- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn thiết kế phần mềm ứng dụng Fluent Design Windows 10
Xin chào các bạn, bài viết hôm nay mình xin giới thiệu về thiết kế Fluent Design của Devexpress trong Winform .
Nếu Google của Material Design thì Microsoft có Fluent Design. Thiết kế Fluent desgin các bạn thấy hầu hết trên các control của Windows 10.
Fluent Design là câu trả lời của Microsoft dành cho Material Design của Google, và đây cũng là lần đầu tiên hãng giới thiệu ngôn ngữ thiết kế theo một cách rất nghiêm túc, rất trang trọng, thể hiện quyết tâm của công ty trong việc thay đổi sản phẩm chủ lực được hàng trăm triệu người sử dụng. Mà cũng đúng thôi, Fluent Design xuất hiện ở thời điểm mà người ta đã bắt đầu có dấu hiệu nhàm chán với Windows 10 và cần một thứ để giữ cho người tiêu dùng còn hứng thú. Windows cũng bắt đầu đánh sang các mảng mới như laptop giáo dục, Win 10 ARM, Hologram và Fluent Design sẽ là một trong những chìa khóa giúp công ty thành công hơn trong tương lai.
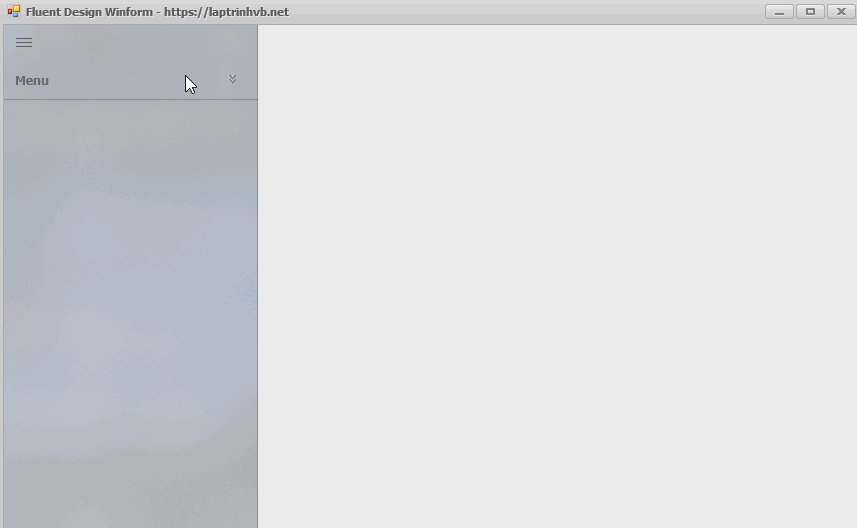
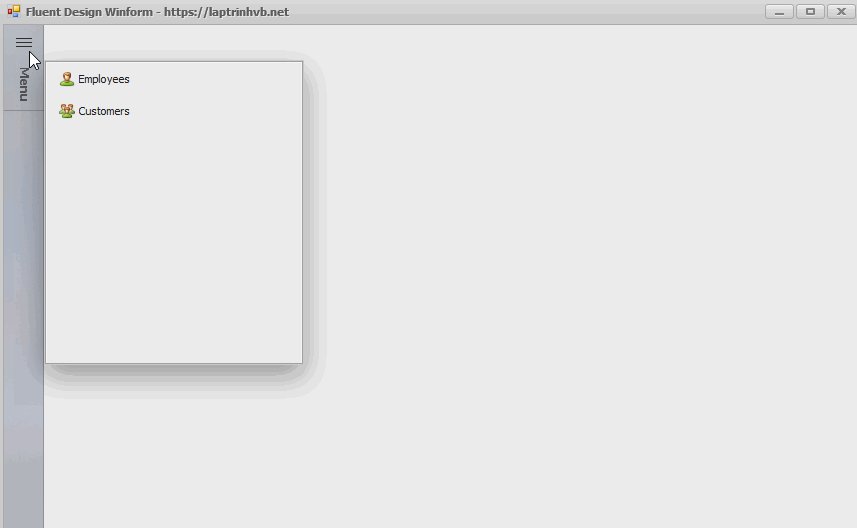
Dưới đây là giao diện Fluent Desgin:

Để sử dụng được Giao diện Fluent Design các bạn cần cài đặt phiên bản Devexpress từ 18.1 trở lên.
Các bạn có thể download phần mềm Devexpress 18.1 Link download
Các giao diện Default Look and Feel được sử dụng cho thiết kế này:
- The Bezier
- Office 2016 Black
- Office 2016 Dark
- Office 2016 Colorful
Và hệ điều hành các bạn sử dụng để chạy giao diện Fluent Design là windows từ phiên bản: Windows 10 Version 1803 (OS build 17134) trở lên
Tạo giao diện Fluent Desgin:
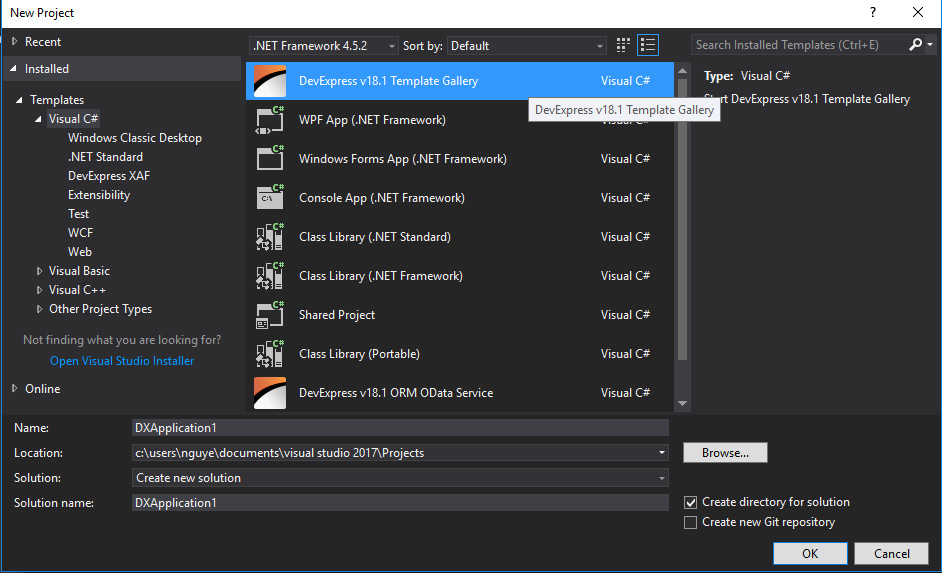
Đầu tiện các bạn tạo mới project và chọn Devexpress template như hình bên dưới:

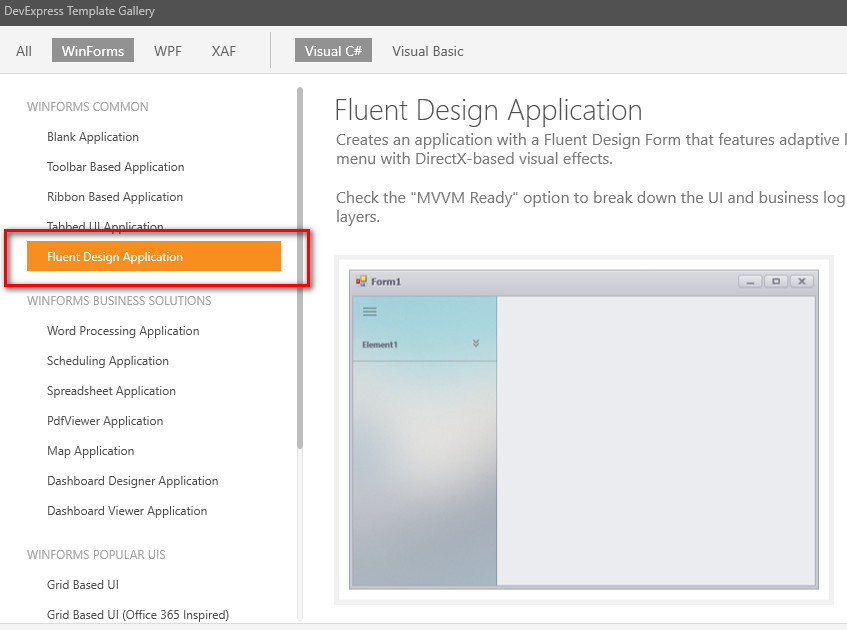
Sau khi các bạn chọn xong, tiếp tục các bạn chọn tiếp template Fluent Desgin như hình bên dưới:

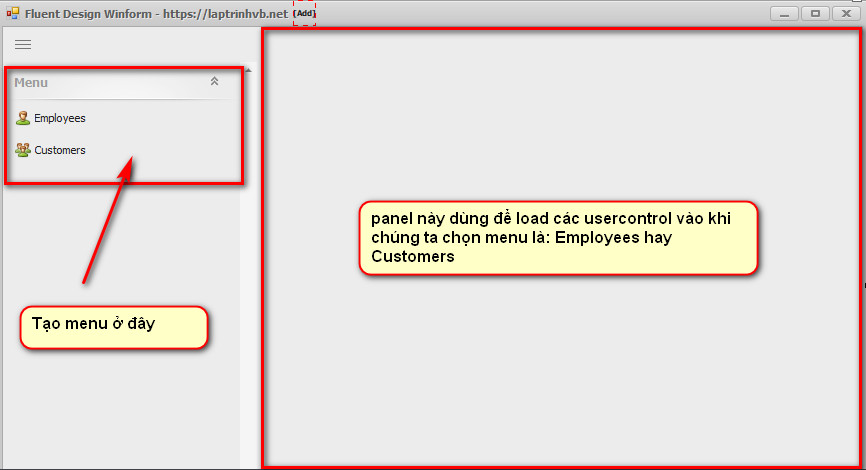
Tiếp đến, các bạn thiết kế giao diện ứng dụng hình demo của mình ở bên dưới:

- Các bạn tạo 2 user control: uc_employees.cs và uc_customers.cs
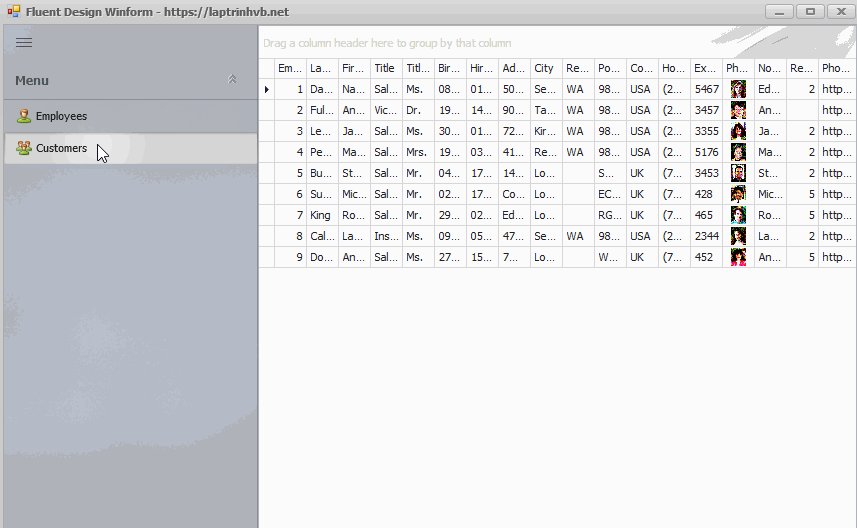
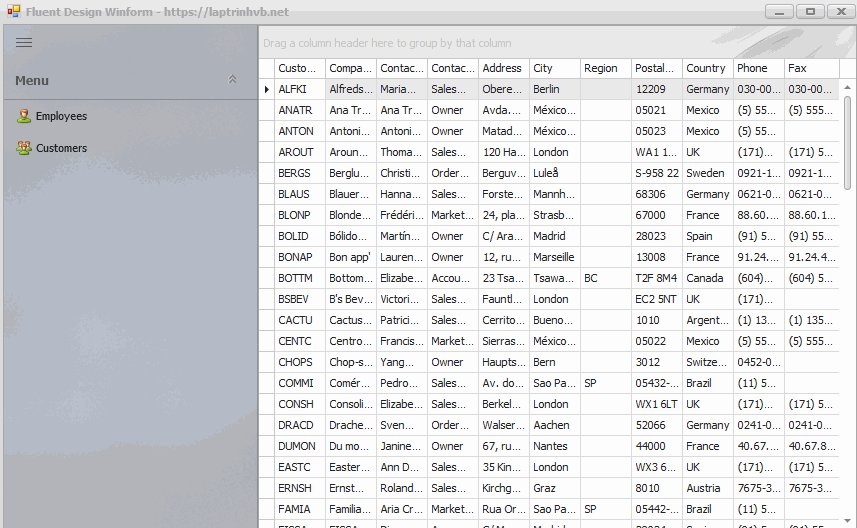
Để khi chúng ta click vào từng menu, thì sẽ load user control tương ứng của chúng ra vào phần container bên tay phải của ứng dụng.
Trong mỗi usercontrol các bạn chèn vào mỗi control một GridControl để hiển thị danh sách của table lên.
Source code uc_employees.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Ftp_Client;
namespace FluentWinform
{
public partial class uc_employees : UserControl
{
public uc_employees()
{
InitializeComponent();
}
private static uc_employees _instance;
sqlserver provider = new sqlserver("127.0.0.1", "sa", "minh123", "NORTHWND");
public static uc_employees Instance
{
get
{
if (_instance == null)
_instance = new uc_employees();
return _instance;
}
}
private void uc_employees_Load(object sender, EventArgs e)
{
var tbl_employees = provider.ExecuteQuery("select * from employees");
gridControl1.DataSource = tbl_employees;
}
}
}
Source code customers.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Ftp_Client;
namespace FluentWinform
{
public partial class uc_customers : UserControl
{
public uc_customers()
{
InitializeComponent();
}
private static uc_customers _instance;
sqlserver provider = new sqlserver("127.0.0.1", "sa", "minh123", "NORTHWND");
public static uc_customers Instance
{
get
{
if (_instance == null)
_instance = new uc_customers();
return _instance;
}
}
private void uc_customers_Load(object sender, EventArgs e)
{
var tbl_customers = provider.ExecuteQuery("select * from customers");
gridControl1.DataSource = tbl_customers;
}
}
}
Và cuối cùng là các bạn viết source code cho form_main, chứa hai sự kiện click vào menu employees và customer
using DevExpress.XtraBars;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace FluentWinform
{
public partial class Form1 : DevExpress.XtraBars.FluentDesignSystem.FluentDesignForm
{
public Form1()
{
InitializeComponent();
}
private void accordionControlElement2_Click(object sender, EventArgs e)
{
if (!div_container.Controls.Contains(uc_employees.Instance))
{
div_container.Controls.Add(uc_employees.Instance);
uc_employees.Instance.Dock = DockStyle.Fill;
uc_employees.Instance.BringToFront();
}
else
uc_employees.Instance.BringToFront();
}
private void accordionControlElement3_Click(object sender, EventArgs e)
{
if (!div_container.Controls.Contains(uc_customers.Instance))
{
div_container.Controls.Add(uc_customers.Instance);
uc_customers.Instance.Dock = DockStyle.Fill;
uc_customers.Instance.BringToFront();
}
else
uc_customers.Instance.BringToFront();
}
}
}
Vậy là xong, chúc các bạn thành công!


