- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[C#] Hướng dẫn vẽ Progressbar trong Button Winform
Xin chào các bạn, hôm nay mình sẽ hướng dẫn các bạn cách vẽ Progressbar trên Button trong lập trình C# Winform.
[C#] Draw Progressbar in Button Winform
Trong lập trình ứng dụng C# winform, khi các bạn viết các ứng dụng để xử lý.
Ví dụ: Click vào button để thực hiện chức năng download, khi download trả về phần trăm Progress thì các bạn hay sử dụng componet Progressbar của Winform để view.
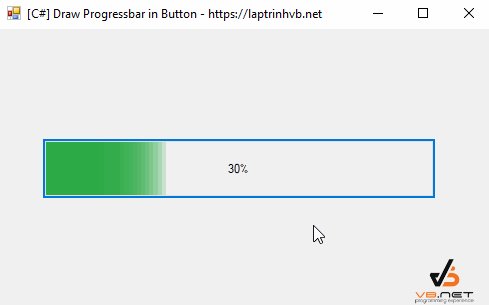
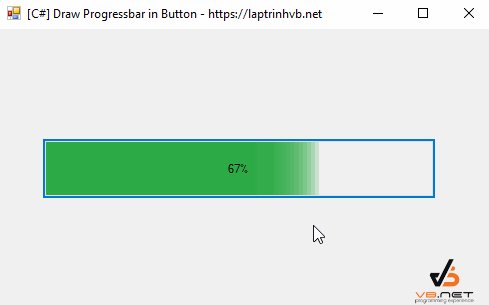
Trong bài này, mình sẽ tích hợp khi click vào button download thì progress trả về được bao nhiêu phần trăm sẽ vẽ trực tiếp trên Button đó luôn.
Các bạn xem file demo ứng dụng Progressbar in Button C#:

Source code Progressbar winform c#:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace DrawProgressbarButton
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
ColorsBm = new Bitmap(btn_download.ClientSize.Width, btn_download.ClientSize.Height);
btn_download.BackgroundImage = ColorsBm;
}
private Bitmap ColorsBm;
private int ProgressColorBar = -1;
private void timer1_Tick(object sender, EventArgs e)
{
const int max_progress = 100;
ProgressColorBar++;
btn_download.BeginInvoke(new Action(() =>
{
if (ProgressColorBar > 0)
{
btn_download.Text = ProgressColorBar + "%";
}
}));
if (ProgressColorBar >= max_progress)
{
ProgressColorBar = -1;
btn_download.Text = "Download";
using (Graphics gr = Graphics.FromImage(ColorsBm))
{
gr.Clear(btn_download.BackColor);
}
timer1.Enabled = false;
return;
}
using (SolidBrush br = new SolidBrush(Color.FromArgb(50, 40, 169, 67)))
{
using (Graphics gr = Graphics.FromImage(ColorsBm))
{
float wid = ColorsBm.Width * ProgressColorBar / (max_progress - 5);
float hgt = ColorsBm.Height;
RectangleF rect = new RectangleF(0, 0, wid, hgt);
gr.FillRectangle(br, rect);
}
}
btn_download.Refresh();
}
private void btn_download_Click(object sender, EventArgs e)
{
timer1.Enabled = true;
using (Graphics gr = Graphics.FromImage(ColorsBm))
{
gr.Clear(btn_download.BackColor);
}
}
}
}
Thanks for watching!


