- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng Popup Gallery Edit trong C#
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn đến các bạn control Popup Gallery Edit Devexpress trong lập trình C#.
[DEVEXPRESS] Sử dụng Popup Gallery Edit C#
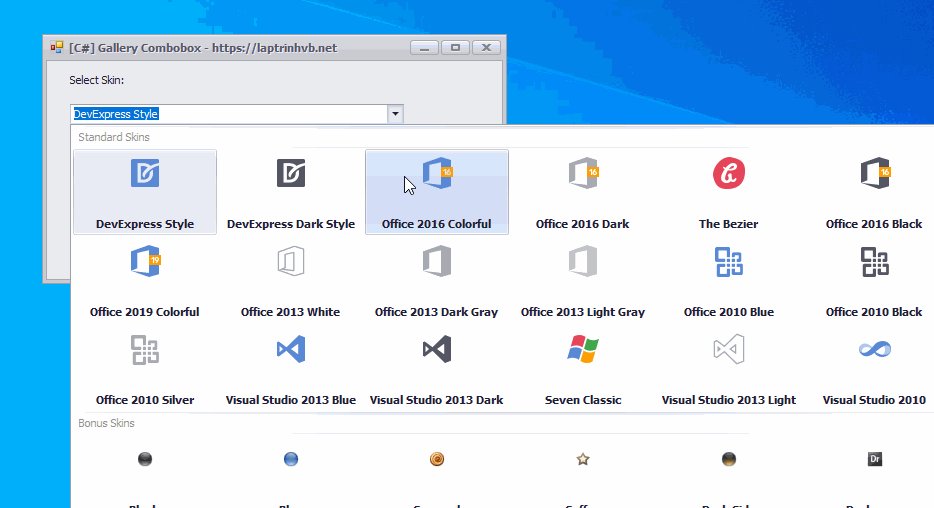
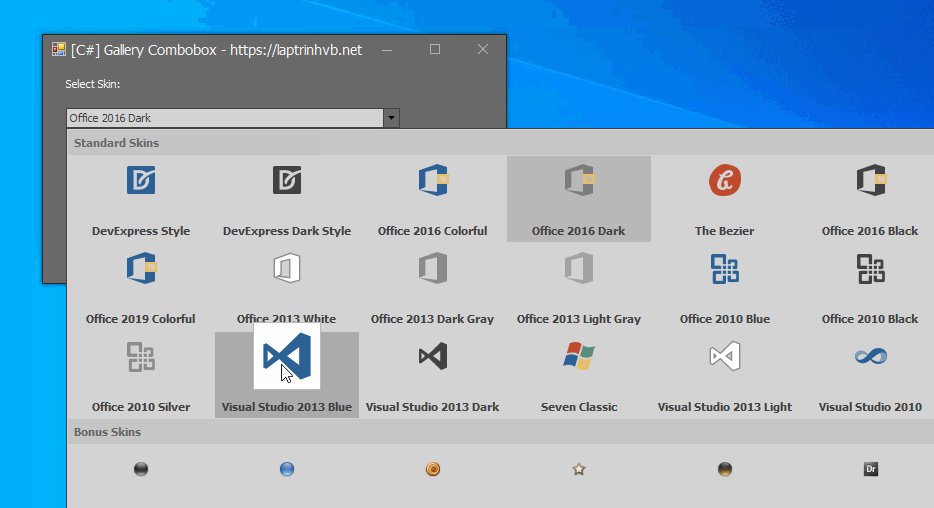
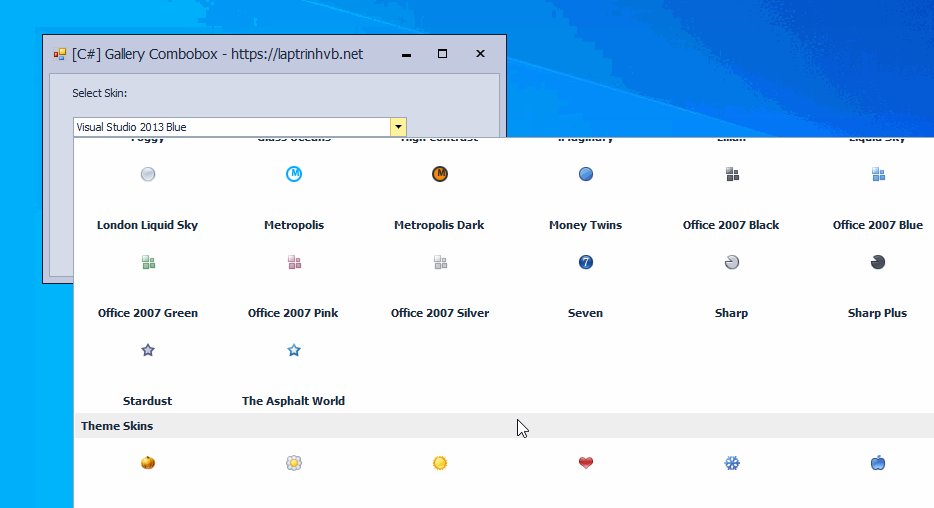
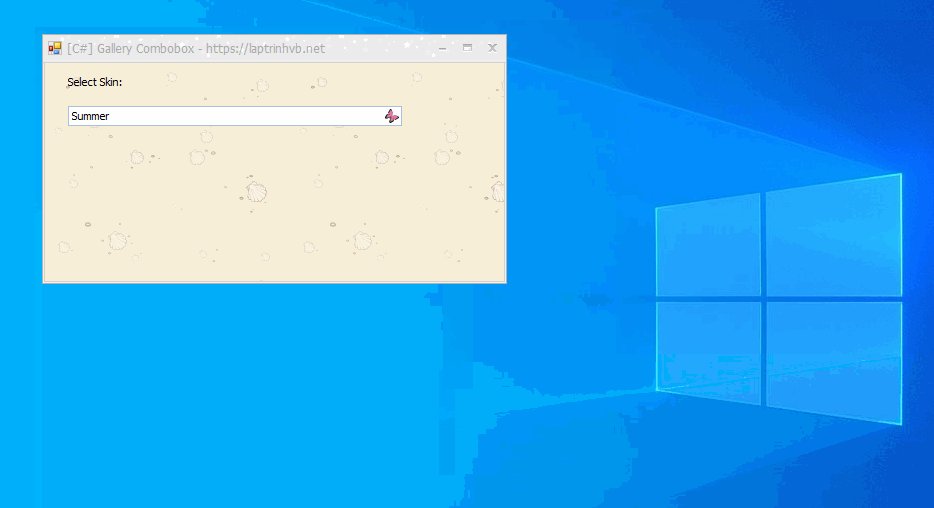
Trong bài này, mình sẽ demo load toàn bộ skin của Devexpress để nhúng vào Gallery Combobox Control.
Và khi chúng ta, chọn sẽ thay đổi giao diện Skin hiện tại của Winform.
Dưới đây là hình ảnh demo ứng dụng thay đổi skin giao diện với Gallery Popup Edit control C#:

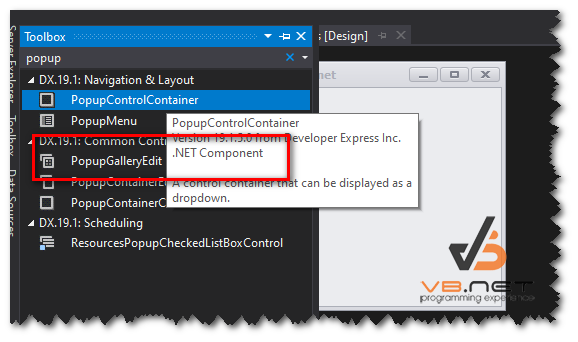
Đầu tiên, từ thanh công cụ toolbox các bạn lấy ra công cụ Popup Gallery Edit như hình bên dưới:

Và tiếp theo chúng ta sẽ code cho popup Edit này load dữ liệu tất cả các skin của Devexpress c# vào:
using DevExpress.XtraBars.Helpers;
using DevExpress.XtraEditors;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace Gallery_Combobox
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
SkinHelper.InitSkinGallery(popupGalleryEdit1);
popupGalleryEdit1.Properties.Gallery.ColumnCount = 10;
popupGalleryEdit1.Properties.Gallery.ColumnCount = 6;
popupGalleryEdit1.Properties.Gallery.ShowItemText = true;
popupGalleryEdit1.Properties.Gallery.DistanceItemImageToText = 25;
popupGalleryEdit1.Properties.Gallery.ImageSize = new Size(32, 32);
}
}
}
Các bạn có thể download đoạn source code này ở bên dưới về để tích hợp vào thay đổi giao diện cho ứng dụng của mình.
Thanks for watching!


