- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
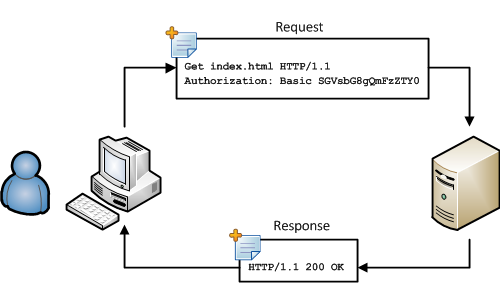
[C#] Hướng dẫn đăng nhập website sử dụng Http Request with Authenticate Username and password
Bài viết hôm nay, mình sẽ hướng dẫn các bạn cách đăng nhập vào website có sử dụng login username và password, bài viết này chúng ta sẽ sử dụng Http Request trong thư viện System.net của .net framework.
Ví dụ: Các bạn muốn login vào trang web https://laptrinhvb.net/soan-bai-viet.html. Để lấy nội dung html từ Url này, nhưng mặc định mặc muốn đăng nhập vào link này, bạn phải đăng nhập username và mật khẩu vào lúc đó, server sẽ tạo session cho chúng ta truy cập, còn nếu không mặc định website sẽ đưa chúng ta về trang web login.

Đầu tiên các bạn tạo 1 class đặt tên sau CookieAwareWebClient.cs:
using System;
using System.Net;
///
/// A Cookie-aware WebClient that will store authentication cookie information and persist it through subsequent requests. ///
public class CookieAwareWebClient : WebClient {
//Properties to handle implementing a timeout
private int? _timeout = null;
public int? Timeout { get { return _timeout; }
set { _timeout = value; }
}
//A CookieContainer class to house the Cookie once it is contained within one of the Requests
public CookieContainer CookieContainer { get; private set; }
public CookieCollection ResponseCookies { get; set; }
//Constructor
public CookieAwareWebClient() {
CookieContainer = new CookieContainer();
this.ResponseCookies = new CookieCollection();
}
public CookieAwareWebClient(CookieContainer cookies)
{
this.CookieContainer = cookies;
}
//Method to handle setting the optional timeout (in milliseconds)
public void SetTimeout(int timeout) {
_timeout = timeout;
}
//This handles using and storing the Cookie information as well as managing the Request timeout
protected override WebRequest GetWebRequest(Uri address)
{
//Handles the CookieContainer var request = (HttpWebRequest)base.GetWebRequest(address); request.CookieContainer = CookieContainer; //Sets the Timeout if it exists if (_timeout.HasValue) { request.Timeout = _timeout.Value; } return request;
}
}Tiếp đến các bạn sử dụng hàm sau để đăng nhập vào website:
private void button1_Click(object sender, EventArgs e)
{
using (var client = new CookieAwareWebClient())
{
client.Encoding = Encoding.UTF8;
var values = new NameValueCollection { { "username", textBox1.Text }, { "password", textBox2.Text } };
client.UploadValues(new Uri("https://www.cloudflare.com/a/login"), "POST", values);
var html = client.DownloadString(@"https://www.cloudflare.com");
webBrowser1.DocumentText = html;
}
}
HAVE FUN :)


