- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng ImageComboBoxEdit trong Winform
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn sử dụng Image Combobox Edit trong Devexpress c# winform.
[DEVEXPRESS] USING IMAGECOMBOBOXEDIT C# WINFORM
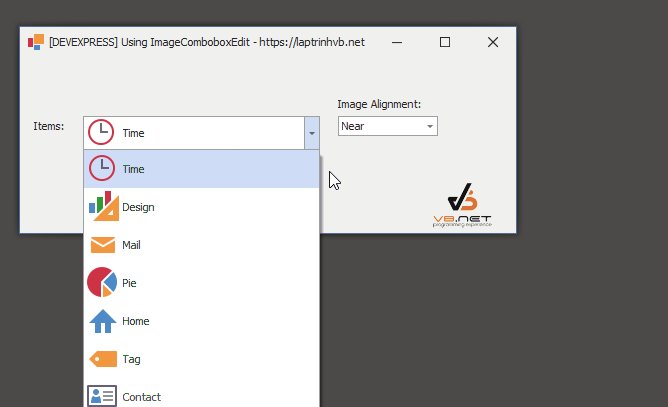
ImageComboxEdit giúp người dùng khi chọn giá trị nhìn trực quan và đẹp mắt.
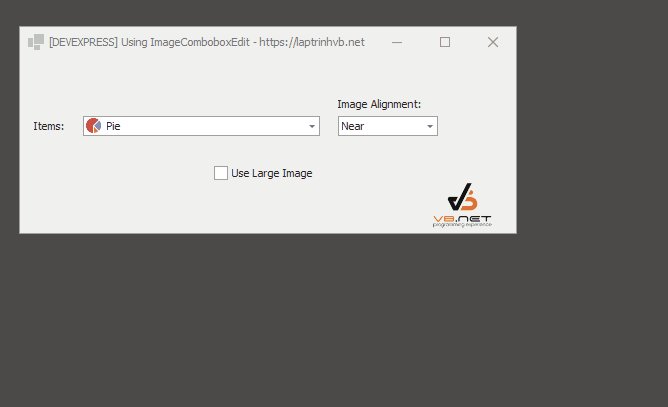
Dưới đây là giao diện demo ứng dụng sử dụng ImageComboboxEdit C#:

Để sử dụng các bạn cần tạo ra 1 SvgImageCollection và thêm những icon thích hợp vào nhé.
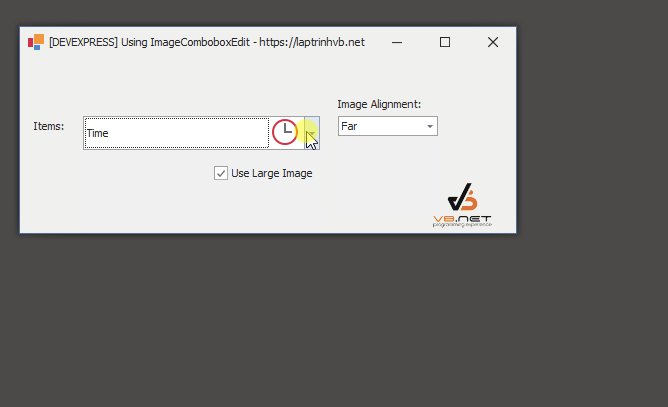
Ở bài viết này, mình sử dụng hình ảnh Svg nên dễ dàng thay đổi kích thước hình ảnh 32x32 sang 16x16 một cách dễ dàng.
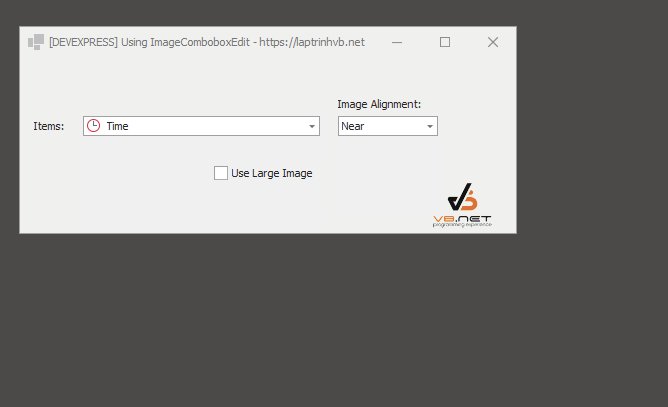
Mình cũng demo tích hợp 3 trạng thái Image Alignment: Near, Far, Center.
Full source code ImageComboboxEdit Devexpress C#:
using DevExpress.Utils;
using DevExpress.XtraEditors.Controls;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace ImageComboboxEdit
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
icbAlignment.Properties.Items.AddEnum(typeof(HorzAlignment));
imageComboBoxEdit.Properties.Items.AddRange(new ImageComboBoxItem[] {
new ImageComboBoxItem("Time", 0, 0),
new ImageComboBoxItem("Design", 1, 1),
new ImageComboBoxItem("Mail", 2, 2),
new ImageComboBoxItem("Pie", 3, 3),
new ImageComboBoxItem("Home", 4, 4),
new ImageComboBoxItem("Tag", 5, 5),
new ImageComboBoxItem("Contact", 6, 6),
new ImageComboBoxItem("Database", 7, 7),
new ImageComboBoxItem("Task", 8, 8),
new ImageComboBoxItem("Video", 9, 9)});
imageComboBoxEdit.Properties.SmallImages = svgImageCollection1;
imageComboBoxEdit.EditValue = 3;
icbAlignment.EditValue = imageComboBoxEdit.Properties.GlyphAlignment;
}
private void chkLargeImage_CheckedChanged(object sender, EventArgs e)
{
svgImageCollection1.ImageSize = chkLargeImage.Checked == true ? new Size(32, 32) : new Size(16, 16);
imageComboBoxEdit.Properties.LargeImages = chkLargeImage.Checked == true ? svgImageCollection1 : null;
}
private void icbAlignment_SelectedIndexChanged(object sender, EventArgs e)
{
imageComboBoxEdit.Properties.GlyphAlignment = (HorzAlignment)icbAlignment.EditValue;
}
}
}
Thanks for watching!


