- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
C# - Kéo thả dòng từ một lưới sang một lưới khác trong cùng một form
Như tiêu đề đã nêu, bài viết này sẽ hướng dẫn cách lập trình cho gridcontrol để có thể kéo một dòng từ gridcontrol này sang một gridcontrol khác.
Drop and drag row from gridcontrol to another in the same form
Source code sử dụng VS2015 kèm Devexpress 16.2.4
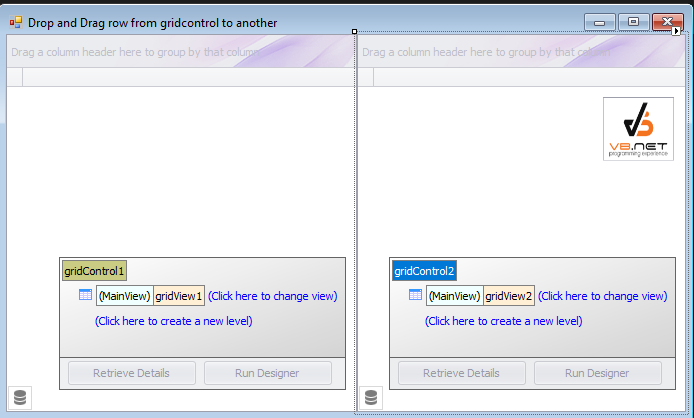
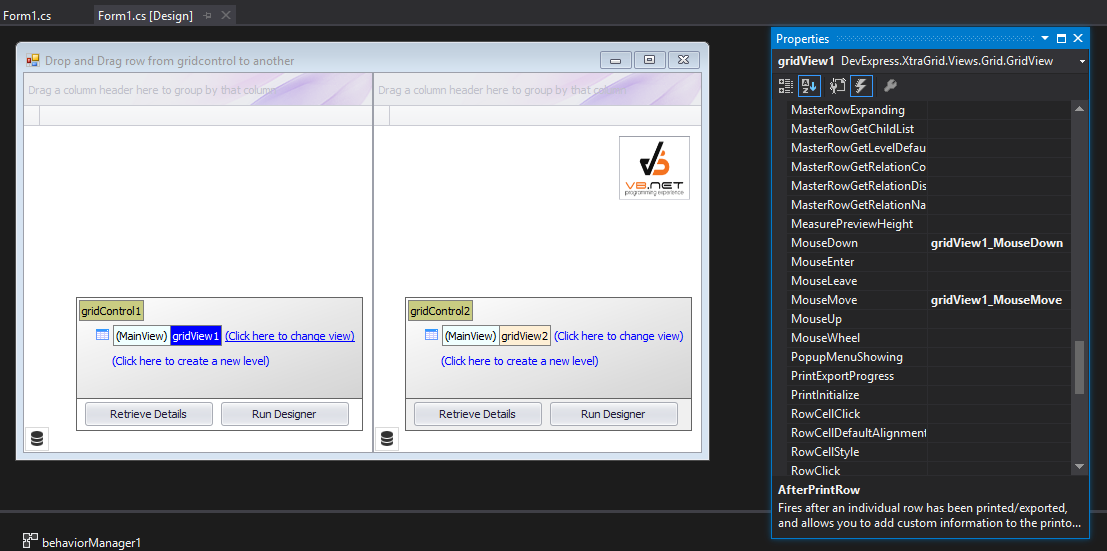
Thực hiện ngay và luôn. Tạo một form gồm 2 gridcontrol như hình:

Kéo 2 cái GridControl từ Toolbox vào form, sau đó chỉnh thuộc tính cho cả 2 GridControl.
Lưu ý: GridControl khác GridView nha !!!
-
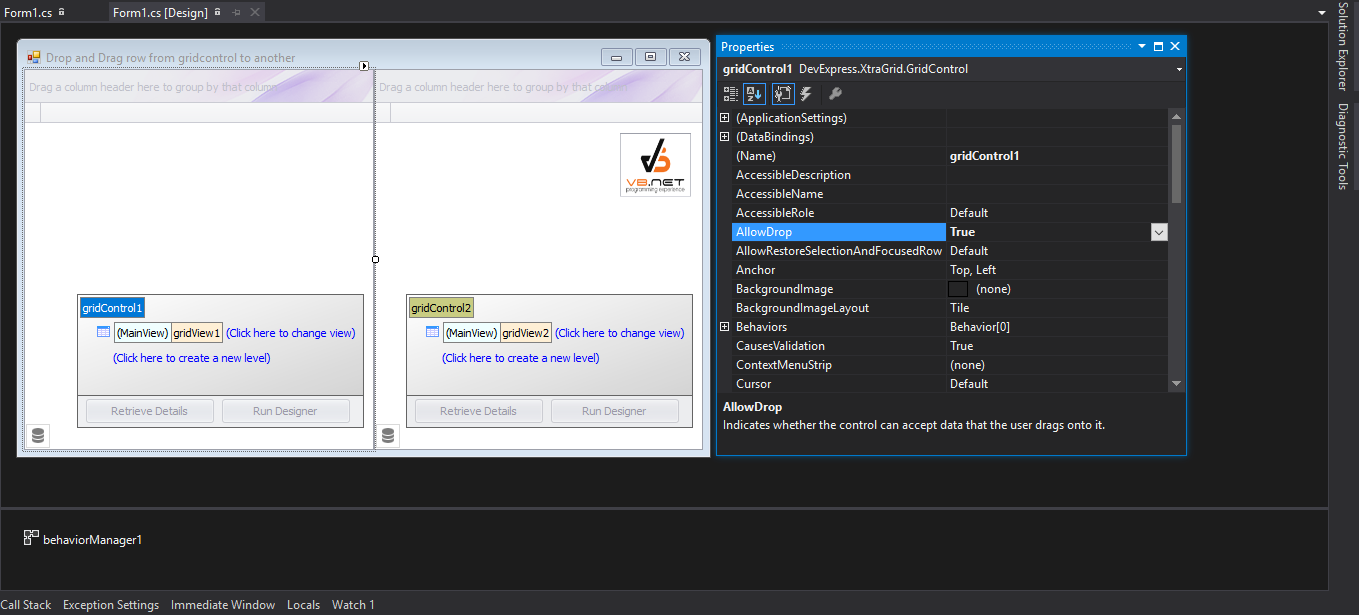
Thiết lập thuộc tính cho GridControl: Click chuột trái vào gridControl1 và nhấn F4 để mở bảng Properties, chỉnh AllowDrop thành
True. Điều này nhằm cho phép GridControl nhận lệnh nhấn giữ chuột và kéo thả.

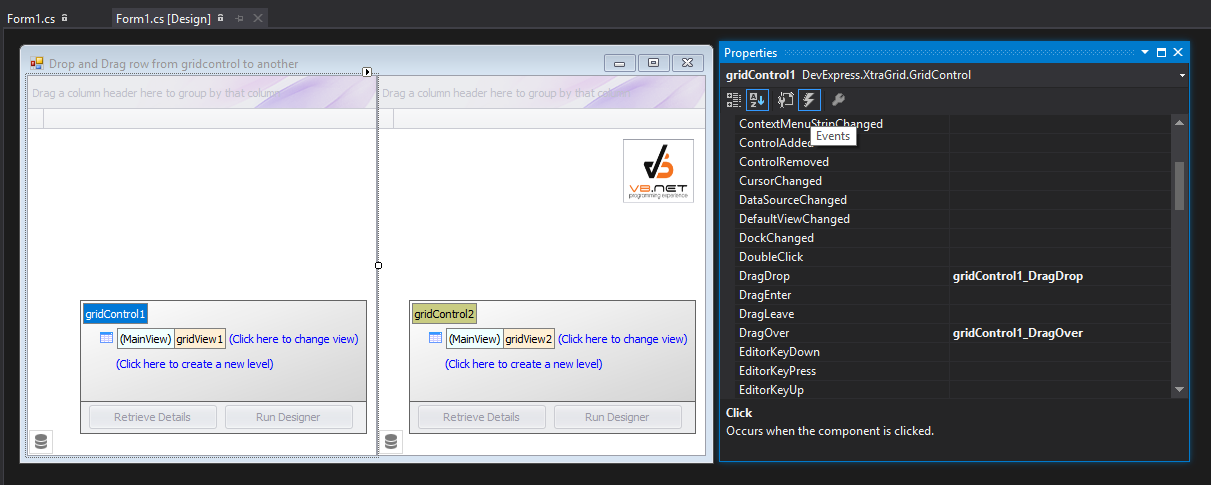
Tiếp tục click vào biểu tượng Events (Hình tia sét trong bảng Properties), chuyển sang danh mục các sự kiện của GridControl, click đúp chuột vào sự kiện có tên DragDrop và sự kiện DragOver, để VS sẽ tạo sẵn cho mình 2 cái Events đó. Thực hiện đủ 2 bước cho gridControl2.

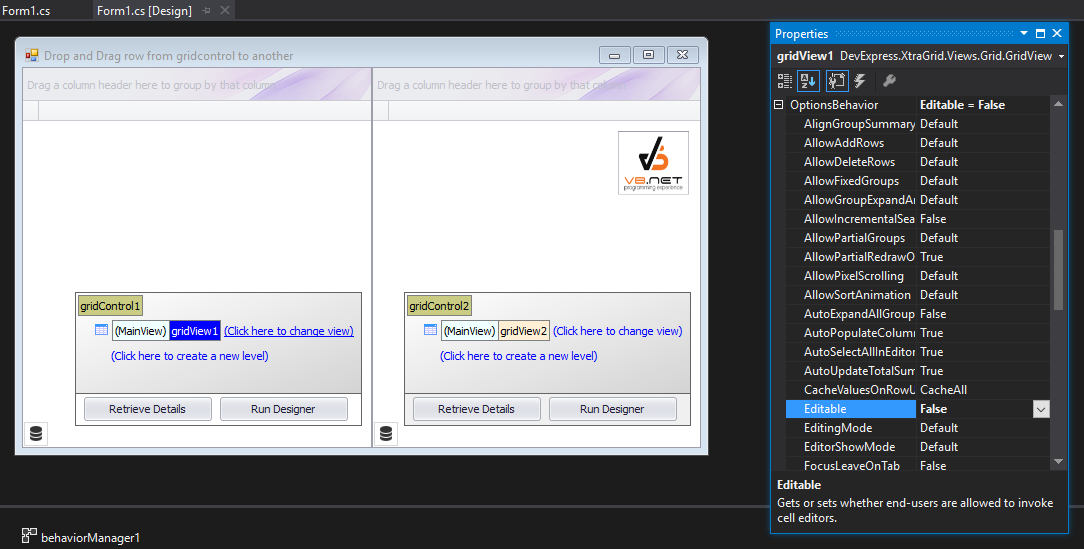
Thiết lập thuộc tính cho GridView: Click chuột vào gridView1, nhấn F4 để mở bảng Properties, trong mục OptionBehavior, chỉnh thuộc tính EditTable thành False.
Bước này nhằm cho phép người dùng có thể nhấn chuột bất kì chỗ nào trong lưới và kéo thả tự do. Bạn có thể bỏ qua bước này, và thay vì kéo thả tự do, bạn có thể nắm đầu dòng và kéo thì vẫn Ô cê như thường.

Tiếp đến chuyển qua tab Events click đúp chuột vào MouseDown và MouseMove. Mình sẽ sử dụng 4 sự kiện này cho chức năng kéo thả dòng.

Thực hiện tương tự cho gridView2.
Một lưu ý nữa là: Ở gridControl1 và gridView1 chúng ta click chuột vào 2 sự kiện cho mỗi đứa thì ở gridControl2 và gridView2 ở các sự kiện đó, chúng ta nhấn chọn sự kiện đã tạo chứ không phải click đúp chuột. Vì 2 cái thằng này sẽ gọi chung một sự kiện tương ứng với từng loại. Ví dụ ở trên tên sự kiện là gridView1_MouseDown, nếu thao tác click đúp chuột ở gridView2 thì nó sẽ tạo ra sự kiện khác là gridView2_MouseDown, thực chất mình chỉ cần trõ tới gridView1_MouseDown là được. Nhớ đánh dấu chỗ này.
Sau khi hoàn tất các thiết lập, trỡ lại form và nhấn F7 để thực hiện code cho các sự kiện đã tạo ra trên.
public Form1()
{
InitializeComponent();
DataTable dt = new DataTable();
dt.Columns.Add("ID", typeof(int));
dt.Columns.Add("Name", typeof(string));
dt.Rows.Add(new object[] { 1, "TONA Dinh" });
dt.Rows.Add(new object[] { 2, "Thảo Meo" });
dt.Rows.Add(new object[] { 3, "Cái Trí Minh" });
dt.Rows.Add(new object[] { 4, "Trịnh Quốc Khang" });
dt.Rows.Add(new object[] { 5, "Mr.Cùi Bắp" });
dt.Rows.Add(new object[] { 6, "Hoàng Thảo" });
gridControl1.DataSource = dt;
//DataTable dt3 = new DataTable();
//dt3.Columns.Add("ID", typeof(int));
gridControl2.DataSource = dt.Clone();//sẽ copy cấu trúc của Datable nhưng không có dữ liệu
}
GridHitInfo downHitInfor = null; //biến lưu cái dòng mình nhấn chuột
private void gridView1_MouseDown(object sender, MouseEventArgs e)
{//xử lý hốt cái dòng mình đã nhấn
GridView view = sender as GridView;
downHitInfor = null;
GridHitInfo hitInfor = view.CalcHitInfo(new Point(e.X,e.Y));
if (Control.ModifierKeys != Keys.None) return;
if(e.Button==MouseButtons.Left && hitInfor.RowHandle >= 0)
{
downHitInfor = hitInfor;
}
}
private void gridView1_MouseMove(object sender, MouseEventArgs e)
{//Xác định vị trí mà mình nhả chuột ra
GridView view = sender as GridView;
if(e.Button==MouseButtons.Left && downHitInfor != null)
{
Size dragSize = SystemInformation.DragSize;
Rectangle dragRect = new Rectangle(new Point(downHitInfor.HitPoint.X - dragSize.Width / 2, downHitInfor.HitPoint.Y - dragSize.Height / 2), dragSize);
if(!dragRect.Contains(new Point(e.X, e.Y)))
{
DataRow row = view.GetDataRow(downHitInfor.RowHandle);
view.GridControl.DoDragDrop(row, DragDropEffects.Move);
downHitInfor = null;
DevExpress.Utils.DXMouseEventArgs.GetMouseArgs(e).Handled = true;
}
}
}
//Ôi thôi, cứ copy qua là xài thôi..
private void gridControl1_DragDrop(object sender, DragEventArgs e)
{
GridControl grid = sender as GridControl;
DataTable table = grid.DataSource as DataTable;
DataRow row = e.Data.GetData(typeof(DataRow)) as DataRow;
if(row!=null && table!=null && row.Table != table)
{
table.ImportRow(row);
row.Delete();
}
}
private void gridControl1_DragOver(object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(typeof(DataRow)))
{
e.Effect = DragDropEffects.Move;
}
else
{
e.Effect = DragDropEffects.None;
}
}Như vậy là đã xong. Nếu thực hiện đủ các bước thì kết quả sẽ là như này. Quá dễ phải không ? Mặc dù nhìn như kiến bò chẳng hiểu gì hết :D . Kệ đi code ngon á :v
Cám ơn đã theo dõi bài viết, nhấn like và share nếu thấy hưu ích hoặc comment góp ý để mình có những bài viết tốt hơn. Chúc các bạn thành công !
HAPPY CODING !


