- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Theo dõi Monitoring all tất cả các Request Http từ ứng dụng .NET
Xin chào các bạn, bài viết hôm nay mình tiếp tục chia sẻ các bạn cách theo dõi các Http Request bằng ngôn ngữ lập trình C#.
Bài viết này dùng để theo dõi các dữ liệu request từ ứng dụng, để ghi log.
[C#] Monitoring all Http requests in NET Application

Ví dụ: Trên ứng dụng của bạn chạy request đến các website sau.
https://laptrinhvb.net
https://howkteam.vn
https://freetuts.net
https://genk.vn
https://zing.vn
https://nld.com.vn
https://thanhnien.vn
https://kenh14.vn
Code thực hiện C# trên Net Core 6:
using System.ComponentModel.DataAnnotations;
using System.Net;
using var eventListener = new HttpEventListenerAsyncLocal();
var client = new HttpClient();
await client.GetStringAsync("https://laptrinhvb.net");
await client.GetStringAsync("https://howkteam.vn");
await client.GetStringAsync("https://freetuts.net");
await client.GetStringAsync("https://genk.vn");
await client.GetStringAsync("https://zing.vn");
await client.GetStringAsync("https://nld.com.vn");
await client.GetStringAsync("https://thanhnien.vn");
await client.GetStringAsync("https://kenh14.vn");
var webClient = new WebClient();
webClient.DownloadStringAsync(new Uri("https://quantrimang.com.vn"));
Console.Read();Và Sử dụng nhiều API phương thức để request như: HttpClient, Httpwebrequest hay Webclient...
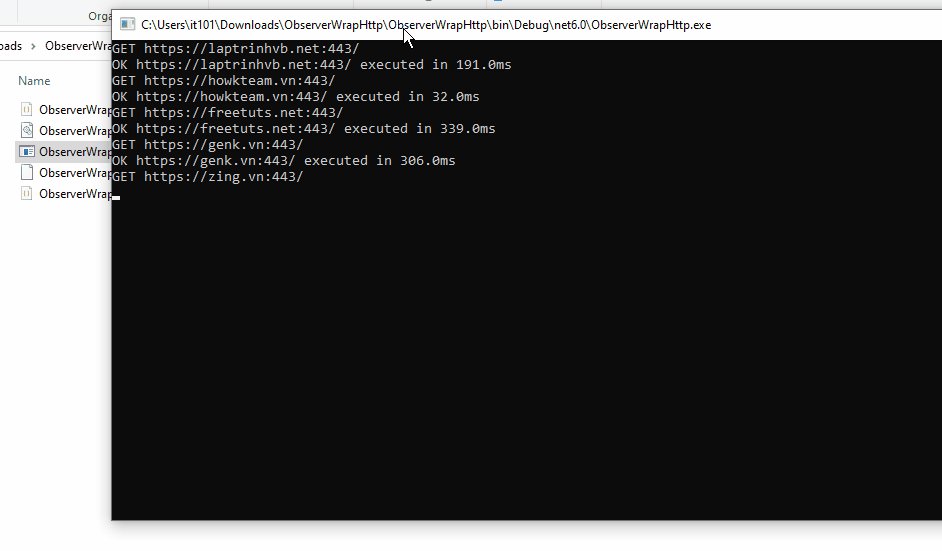
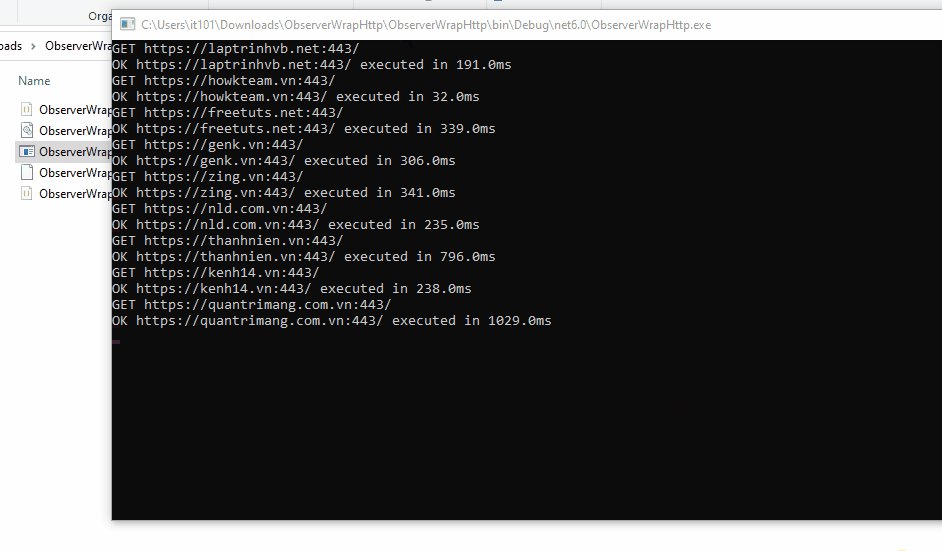
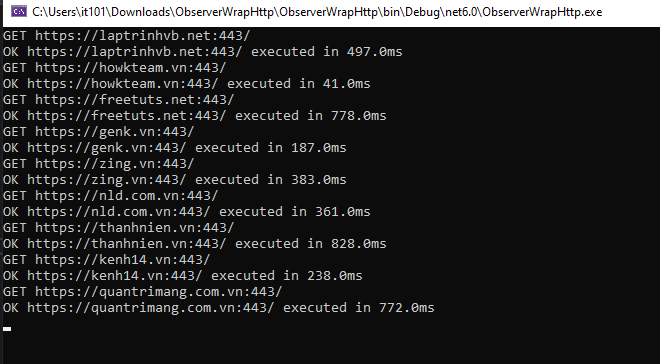
và các bạn muốn theo dõi các request này như ứng dụng bên dưới đây.

Các bạn thấy code ở trên mình request các website, và mình có 1 class Handler, để theo dõi thời gian xứ lý truy cập hoàn thành của từng http request đó.
Tạo 1 class HttpEventListenerAsyncLocal.cs
using System.Diagnostics;
using System.Diagnostics.Tracing;
internal sealed class HttpEventListenerAsyncLocal : EventListener
{
private readonly AsyncLocal<Request> _currentRequest = new();
private sealed record Request(string Url, Stopwatch ExecutionTime);
protected override void OnEventSourceCreated(EventSource eventSource)
{
if (eventSource.Name == "System.Net.Http")
{
EnableEvents(eventSource, EventLevel.Informational, EventKeywords.All);
}
base.OnEventSourceCreated(eventSource);
}
protected override void OnEventWritten(EventWrittenEventArgs eventData)
{
if (eventData.EventId == 1) // eventData.EventName == "RequestStart"
{
var scheme = (string)eventData.Payload[0];
var host = (string)eventData.Payload[1];
var port = (int)eventData.Payload[2];
var pathAndQuery = (string)eventData.Payload[3];
_currentRequest.Value = new Request($"{scheme}://{host}:{port}{pathAndQuery}", Stopwatch.StartNew());
Console.WriteLine($"GET {_currentRequest.Value.Url}");
}
else if (eventData.EventId == 2) // eventData.EventName == "RequestStop"
{
var currentRequest = _currentRequest.Value;
if (currentRequest != null)
{
Console.WriteLine($"OK {currentRequest.Url} executed in {currentRequest.ExecutionTime.ElapsedMilliseconds:F1}ms");
}
}
}
}Các bạn có thể Monitoring các thông tin của request ở lớp này để show ra ứng dụng.
Thanks for watching!


