- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn thay đổi giao diện ứng dụng Winform theo giao diện của Windows
Xin chào các bạn, bài viết hôm nay mình tiếp tục hướng dẫn các bạn thay đổi giao diện ứng dụng Winform realtime theo Theme của Windows trên C#.
[C#] How to trigger change theme windows to my application
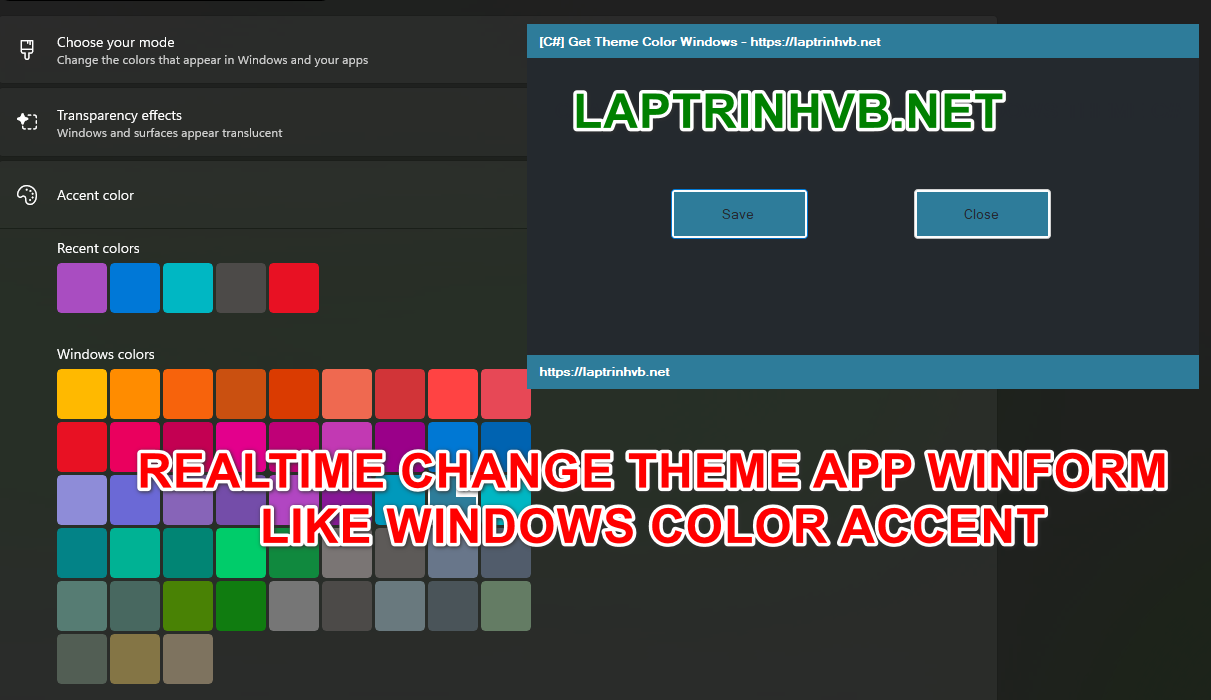
Dưới đây là hình ảnh ứng dụng:

Ở hình trên, các bạn thấy khi mình chọn giao diện: Dark/ Light hoặc thay đổi màu Theme Accent thì form ứng dụng của mình cũng thay đổi theo.
Video demo ứng dụng:
Đầu tiên, các bạn tạo 1 class WinTheme.cs
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Runtime.InteropServices;
using System.Text;
using System.Threading.Tasks;
namespace GetThemeColorWindows
{
public class WinTheme
{
[DllImport("uxtheme.dll", EntryPoint = "#95")]
private static extern uint GetImmersiveColorFromColorSetEx(uint dwImmersiveColorSet, uint dwImmersiveColorType,
bool bIgnoreHighContrast, uint dwHighContrastCacheMode);
[DllImport("uxtheme.dll", EntryPoint = "#96")]
private static extern uint GetImmersiveColorTypeFromName(IntPtr pName);
[DllImport("uxtheme.dll", EntryPoint = "#98")]
private static extern int GetImmersiveUserColorSetPreference(bool bForceCheckRegistry, bool bSkipCheckOnFail);
public static Color GetAccentColor()
{
var userColorSet = GetImmersiveUserColorSetPreference(false, false);
var colorType = GetImmersiveColorTypeFromName(Marshal.StringToHGlobalUni("ImmersiveStartSelectionBackground"));
var colorSetEx = GetImmersiveColorFromColorSetEx((uint)userColorSet, colorType, false, 0);
return ConvertDWordColorToRGB(colorSetEx);
}
private static Color ConvertDWordColorToRGB(uint colorSetEx)
{
byte redColor = (byte)((0x000000FF & colorSetEx) >> 0);
byte greenColor = (byte)((0x0000FF00 & colorSetEx) >> 8);
byte blueColor = (byte)((0x00FF0000 & colorSetEx) >> 16);
return Color.FromArgb(redColor, greenColor, blueColor);
}
}
}
Tiếp đến, code cho hàm Form1.cs
using Microsoft.Win32;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace GetThemeColorWindows
{
public partial class Form1 : Form
{
private UserPreferenceChangedEventHandler UserPreferenceChanged;
public const int WM_NCLBUTTONDOWN = 0xA1;
public const int HT_CAPTION = 0x2;
[System.Runtime.InteropServices.DllImport("user32.dll")]
public static extern int SendMessage(IntPtr hWnd, int Msg, int wParam, int lParam);
[System.Runtime.InteropServices.DllImport("user32.dll")]
public static extern bool ReleaseCapture();
private void Form1_MouseDown(object sender, System.Windows.Forms.MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
ReleaseCapture();
SendMessage(Handle, WM_NCLBUTTONDOWN, HT_CAPTION, 0);
}
}
public Form1()
{
InitializeComponent();
LoadTheme();
UserPreferenceChanged = new UserPreferenceChangedEventHandler(SystemEvents_UserPreferenceChanged);
SystemEvents.UserPreferenceChanged += UserPreferenceChanged;
this.Disposed += new EventHandler(Form_Disposed);
panel1.MouseDown += Form1_MouseDown;
}
public bool IsDarkTheme() {
bool is_light_mode = true;
try
{
var v = Microsoft.Win32.Registry.GetValue(@"HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Themes\Personalize", "AppsUseLightTheme", "1");
if (v != null && v.ToString() == "0")
is_light_mode = false;
}
catch { }
return is_light_mode;
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void Form_Disposed(object sender, EventArgs e)
{
SystemEvents.UserPreferenceChanged -= UserPreferenceChanged;
}
private void LoadTheme()
{
var themeColor = WinTheme.GetAccentColor();//Windows Accent Color
var lightColor = ControlPaint.Light(themeColor);
var darkColor = ControlPaint.Dark(themeColor);
var isDarkorLight = IsDarkTheme();
if (isDarkorLight)
{
//light
this.BackColor = SystemColors.Control;
label1.ForeColor = Color.Black;
label2.ForeColor = Color.Black;
}
else {
//dark
this.BackColor = ColorTranslator.FromHtml("#24292E");
label1.ForeColor = Color.White;
label2.ForeColor = Color.White;
}
panel1.BackColor = themeColor;
panel2.BackColor = themeColor;
//Buttons
foreach (Button button in this.Controls.OfType<Button>())
{
button.BackColor = themeColor;
button.ForeColor = this.BackColor;
}
foreach (Label label in this.Controls.OfType<Label>())
{
label.ForeColor = this.BackColor;
}
}
private void SystemEvents_UserPreferenceChanged(object sender, UserPreferenceChangedEventArgs e)
{
if (e.Category == UserPreferenceCategory.General || e.Category == UserPreferenceCategory.VisualStyle)
{
LoadTheme();
}
}
private void button2_Click(object sender, EventArgs e)
{
this.Close();
}
}
}
Thanks for watching!


