- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn LoadAsync PictureBox và Overlay trên Winform
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách LoadAsync Image và Overlay Picturebox trong lập trình C# Winform.
[C#] Load Async Image Picturebox And overlay
Trong lập trình C#, Winform PictureBox có cung cấp cho chúng ta hai hàm để load image vào picturebox.
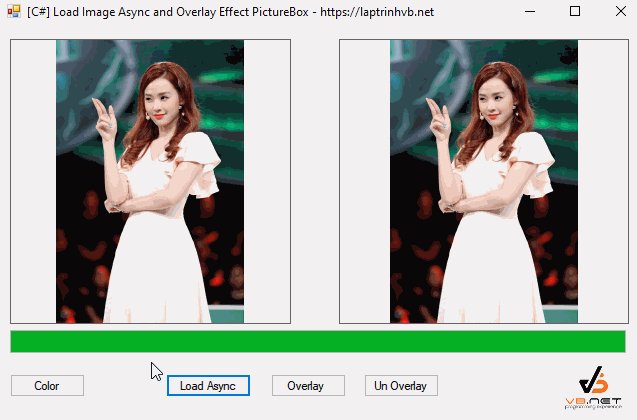
Giao diện demo ứng dụng:

Nhưng nếu các bạn load nhiều hình ảnh cùng một lúc và tải đồng bộ Sync thì Form UI của các bạn sẽ bị treo.
Vì vậy, giải pháp là chúng ta sử dụng phương thức LoadAsync có sẵn trên Picturebox.
Với phương thức load Async Picture thì chúng ta có hai event dùng để lấy progress phần trăm tải hình ảnh.
LoadProgressChanged và LoadCompleted
Tiếp theo, là tạo lớp Overlay trên PictureBox C#.
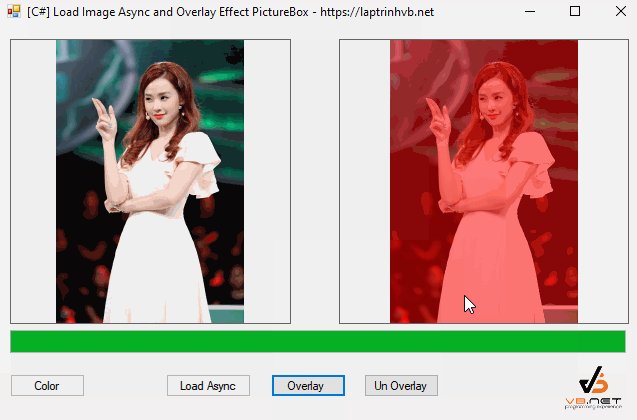
Các bạn có thể ứng dụng Overlay trên picturebox như mình dùng để thiết kế thumnail trên Image Slider, nếu hình nào đang chọn thì sẽ sáng lên, còn cái hình khác sẽ tối.
Như chương trình của mình dưới đây:

Full source code C#:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace LoadImageAsync
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
pictureBox.LoadProgressChanged += loadProgressChanged;
pictureBox.LoadCompleted += loadCompleted;
}
private void loadCompleted(object sender, AsyncCompletedEventArgs e)
{
pictureBox1.Image = pictureBox.Image;
}
private void btn_loadasync_Click(object sender, EventArgs e)
{
pictureBox.WaitOnLoad = false;
//var url = @"https://steemitimages.com/DQmceittxKTGVDBCBSEmtVUqBe1H5BYHoYiCGS8Lzdeq6gC/pexels-photo-355312.jpeg";
var url = "https://media.tinmoi.vn/upload/hatrangfb/2019/09/08/123543-midu-bi-che-vo-duyen3.jpg";
pictureBox.InitialImage = Properties.Resources.loading_icon;
pictureBox.LoadAsync(url);
}
private void loadProgressChanged(object sender, ProgressChangedEventArgs e)
{
this.BeginInvoke(new Action(() =>
{
progressBar.Value = e.ProgressPercentage;
}));
}
public void MaskImagePictureBox( PictureBox pic, bool isMask)
{
if (isMask)
{
if (pic.Tag == null)
{
pic.ErrorImage = pic.Image;
pic.Tag = "1";
}
Bitmap PictureBm = new Bitmap(pic.Image.Width, pic.Image.Height);
pic.Image = PictureBm;
using (Graphics gr = Graphics.FromImage(PictureBm))
{
Rectangle rect = new Rectangle(0, 0, PictureBm.Width, PictureBm.Height);
using (TextureBrush br = new TextureBrush(pic.ErrorImage))
{
gr.FillRectangle(br, rect);
}
using (SolidBrush br = new SolidBrush(Color.FromArgb(128, colorOverlay.R, colorOverlay.G, colorOverlay.B)))
{
gr.FillRectangle(br, rect);
}
}
pic.BeginInvoke(new Action(() =>
{
pic.Refresh();
}));
}
else
{
var pic_temp = pic.ErrorImage;
using (TextureBrush br = new TextureBrush(pic_temp))
{
using (Graphics gr = Graphics.FromImage(pic.Image))
{
float wid = pic.Image.Width;
float hgt = pic.Image.Height;
RectangleF rect = new RectangleF(0, 0, wid, hgt);
gr.FillRectangle(br, rect);
}
}
pic.Refresh();
}
}
private void btn_overlay_Click(object sender, EventArgs e)
{
MaskImagePictureBox(pictureBox1, true);
}
private void bnt_unoverlay_Click(object sender, EventArgs e)
{
MaskImagePictureBox(pictureBox1, false);
}
Color colorOverlay = Color.White;
private void btn_color_Click(object sender, EventArgs e)
{
if(colorDialog1.ShowDialog() == DialogResult.OK)
{
colorOverlay = colorDialog1.Color;
}
}
}
}
Thanks for watching!


