- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn sử dụng công cụ Checked ListBox trên Winform
Xin chào các bạn, bài viết hôm nay mình sẻ tiếp tục hướng dẫn các bạn cách sử dụng công cụ component Checked Listbox Control trên Winform.
[C#] How to using Checked ListBox Winform
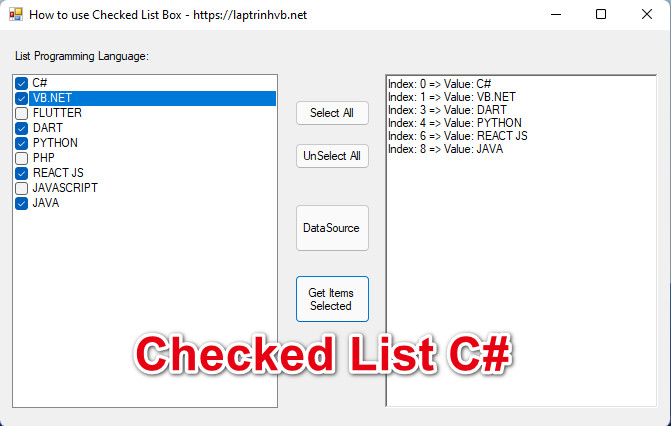
Dưới đây, là giao diện demo ứng dụng, mình sẻ hiển thị một danh sách các ngôn ngữ lập trình.
=> Sau đó, chọn và lấy kết quả các dữ liệu đã chọn.

1. Thêm từng item vào Checked Listbox
lst_language.Items.Add("C#", CheckState.Checked);
lst_language.Items.Add("VB.NET", CheckState.Unchecked);
lst_language.Items.Add("FLUTTER", CheckState.Unchecked);
lst_language.Items.Add("DART", CheckState.Unchecked);
lst_language.Items.Add("PYTHON", CheckState.Unchecked);
lst_language.Items.Add("PHP", CheckState.Unchecked);
lst_language.Items.Add("REACT JS", CheckState.Unchecked);
lst_language.Items.Add("JAVASCRIPT", CheckState.Unchecked);
lst_language.Items.Add("JAVA", CheckState.Checked);Khi thêm bằng cách này, các bạn có thể set trạng thái check hay uncheck cho từng item.
2. Thêm dữ liệu vào bằng DataSource
var table = new List<string>();
table.Add("Apple");
table.Add("Banana");
table.Add("Donut");
table.Add("Orange");
table.Add("Lemon");
table.Add("Chicken");
table.Add("Duck");
table.Add("Bird");
lst_language.DataSource = table; 3. Hàm Checked tất cả các Item
private void btn_selectAll_Click(object sender, EventArgs e)
{
for (int i = 0; i < lst_language.Items.Count; i++)
{
lst_language.SetItemChecked(i, true);
}
}4. Hàm Uncheck bỏ chọn hết tất cả Item
private void btn_selectAll_Click(object sender, EventArgs e)
{
for (int i = 0; i < lst_language.Items.Count; i++)
{
lst_language.SetItemChecked(i, false);
}
}5. Hàm lấy dữ liệu những item nào đã chọn bao gồm vị trí: Index và Value
private void btn_get_Click(object sender, EventArgs e)
{
var result = "";
foreach (int indexChecked in lst_language.CheckedIndices)
{
result+= "Index: " + indexChecked.ToString() + " => Value: " + lst_language.Items[indexChecked].ToString() + Environment.NewLine;
}
richTextBox1.Text = result;
}Thanks for watching!


