu(RibbonControl ribbonControl)
{
var imageCollection = new ImageCollection();
DataTable table_ribbon = CreatedTablePermission();
ArrayList visiblePages = ribbonControl.TotalPageCategory.GetVisiblePages();
foreach (RibbonPage page in visiblePages)
{
var page_name = page.Name;
var page_caption = page.Text;
imageCollection.AddImage(Properties.Resources.root_icon, page_name);
table_ribbon.Rows.Add(page_name, "0", page_caption, 1, 0, null, imageCollection.Images.Count - 1);
foreach (RibbonPageGroup group in page.Groups)
{
var page_group_name = group.Name;
var page_group_caption = group.Text;
if (page_group_name.Equals("ribbonPageGroup_Giaodien"))
{
break;
}
imageCollection.AddImage(Properties.Resources.folder_icon, page_name);
table_ribbon.Rows.Add(page_group_name, page_name, page_group_caption, 0, 1, null, imageCollection.Images.Count - 1);
foreach (BarItemLink item in group.ItemLinks)
{
var item_caption = item.Caption;
var item_name = item.Item.Name;
if (item.ImageOptions.HasSvgImage)
{
var item_image = item.ImageOptions.SvgImage;
SvgBitmap source = new SvgBitmap(item_image);
var imgFromSGV = source.Render(null, 0.5);
//var size = new Size(16, 16);
//Bitmap target = new Bitmap(size.Width, size.Height);
//using (Graphics g = Graphics.FromImage(target))
//{
// source.RenderToGraphics(g,
// SvgPaletteHelper.GetSvgPalette(LookAndFeel, ObjectState.Normal));
//}
imageCollection.AddImage(imgFromSGV, item_caption);
using (MemoryStream mStream = new MemoryStream())
{
item_image.Save(mStream);
table_ribbon.Rows.Add(item_name, page_group_name, item_caption, 0, 0, mStream.ToArray(), imageCollection.Images.Count - 1);
}
}
else if (item.ImageOptions.HasImage)
{
var item_image = item.ImageOptions.Image;
imageCollection.AddImage(item_image, item_caption);
using (MemoryStream mStream = new MemoryStream())
{
item_image.Save(mStream, item_image.RawFormat);
table_ribbon.Rows.Add(item_name, page_group_name, item_caption, 0, 0, mStream.ToArray(), imageCollection.Images.Count - 1);
}
}
else
{
table_ribbon.Rows.Add(item_name, page_group_name, item_caption, 0, 0, null);
}
}
}
}
return Tuple.Create(table_ribbon, imageCollection);
}
}
}
Thanks for watching!


