- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
Tìm hiểu đối tượng TokenEdit trong DevExpress
Trong bài viết hôm nay mình xin giới thiệu cho các tín đồ của DevExpress một control nữa là TokenEdit. Control này có tính năng tương tự như nhập địa chỉ Email gởi đi của gmail hoặc chức năng Tag của facebook. Bạn có thể xem qua ví dụ bên dưới để biết hiểu thêm nhé:
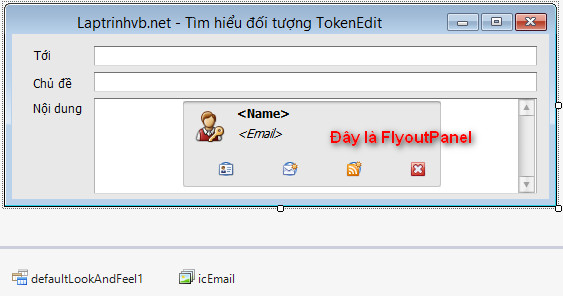
Bạn thiết kế form đơn giản như sau nhé

Tiếp theo là những sự kiện sử dụng trong chương trình
public Form1()
{
InitializeComponent();
Load += Form1_Load;
tkeEmail.CustomDrawTokenGlyph += tkeEmail_CustomDrawTokenGlyph;
tkeEmail.BeforeShowPopupPanel += tkeEmail_BeforeShowPopupPanel;
}Và kế đến là những hàm để xử lý các sự kiện trên
void tkeEmail_BeforeShowPopupPanel(object sender, TokenEditBeforeShowPopupPanelEventArgs e)
{
lblEmail.Text = e.Value.ToString();
lblName.Text = e.Description;
}
void tkeEmail_CustomDrawTokenGlyph(object sender, TokenEditCustomDrawTokenGlyphEventArgs e)
{
Image image = icEmail.Images[0];
if (image != null) e.Cache.Paint.DrawImage(e.Graphics, image, e.GlyphBounds, new Rectangle(Point.Empty, image.Size), true);
e.Handled = true;
}
void Form1_Load(object sender, EventArgs e)
{
initTokenEdit();
}Cuối cùng là đoạn để add các Item cho TokenEdit, mình cố tình viết trong code để các bạn có thể thêm vào một cách linh động theo dũ liệu phát sinh
void initTokenEdit()
{
TokenEditToken item1 = new TokenEditToken("Mr. Cùi Bắp","Freelancer.BSoft@Gmail.com");
tkeEmail.Properties.Tokens.Add(item1);
TokenEditToken item2 = new TokenEditToken("Hoàng Tử Nhỏ", "hoangtunho2015@Gmail.com");
tkeEmail.Properties.Tokens.Add(item2);
TokenEditToken item3 = new TokenEditToken("Thảo Meo", "meomeomeo@Gmail.com");
tkeEmail.Properties.Tokens.Add(item3);
tkeEmail.Properties.PopupPanel = flyEmail;
}Và giờ thì F5 và thưởng thức thôi
Nếu thấy hữu ích hãy Like và Share để ủng hộ tụi mình nhé. Cảm ơn!

