- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
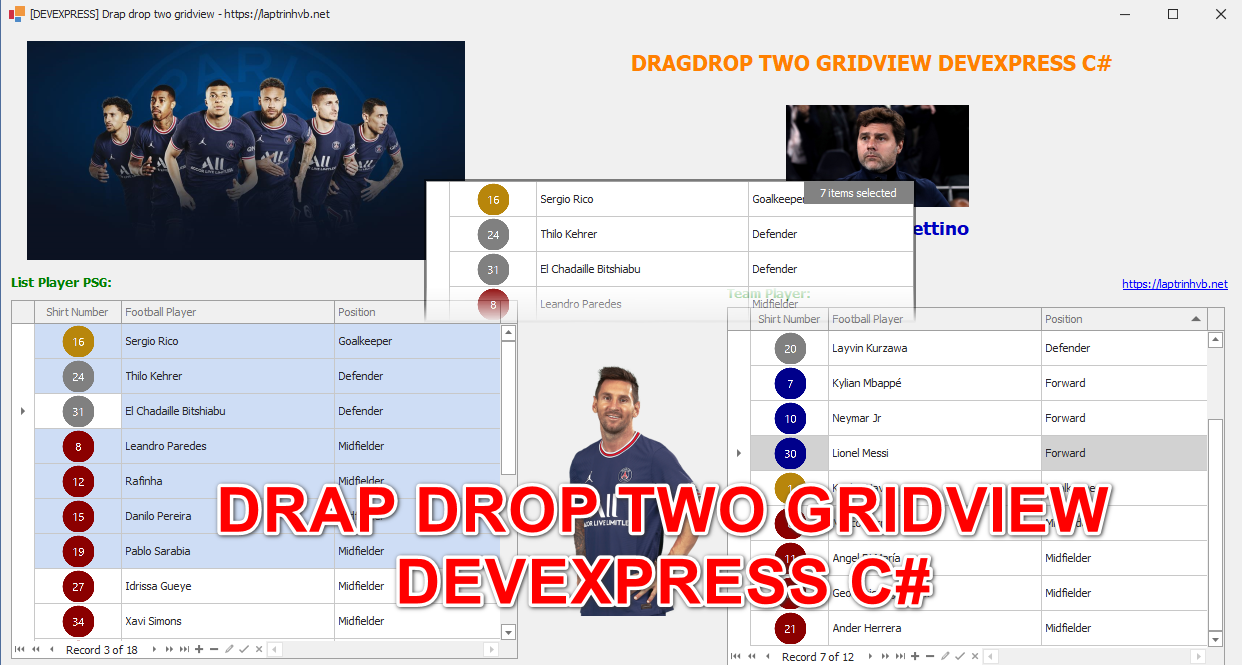
[DEVEXPRESS] Hướng dẫn Drag drop di chuyển dữ liệu giữa hai Gridview Winform
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách Drag drop dữ liệu giữa hai GridView trên Devexpress C# Winform.
[DEVEXPRESS] How to drag drop two Gridview Winform C#
Ở bài viết này, mình sẽ demo ứng dụng dạng đội hình bóng đá câu lạc bộ PSG (Paris Saint-Germain).
Tại GridView thứ nhất là danh tất cả các cầu thủ của đội bóng
Và GridView thứ hai là mình sẽ chọn ra đội hình thi đấu từ Gridview thứ nhất.
Giao diện demo ứng dụng drag drop gridview c#:

Video demo ứng dụng:
Full source code c# drag drop gridview devexpress winform:
using DevExpress.Utils.DragDrop;
using DevExpress.Utils.Drawing;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace DrapDropGridView
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
var generatePlayers = CreateInitData();
int count = 0;
var list = generatePlayers.TakeWhile(x => count++ < generatePlayers.Count() / 2).ToList();
var dataGridView1 = new BindingList<Player>(list);
gridControl1.DataSource = dataGridView1;
count = 0;
list = generatePlayers.SkipWhile(x => count++ < generatePlayers.Count() / 2).ToList();
var dataGridView2 = new BindingList<Player>(list);
gridControl2.DataSource = dataGridView2;
gridView1.ShowingEditor += gridView2_ShowingEditor;
InitializeGridControl1DragDrop();
InitializeGridControl2DragDrop();
}
void InitializeGridControl1DragDrop()
{
behaviorManager.Attach<DragDropBehavior>(gridView1, behavior =>
{
//behavior.Properties.AllowDrop = true;
//behavior.Properties.InsertIndicatorVisible = true;
//behavior.Properties.PreviewVisible = true;
behavior.DragDrop += Behavior_DragDropToGrid1;
});
}
void Behavior_DragDropToGrid1(object sender, DragDropEventArgs e)
{
}
void InitializeGridControl2DragDrop()
{
behaviorManager.Attach<DragDropBehavior>(gridView2, behavior =>
{
//behavior.Properties.AllowDrop = false;
//behavior.Properties.InsertIndicatorVisible = false;
//behavior.Properties.PreviewVisible = false;
behavior.DragDrop += Behavior_DragDropToGrid2;
});
}
void Behavior_DragDropToGrid2(object sender, DragDropEventArgs e)
{
}
public List<Player> CreateInitData()
{
var list = new List<Player>();
list.Add(new Player() { id = 1, football_player = "Keylor Navas", position = "Goalkeeper", shirt_number = 1 });
list.Add(new Player() { id = 2, football_player = "Gianluigi Donnarumma", position = "Goalkeeper", shirt_number = 50 });
list.Add(new Player() { id = 3, football_player = "Sergio Rico", position = "Goalkeeper", shirt_number = 16 });
list.Add(new Player() { id = 4, football_player = "Achraf Hakimi", position = "Defender", shirt_number = 2 });
list.Add(new Player() { id = 5, football_player = "Presnel Kimpembe", position = "Defender", shirt_number = 3 });
list.Add(new Player() { id = 6, football_player = "Sergio Ramos", position = "Defender", shirt_number = 4 });
list.Add(new Player() { id = 7, football_player = "Marquinhos", position = "Defender", shirt_number = 5 });
list.Add(new Player() { id = 8, football_player = "Juan Bernat", position = "Defender", shirt_number = 14 });
list.Add(new Player() { id = 9, football_player = "Colin Dagba", position = "Defender", shirt_number = 17 });
list.Add(new Player() { id = 10, football_player = "Layvin Kurzawa", position = "Defender", shirt_number = 20 });
list.Add(new Player() { id = 11, football_player = "Abdou Diallo", position = "Defender", shirt_number = 22 });
list.Add(new Player() { id = 12, football_player = "Thilo Kehrer", position = "Defender", shirt_number = 24 });
list.Add(new Player() { id = 13, football_player = "El Chadaille Bitshiabu", position = "Defender", shirt_number = 31 });
list.Add(new Player() { id = 14, football_player = "Marco Verrati", position = "Midfielder", shirt_number = 6 });
list.Add(new Player() { id = 15, football_player = "Leandro Paredes", position = "Midfielder", shirt_number = 8 });
list.Add(new Player() { id = 16, football_player = "Angel Di María", position = "Midfielder", shirt_number = 11});
list.Add(new Player() { id = 17, football_player = "Rafinha", position = "Midfielder", shirt_number = 12});
list.Add(new Player() { id = 18, football_player = "Danilo Pereira", position = "Midfielder", shirt_number = 15});
list.Add(new Player() { id = 19, football_player = "Georginio Wijnaldum", position = "Midfielder", shirt_number = 18});
list.Add(new Player() { id = 20, football_player = "Pablo Sarabia", position = "Midfielder", shirt_number = 19});
list.Add(new Player() { id = 21, football_player = "Ander Herrera", position = "Midfielder", shirt_number = 21});
list.Add(new Player() { id = 22, football_player = "Julian Draxler", position = "Midfielder", shirt_number = 23});
list.Add(new Player() { id = 23, football_player = "Idrissa Gueye", position = "Midfielder", shirt_number = 27});
list.Add(new Player() { id = 24, football_player = "Xavi Simons", position = "Midfielder", shirt_number = 34});
list.Add(new Player() { id = 25, football_player = "Ismaël Gharbi", position = "Midfielder", shirt_number = 35});
list.Add(new Player() { id = 26, football_player = "Kylian Mbappé", position = "Forward", shirt_number = 7});
list.Add(new Player() { id = 27, football_player = "Mauro Icardi", position = "Forward", shirt_number = 9});
list.Add(new Player() { id = 28, football_player = "Neymar Jr", position = "Forward", shirt_number = 10});
list.Add(new Player() { id = 29, football_player = "Arnaud Kalimuendo", position = "Forward", shirt_number = 29});
list.Add(new Player() { id = 30, football_player = "Lionel Messi", position = "Forward", shirt_number = 30});
int i = 0;
foreach (var item in list)
{
var color = Color.Gray;
if (item.position == "Goalkeeper")
color = Color.DarkGoldenrod;
else if (item.position == "Midfielder")
color = Color.DarkRed;
else if (item.position == "Forward")
color = Color.DarkBlue;
var image = GetImageFromName(item.shirt_number.ToString(), 64, 64, GlyphBackgroundType.Ellipse, color);
list[i].image_number = image;
i++;
}
return list;
}
public class Player
{
public int id { get; set; }
public string football_player { get; set; }
public string position { get; set; }
public int shirt_number { get; set; }
public Image image_number { get; set; }
}
private void gridView2_ShowingEditor(object sender, CancelEventArgs e)
{
e.Cancel = true;
}
private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
Process.Start("https://laptrinhvb.net");
}
public Image GetImageFromName(string name, int height, int width, GlyphBackgroundType type, Color color)
{
//var color = String.Format("#{0:X6}", random.Next(0x1000000));
var stubGlyphOptions = new StubGlyphOptions();
stubGlyphOptions.CaseMode = GlyphTextCaseMode.UpperCase;
stubGlyphOptions.LetterCount = GlyphTextSymbolCount.Two;
stubGlyphOptions.CornerRadius = 10;
stubGlyphOptions.Type = type;
stubGlyphOptions.RandomizeColors = false;
//Color color = Color.Goldenrod;
var b = new Bitmap(height, width);
using (var g = Graphics.FromImage(b))
{
using (var cache = new GraphicsCache(g))
{
GlyphPainter.Default.DrawGlyph(cache, stubGlyphOptions, name, new Rectangle(0, 0, height, width), color, Color.White);
}
}
return b;
}
}
}
Thanks for watching!


