- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
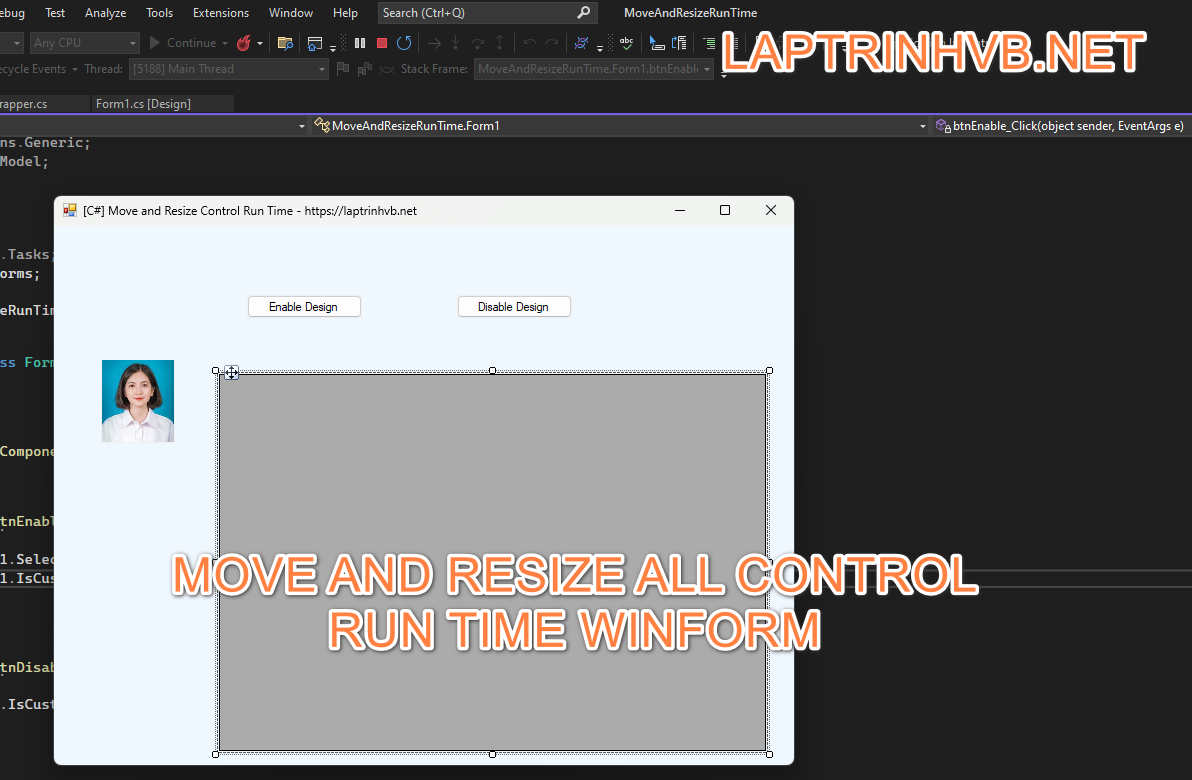
[C#] Di chuyển và thay đổi kích thước Control Winform khi ứng dụng đang chạy
Xin chào các bạn, bài viết hôm nay mình tiếp tục hướng dẫn các bạn cách di chuyển và thay đổi kích thước của một control trực tiếp khi ứng dụng đang chạy trên C#, Winform.
[C# - VB.NET] How to Move and Resize Control Run time in Winform

Khi các bạn muốn thiết kế một ứng dụng mà mong muốn người dùng cuối có thể setup layout chủ động thì bài viết này sẻ giúp ích cho các bạn.
Như các bạn muốn hiển thị layout bàn ghế của một quán cafe chẳng hạn, và khi triển khai ứng dụng người dùng có thể tự động sắp xếp layout.
Và sau đó, chúng ta sẽ lưu trữ layout và hiển thị lại khi load file layout vào.
Dưới đây là video demo ứng dụng:
Đầu tiên, các bạn tạo cho mình một component BoxWrapper.cs bằng C#
using System;
using System.Collections;
using System.Collections.Generic;
using System.ComponentModel.Design;
using System.ComponentModel;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace MoveAndResizeRunTime
{
public class BoxWrapper : Component
{
#region Fields
IDesignerHost designerHost;
Control rootDesignControl;
DesignSurface surface;
Control parentControl;
Panel designPanel;
#endregion
#region Propeties
private Control _SelectedControl;
public Control SelectedControl
{
get { return _SelectedControl; }
set { IsCustomization = false; _SelectedControl = value; OnChanged(); }
}
private Control _DesignContainer;
public Control DesignContainer
{
get { return _DesignContainer; }
set { _DesignContainer = value; OnChanged(); }
}
private bool _IsCustomization;
public bool IsCustomization
{
get { return _IsCustomization; }
set
{
if (value && !CanCustomize(value)) return;
{ _IsCustomization = value; OnChanged(); }
}
}
#endregion
#region Methods
void CopyBounds(Control target, Control source)
{
Point p = source.PointToScreen(new Point(0, 0));
if (target.Parent != null)
{
p = target.Parent.PointToClient(p);
}
target.Location = p;
target.Width = source.Width;
target.Height = source.Height;
}
static bool IsNull(object obj)
{
return obj == null;
}
void AddToList(IList list, Control c)
{
if (c.Dock != DockStyle.None) return;
if (c.Parent == null) return;
if (c.Name == string.Empty) return;
list.Add(c);
}
void TraverseControls(IList list, Control c)
{
AddToList(list, c);
foreach (Control control in c.Controls) TraverseControls(list, control);
}
public List<Control> GetAvailableControls()
{
List<Control> list = new List<Control>();
TraverseControls(list, DesignContainer);
return list;
}
bool NeedDestroyCustomization()
{
return !IsNull(rootDesignControl) && !IsNull(designPanel.Parent);
}
bool CanCustomize(bool isCutomization)
{
return !(IsNull(DesignContainer) || DesignMode || IsNull(SelectedControl) || (!isCutomization) || IsNull(SelectedControl.Parent));
}
Panel CreateDesignPanel()
{
Panel designPanel = designerHost.CreateComponent(typeof(Panel)) as Panel;
designPanel.BackColor = Color.Transparent;
designPanel.Padding = new Padding(2, 2, 2, 2);
return designPanel;
}
void CreateDesignSurface()
{
surface = new DesignSurface();
designerHost = surface.GetService(typeof(IDesignerHost)) as IDesignerHost;
rootDesignControl = designerHost.CreateComponent(typeof(UserControl)) as Control;
rootDesignControl.Dock = DockStyle.Fill;
rootDesignControl.BackColor = ColorTranslator.FromHtml("#fff7e6");//Color.AliceBlue;
Control c = surface.View as Control;
c.Dock = DockStyle.Fill;
c.BackColor = Color.White;
c.Location = new Point(15, 25);
c.Parent = DesignContainer;
}
void StartControlCustomization()
{
designPanel = CreateDesignPanel();
rootDesignControl.Controls.Add(designPanel);
CopyBounds(designPanel, SelectedControl);
parentControl = SelectedControl.Parent;
SelectedControl.Parent = designPanel;
SelectedControl.Dock = DockStyle.Fill;
}
void StartCustomiztion()
{
if (!CanCustomize(IsCustomization)) return;
CreateDesignSurface();
StartControlCustomization();
}
void FinishControlCustomization()
{
SelectedControl.Parent = parentControl;
SelectedControl.Dock = DockStyle.None;
CopyBounds(SelectedControl, designPanel);
}
void EndCustomization()
{
if (!NeedDestroyCustomization()) return;
FinishControlCustomization();
DestroyDesignSurface();
}
void DestroyDesignSurface()
{
rootDesignControl.Dispose();
}
void OnChanged()
{
if (IsCustomization) StartCustomiztion();
else EndCustomization();
}
#endregion
}
}
Class BoxWrapper.vb bằng VB.NET
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Windows.Forms;
using System.ComponentModel.Design;
using System.Collections;
namespace WindowsApplication1
{
public class Customizator : Component
{
#region Fields
IDesignerHost designerHost;
Control rootDesignControl;
DesignSurface surface;
Control parentControl;
Panel designPanel;
#endregion
#region Propeties
private Control _SelectedControl;
public Control SelectedControl
{
get { return _SelectedControl; }
set { IsCustomization = false; _SelectedControl = value; OnChanged(); }
}
private Control _DesignContainer;
public Control DesignContainer
{
get { return _DesignContainer; }
set { _DesignContainer = value; OnChanged(); }
}
private bool _IsCustomization;
public bool IsCustomization
{
get { return _IsCustomization; }
set
{
if (value && !CanCustomize(value)) return;
{ _IsCustomization = value; OnChanged(); }
}
}
#endregion
#region Methods
void CopyBounds(Control target, Control source)
{
Point p = source.PointToScreen(new Point(0, 0));
if (target.Parent != null)
{
p = target.Parent.PointToClient(p);
}
target.Location = p;
target.Width = source.Width;
target.Height = source.Height;
}
static bool IsNull(object obj)
{
return obj == null;
}
void AddToList(IList list, Control c)
{
if (c.Dock != DockStyle.None) return;
if (c.Parent == null) return;
if (c.Name == string.Empty) return;
list.Add(c);
}
void TraverseControls(IList list, Control c)
{
AddToList(list, c);
foreach (Control control in c.Controls) TraverseControls(list, control);
}
public List<Control> GetAvailableControls()
{
List<Control> list = new List<Control>();
TraverseControls(list, DesignContainer);
return list;
}
bool NeedDestroyCustomization()
{
return !IsNull(rootDesignControl) && !IsNull(designPanel.Parent);
}
bool CanCustomize(bool isCutomization)
{
return !(IsNull(DesignContainer) || DesignMode || IsNull(SelectedControl) || (!isCutomization) || IsNull(SelectedControl.Parent));
}
Panel CreateDesignPanel()
{
Panel designPanel = designerHost.CreateComponent(typeof(Panel)) as Panel;
designPanel.BackColor =Color.Transparent;
designPanel.Padding = new Padding(2, 2, 2, 2);
return designPanel;
}
void CreateDesignSurface()
{
surface = new DesignSurface();
designerHost = surface.GetService(typeof(IDesignerHost)) as IDesignerHost;
rootDesignControl = designerHost.CreateComponent(typeof(UserControl)) as Control;
rootDesignControl.Dock = DockStyle.Fill;
rootDesignControl.BackColor = Color.AliceBlue;
Control c = surface.View as Control;
c.Dock = DockStyle.Fill;
c.BackColor = Color.White;
c.Location = new Point(15, 25);
c.Parent = DesignContainer;
}
void StartControlCustomization()
{
designPanel = CreateDesignPanel();
rootDesignControl.Controls.Add(designPanel);
CopyBounds(designPanel, SelectedControl);
parentControl = SelectedControl.Parent;
SelectedControl.Parent = designPanel;
SelectedControl.Dock = DockStyle.Fill;
}
void StartCustomiztion()
{
if (!CanCustomize(IsCustomization)) return;
CreateDesignSurface();
StartControlCustomization();
}
void FinishControlCustomization()
{
SelectedControl.Parent = parentControl;
SelectedControl.Dock = DockStyle.None;
CopyBounds(SelectedControl, designPanel);
}
void EndCustomization()
{
if (!NeedDestroyCustomization()) return;
FinishControlCustomization();
DestroyDesignSurface();
}
void DestroyDesignSurface()
{
rootDesignControl.Dispose();
}
void OnChanged()
{
if (IsCustomization) StartCustomiztion();
else EndCustomization();
}
#endregion
}
}
Và cách sử dụng chúng ta chỉ cần SelectedControl Target vào control nào muốn thay đổi và set IsCustomization = true là ok
Code C# trên Form1.cs:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace MoveAndResizeRunTime
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btnEnable_Click(object sender, EventArgs e)
{
boxWrapper1.SelectedControl = dataGridView1;
boxWrapper1.IsCustomization = true;
}
private void btnDisable_Click(object sender, EventArgs e)
{
boxWrapper1.IsCustomization = false;
}
}
}
Thanks for watching!


