- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[Devexpress] Biểu đồ Gantt là gì? Hướng dẫn lập trình vẽ biểu đồ Gantt dự án VB.NET
Ứng dụng biểu đồ Gantt để quản lý dự án hiệu quả.
Biểu đồ Gantt là gì?
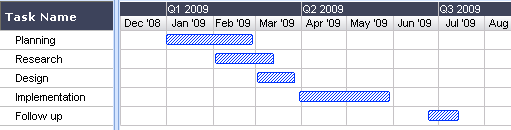
Biểu đồ Gantt là một dạng biểu đồ thường được sử dụng để quản lý dự án, là một trong những cách phổ biến và hữu dụng để trình bày các hoạt động (nhiệm vụ hoặc sự kiện) được trình bày dựa trên thời gian. Phía bên trái của biểu đồ là danh sách các hoạt động và dọc theo phía trên là thời gian thích hợp. Mỗi hoạt động được biểu thị bằng một thanh dài, phản ảnh ngày bắt đầu, thời gian và ngày kết thúc, điều này cho phép bạn nhìn thấy trong nháy mắt:
- Tên các hoạt động
- Thời gian mỗi hoạt động bắt đầu và kết thúc
- Hoạt động đó sẽ kéo dài trong thời gian bao lâu
- Các trường hợp chồng chéo về thời gian giữa các hoạt động
- Thời gian bắt đầu và kết thúc của cả dự án
Nhìn chung, Gantt chart hiển thị cho bạn việc gì cần phải hoàn thành hoạt động (activities) và khi nào cần hoàn thành (when)

Lịch sử ra đời biểu đồ Gantt
Biểu đồ Gantt lần đầu tiên được công bố vào giữa những năm 90 của thế kỷ 18 bởi Karol Adamiecki, một kỹ sư và đồng thời là chủ một nhà máy thép ở miền nam Ba Lan, có quan tâm đến những ý tưởng quản lý và kỹ thuật. Tuy nhiên phải đến 15 năm sau, khi Henry Gantt, một kỹ sư và nhà tư vấn quản lý người Mỹ đã đưa ra phiên bản đồ thị của riêng mình thì dạng biểu đồ này mới trở nên phổ biến ở các nước phương tây. Chính vì vậy, người ta dùng tên của Henry Gantt để đặt tên cho biểu đồ này.

Biểu đồ Gantt truyền thống được tạo bằng cách vẽ tay rất công phu, mỗi khi dự án có thay đổi thì biểu đồ Gantt cũng cần được sửa đổi hoặc vẽ lại. Điều này đã tạo nên một hạn chế lớn đối với việc ứng dụng biểu đồ Gantt. Tuy nhiên với sự ra đời của máy tính và các phần mềm máy tính, biểu đồ Gantt ngày nay có thể được khởi tạo, cập nhật và in ra một cách dễ dàng.
Hiện tại, người ta sử dụng biểu đồ Gantt chủ yếu để theo dõi tiến độ dự án hoặc công việc. Biều đồ này còn có thể hiển thị thêm các thông tin về các nhiệm vụ khác nhau hoặc các giai đoạn của dự án, ví dụ như các nhiệm vụ liên quan đến nhau như thế nào, mỗi công việc đã tiến triển đến đâu, những nguồn lực được sử dụng cho từng nhiệm vụ…
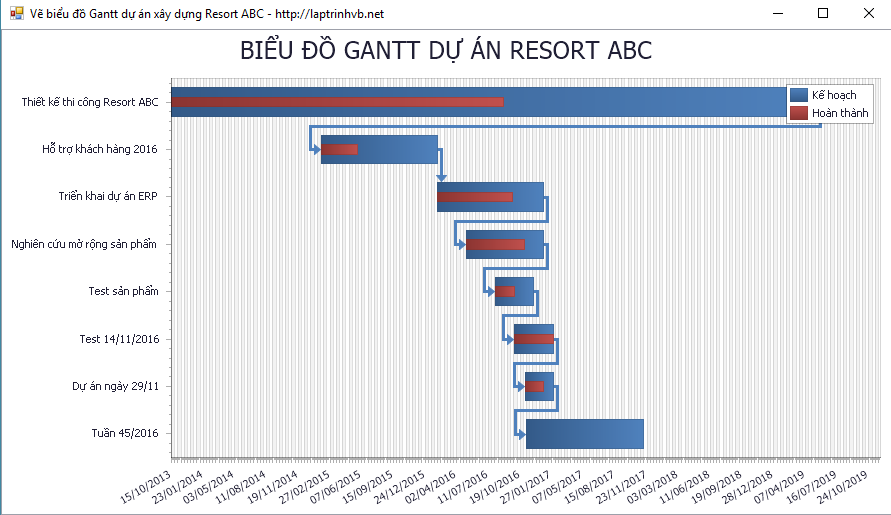
Bây giờ mình sẽ demo ứng dụng vẽ biểu đồ Gantt sử dụng công cụ Chart control trong Devexpress bằng ngôn ngữ VB.NET
Giao diện demo biểu đồ gantt:

Source code:
Imports DevExpress.XtraCharts
Public Class Form1
Private Sub Form1_Load(ByVal sender As Object, _
ByVal e As EventArgs) Handles MyBase.Load
' Tạo mới biểu đồ
Dim overlappedGanttChart As New ChartControl()
' Tạo 2 line chart gantt
Dim series1 As New Series("Kế hoạch", ViewType.Gantt)
Dim series2 As New Series("Hoàn thành", ViewType.Gantt)
series1.ValueScaleType = ScaleType.DateTime
series2.ValueScaleType = ScaleType.DateTime
' Cài đặt ngày bắt đầu và kết thúc cho từng line chart
series1.Points.Add(New SeriesPoint("Thiết kế thi công Resort ABC",
New DateTime() {New DateTime(2013, 10, 15), New DateTime(2019, 5, 10)}))
series1.Points.Add(New SeriesPoint("Hỗ trợ khách hàng 2016",
New DateTime() {New DateTime(2015, 2, 1), New DateTime(2016, 2, 1)}))
series1.Points.Add(New SeriesPoint("Triển khai dự án ERP",
New DateTime() {New DateTime(2016, 2, 1), New DateTime(2016, 12, 31)}))
series1.Points.Add(New SeriesPoint("Nghiên cứu mở rộng sản phẩm",
New DateTime() {New DateTime(2016, 5, 1), New DateTime(2016, 12, 31)}))
series1.Points.Add(New SeriesPoint("Test sản phẩm",
New DateTime() {New DateTime(2016, 8, 1), New DateTime(2016, 11, 30)}))
series1.Points.Add(New SeriesPoint("Test 14/11/2016",
New DateTime() {New DateTime(2016, 10, 1), New DateTime(2017, 1, 31)}))
series1.Points.Add(New SeriesPoint("Dự án ngày 29/11",
New DateTime() {New DateTime(2016, 11, 5), New DateTime(2017, 1, 31)}))
series1.Points.Add(New SeriesPoint("Tuần 45/2016",
New DateTime() {New DateTime(2016, 11, 7), New DateTime(2017, 11, 12)}))
series2.Points.Add(New SeriesPoint("Thiết kế thi công Resort ABC",
New DateTime() {New DateTime(2013, 10, 15), New DateTime(2016, 8, 26)}))
series2.Points.Add(New SeriesPoint("Hỗ trợ khách hàng 2016",
New DateTime() {New DateTime(2015, 2, 1), New DateTime(2015, 5, 26)}))
series2.Points.Add(New SeriesPoint("Triển khai dự án ERP",
New DateTime() {New DateTime(2016, 2, 1), New DateTime(2016, 9, 26)}))
series2.Points.Add(New SeriesPoint("Nghiên cứu mở rộng sản phẩm",
New DateTime() {New DateTime(2016, 5, 1), New DateTime(2016, 11, 1)}))
series2.Points.Add(New SeriesPoint("Test sản phẩm",
New DateTime() {New DateTime(2016, 8, 1), New DateTime(2016, 9, 30)}))
series2.Points.Add(New SeriesPoint("Test 14/11/2016",
New DateTime() {New DateTime(2016, 10, 1), New DateTime(2017, 1, 31)}))
series2.Points.Add(New SeriesPoint("Dự án ngày 29/11",
New DateTime() {New DateTime(2016, 11, 5), New DateTime(2017, 1, 1)}))
overlappedGanttChart.Series.AddRange(New Series() {series1, series2})
CType(series1.View, GanttSeriesView).BarWidth = 0.6
CType(series2.View, GanttSeriesView).BarWidth = 0.2
Dim myDiagram As GanttDiagram = CType(overlappedGanttChart.Diagram, GanttDiagram)
myDiagram.AxisY.Interlaced = True
myDiagram.AxisY.GridSpacing = 10
myDiagram.AxisY.Label.Angle = -30
myDiagram.AxisY.DateTimeOptions.Format = DateTimeFormat.ShortDate
CType(series1.View, GanttSeriesView).LinkOptions.ArrowHeight = 7
CType(series1.View, GanttSeriesView).LinkOptions.ArrowWidth = 11
For i As Integer = 1 To series1.Points.Count - 1
series1.Points(i).Relations.Add(series1.Points(i - 1))
Next i
overlappedGanttChart.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.Right
overlappedGanttChart.Titles.Add(New ChartTitle())
overlappedGanttChart.Titles(0).Text = "BIỂU ĐỒ GANTT DỰ ÁN RESORT ABC"
overlappedGanttChart.Dock = DockStyle.Fill
Me.Controls.Add(overlappedGanttChart)
End Sub
End ClassCHÚC CÁC BẠN THÀNH CÔNG!


