- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn viết ứng dụng chat với Gemini AI Google Winform
Xin chào các bạn, bài viết hôm nay mình tiếp tục hướng dẫn các bạn cách kết nối trò chuyện Chat Gemini AI Google bằng C#, Winform.
[C#] How to make chat with Gemini AI Google Winform
Gemini AI là gì?
Gemini AI dòng mô hình ngôn ngữ lớn mới nhất của Google, cung cấp tất cả thông tin cần thiết để bắt đầu tạo ứng dụng bằng Gemini.
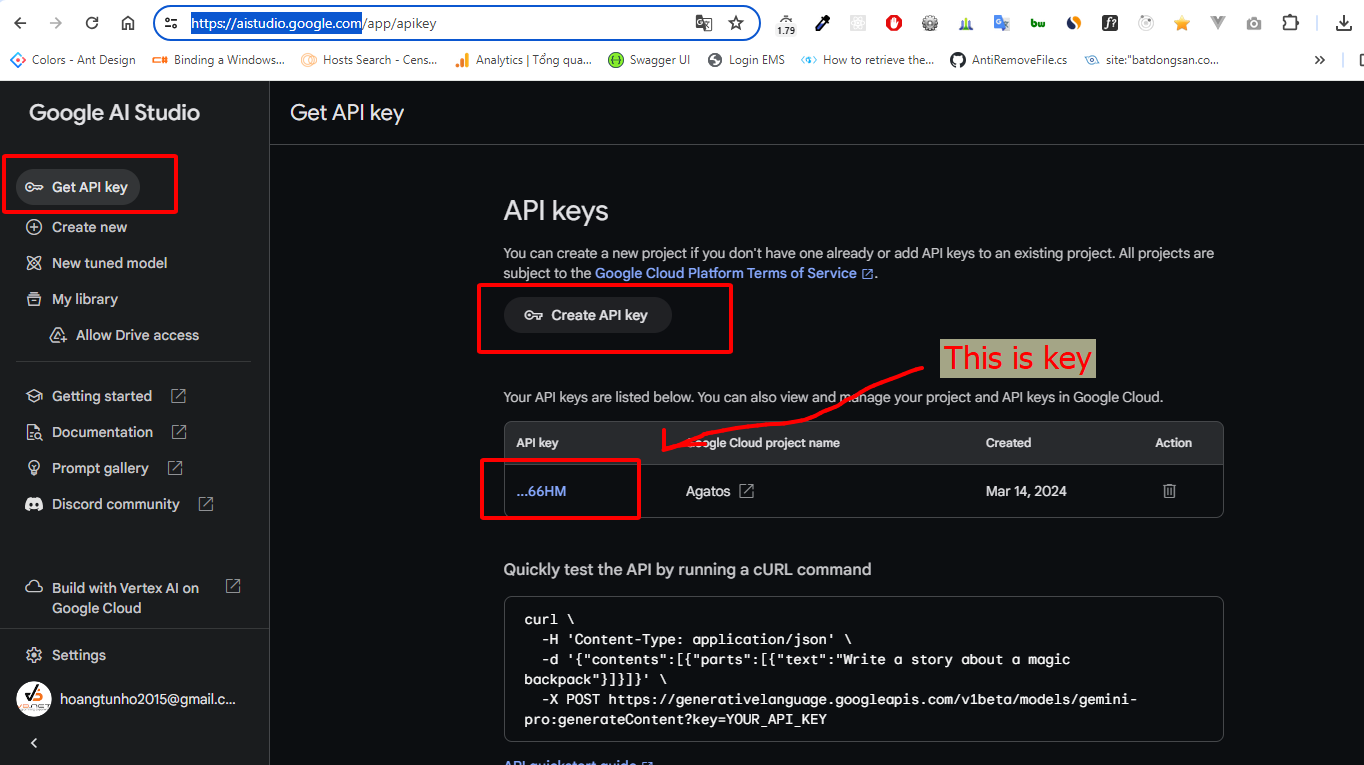
Đầu tiên, các bạn cần tạo một tài khoản API key.
Các bạn truy cập vào địa chỉ sau: https://aistudio.google.com/
Tiếp đến, các bạn tạo một API key để sử dụng như hình bên dưới:

Tiếp đến, các bạn tạo project C#, vào cài đặt thư viện Google_GenerativeAI từ nuget:
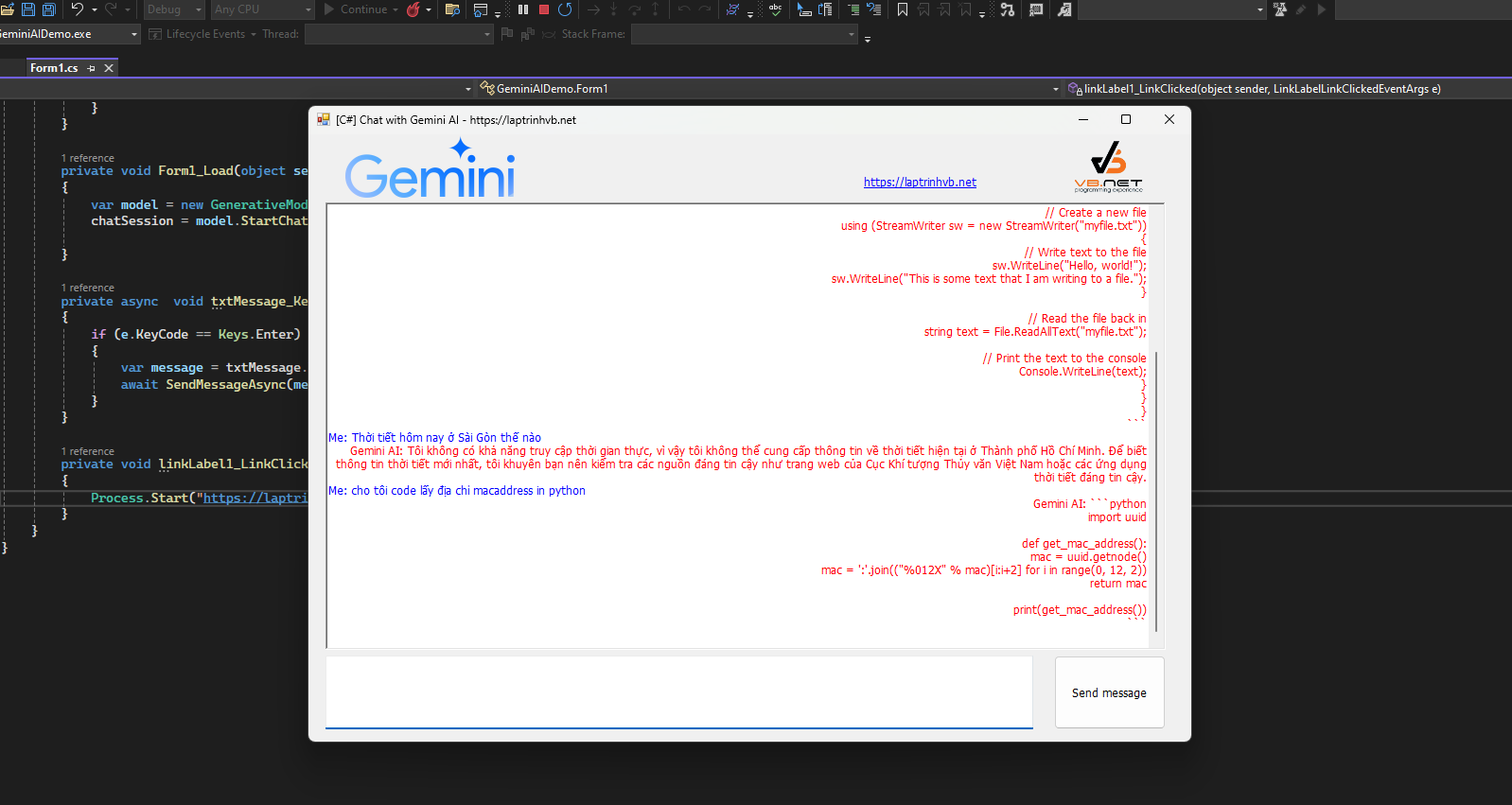
PM> Install-Package Google_GenerativeAIThiết kế giao diện chat Winform như hình bên dưới:

Full source code C#:
using GenerativeAI.Methods;
using GenerativeAI.Models;
using GenerativeAI.Types;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace GeminiAIDemo
{
public partial class Form1 : Form
{
ChatSession chatSession;
public string apiKey = "AIzaSyCjhe255nXjOQwst6NM6RrXCbz03xl66HM";
public Form1()
{
InitializeComponent();
}
private async void btnSend_Click(object sender, EventArgs e)
{
var message = txtMessage.Text.Trim();
await SendMessageAsync(message);
}
private async Task SendMessageAsync(string message)
{
if (btnSend.Text != "Send message") return;
if (message.Length > 0)
{
txtMessage.Text = "";
btnSend.Text = "Waiting...";
txtBody.SelectionAlignment = HorizontalAlignment.Left;
txtBody.SelectionColor = Color.Blue;
txtBody.AppendText($"Me: {message}\n");
txtBody.SelectionAlignment = HorizontalAlignment.Right;
txtBody.SelectionColor = Color.Red;
var result = await chatSession.SendMessageAsync(message);
txtBody.AppendText($"Gemini AI: {result}\n");
txtBody.SelectionAlignment = HorizontalAlignment.Left;
txtBody.SelectionColor = txtBody.ForeColor;
btnSend.Text = "Send message";
txtBody.ScrollToCaret();
}
}
private void Form1_Load(object sender, EventArgs e)
{
var model = new GenerativeModel(apiKey);
chatSession = model.StartChat(new StartChatParams());
}
private async void txtMessage_KeyDown(object sender, KeyEventArgs e)
{
if (e.KeyCode == Keys.Enter)
{
var message = txtMessage.Text.Trim();
await SendMessageAsync(message);
}
}
private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
Process.Start("https://laptrinhvb.net");
}
}
}
Video demo ứng dụng Chat with Gemini AI:
Thanks for watching!


