- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng AutoSuggest GridLookupEdit C#
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách sử dụng Auto Suggest trong GridLookupEdit Devexpress C# Winform.
[DEVEXPRESS] AUTO SUGGEST IN GRIDLOOKUPEDIT C#
Từ phiên bản 19.2 trở lên, Devexpress để thêm tính năng AutoSuggest vào trong GridLookupEdit.
AutoSuggest là những gợi ý được hệ thống đưa ra nhằm giúp người dùng dễ dàng tìm kiếm dữ liệu hơn.
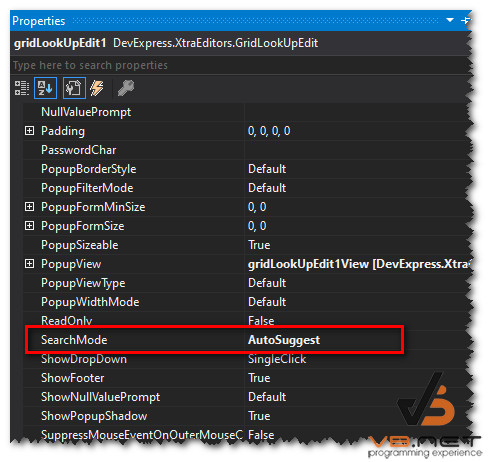
Các bạn cấu hình cho thuộc tính SearchMode như hình bên dưới.

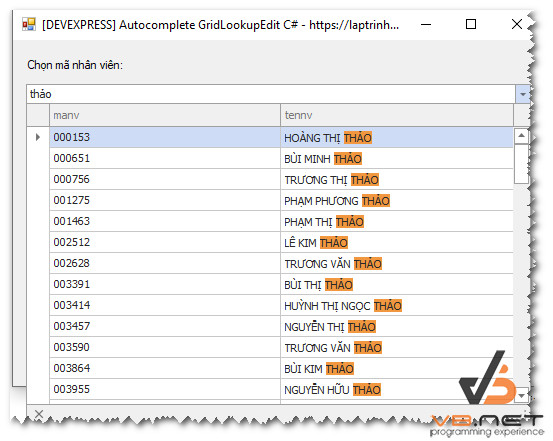
Giao diện demo ứng dụng AutoSuggest GridLookupEdit Devexpress C# winform:


Source code C#:
using DevExpress.XtraEditors.Controls;
using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Views.Grid;
using Ftp_Client;
using System;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.Drawing;
using System.Globalization;
using System.Linq;
using System.Text;
using System.Text.RegularExpressions;
using System.Threading;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace T445356 {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
DataTable dt;
private void Form1_Load(object sender, System.EventArgs e)
{
sqlserver sql = new sqlserver("xxx", "xxx", "xxx", "xxx");
dt = sql.ExecuteQuery("select manv, tennv, dbo.ufn_removeMark(tennv) AS tennv_text from view_nhanvien");
gridControl1.DataSource = dt;
repositoryItemGridLookUpEdit1.DataSource = dt;
repositoryItemGridLookUpEdit1.DisplayMember = "manv";
repositoryItemGridLookUpEdit1.ValueMember = "manv";
gridLookUpEdit1.Properties.DisplayMember = "manv";
gridLookUpEdit1.Properties.ValueMember = "manv";
gridLookUpEdit1.Properties.TextEditStyle = TextEditStyles.Standard;
gridLookUpEdit1.AutoSuggest += OnAutoSuggest;
}
void OnAutoSuggest(object sender, LookUpEditAutoSuggestEventArgs e)
{
e.SetMinimumAnimationDuration(TimeSpan.FromMilliseconds(1));
e.QuerySuggestions = QueryAsync(e.Text, e.CancellationToken);
}
public Task<ICollection> QueryAsync(string text, CancellationToken cancellation)
{
return Task.Run(() => {
return (from row in dt.AsEnumerable() where row["manv"].ToString().Contains(text) || row["tennv_text"].ToString().Contains(text.ToLower()) || row["tennv"].ToString().ToLower().Contains(text.ToLower()) select new { manv = row["manv"].ToString(), tennv = row["tennv"].ToString() }).ToList() as ICollection;
});
}
private void repositoryItemGridLookUpEdit1_AutoSuggest(object sender, LookUpEditAutoSuggestEventArgs e)
{
e.SetMinimumAnimationDuration(TimeSpan.FromMilliseconds(50));
e.QuerySuggestions = QueryAsync(e.Text, e.CancellationToken);
}
private void gridView1_ValidatingEditor(object sender, BaseContainerValidateEditorEventArgs e)
{
var view = (GridView)sender;
var i = view.FocusedRowHandle;
switch (view.FocusedColumn.FieldName)
{
case "manv":
var text = e.Value.ToString();
var nhanvien = (from row in dt.AsEnumerable() where row["manv"].ToString() == text select new { manv = row["manv"].ToString(), tennv = row["tennv"].ToString() }).ToList();
view.SetRowCellValue(i, "tennv", nhanvien[0].tennv);
break;
}
}
private void gridView1_RowUpdated(object sender, DevExpress.XtraGrid.Views.Base.RowObjectEventArgs e)
{
if (e.RowHandle == GridControl.NewItemRowHandle)
{
gridView1.FocusedColumn = gridView1.VisibleColumns[0];
}
}
private void gridView1_RowCellStyle(object sender, RowCellStyleEventArgs e)
{
//GridView view = (GridView)sender;
//DataRow row = view.GetDataRow(e.RowHandle);
//if(row != null)
//{
// if (row.RowState != DataRowState.Unchanged)
// {
// if (e.Column.UnboundType == DevExpress.Data.UnboundColumnType.Bound && row.HasVersion(DataRowVersion.Original))
// {
// if (!Equals(row[e.Column.FieldName, DataRowVersion.Current], row[e.Column.FieldName, DataRowVersion.Original]))
// {
// e.Appearance.BackColor = Color.Pink;
// e.Appearance.ForeColor = Color.White;
// }
// }
// }
// }
}
}
}
Thank for watching!


