- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn sử dụng HTML Template trên Combobox Edit
Xin chào các bạn, bài viết hôm nay mình sẻ tiếp tục hướng dẫn các bạn cách sử dụng Combobox Edit kết hợp Template HTML trên Devexpress version 22.2.3
[DEVEXPRESS] How to use Combobox Edit HTML Template
Trong bài này, mình sẽ demo load danh sách tất cả các nước trên thế giới vào Combobox Edit.
Cách load dữ liệu từ file json vào, bạn có thể download file JSON và hình ảnh các lá cờ flag country ở cuối bài viết.
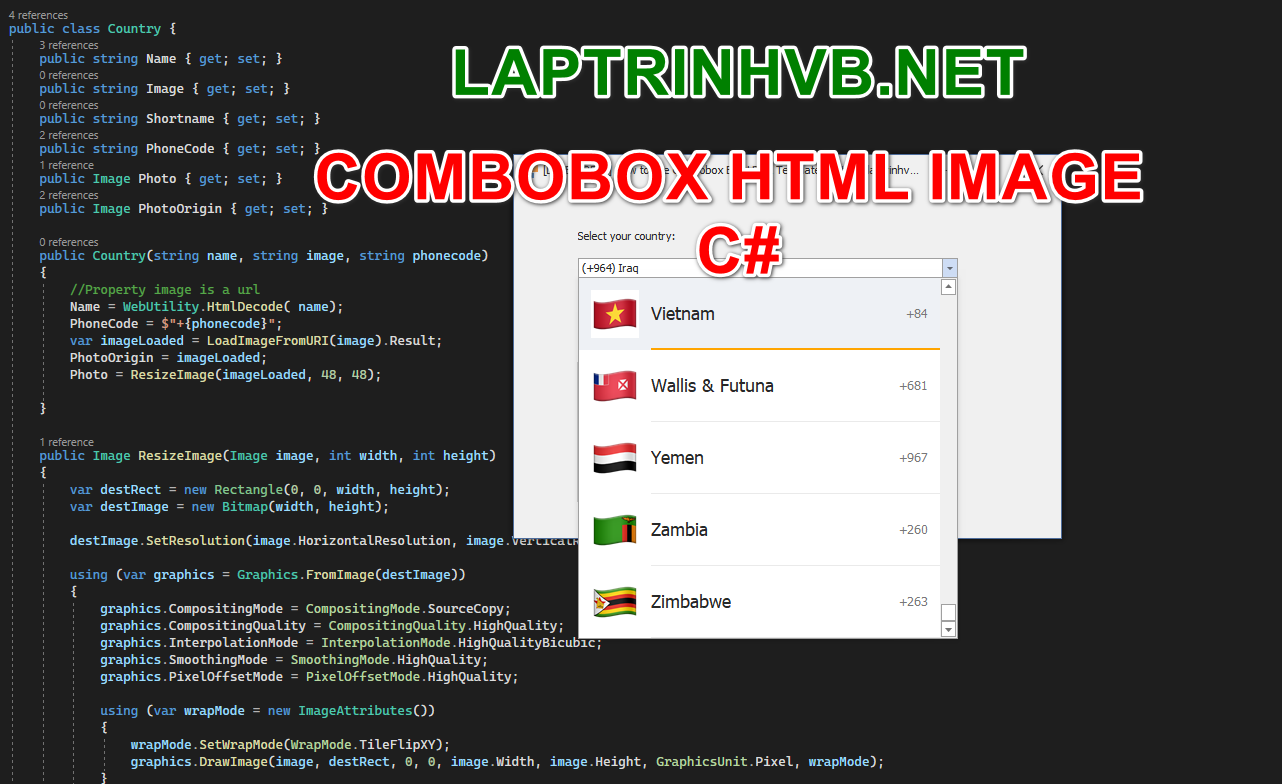
Hình ảnh demo ComboboxEdit Country Select:

Các bước thực hiện các bạn có thể theo dõi video youtube bên dưới để thực hiện.
Source code C#:
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ComboboxEditHTMLTemplate
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
var countryJson = File.ReadAllText("flag/country.json");
// parse json string to list object country using lib newtonsoft
var listCountry = JsonConvert.DeserializeObject<List<Country>>(countryJson);
var binddingList = new BindingList<Country>(listCountry);
cb_country.Properties.Items.AddRange(binddingList);
cb_country.SelectedIndex = 100;
}
public class Country {
public string Name { get; set; }
public string Image { get; set; }
public string Shortname { get; set; }
public string PhoneCode { get; set; }
public Image Photo { get; set; }
public Image PhotoOrigin { get; set; }
public Country(string name, string image, string phonecode)
{
//Property image is a url
Name = WebUtility.HtmlDecode( name);
PhoneCode = $"+{phonecode}";
var imageLoaded = LoadImageFromURI(image).Result;
PhotoOrigin = imageLoaded;
Photo = ResizeImage(imageLoaded, 48, 48);
}
public Image ResizeImage(Image image, int width, int height)
{
var destRect = new Rectangle(0, 0, width, height);
var destImage = new Bitmap(width, height);
destImage.SetResolution(image.HorizontalResolution, image.VerticalResolution);
using (var graphics = Graphics.FromImage(destImage))
{
graphics.CompositingMode = CompositingMode.SourceCopy;
graphics.CompositingQuality = CompositingQuality.HighQuality;
graphics.InterpolationMode = InterpolationMode.HighQualityBicubic;
graphics.SmoothingMode = SmoothingMode.HighQuality;
graphics.PixelOffsetMode = PixelOffsetMode.HighQuality;
using (var wrapMode = new ImageAttributes())
{
wrapMode.SetWrapMode(WrapMode.TileFlipXY);
graphics.DrawImage(image, destRect, 0, 0, image.Width, image.Height, GraphicsUnit.Pixel, wrapMode);
}
}
return destImage;
}
public Task<Image> LoadImageFromURI(string uri) {
var task = Task.Run(() =>
{
var bitmap = Bitmap.FromFile("flag/" +uri);
return bitmap; // 48px has declare in html css
});
return task;
}
//override function tostring for show selected item in combobox edit
public override string ToString()
{
return $"({PhoneCode}) {Name}";
}
}
private void btnGetCountry_Click(object sender, EventArgs e)
{
var countrySelected = cb_country.SelectedItem as Country;
picCountry.Image = countrySelected.PhotoOrigin;
lblCountry.Text = countrySelected.Name;
}
private void cb_country_SelectedIndexChanged(object sender, EventArgs e)
{
btnGetCountry_Click(null, null);
}
}
}
Thanks for watching!


