- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
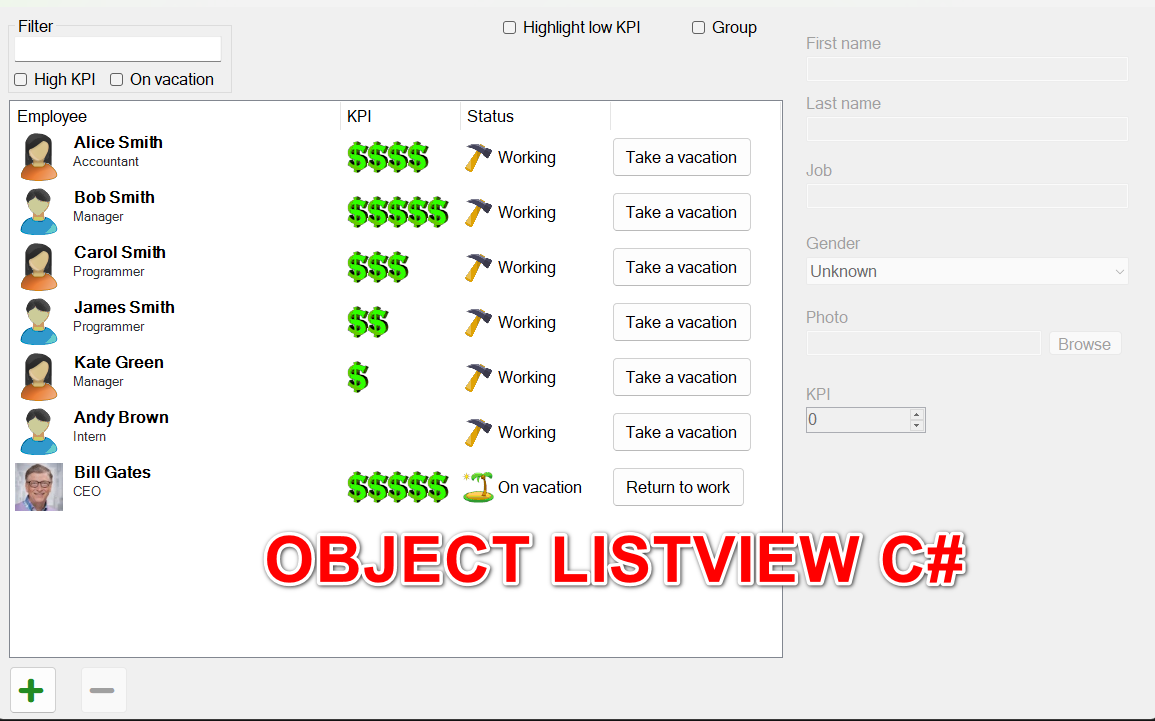
[C#] Chia sẻ source code sử dụng Object Listview trên Winform
Xin chào các bạn, bài viết hôm nay mình chia sẻ các bạn source code sample sử dụng Object Listview trên lập trình c#, winform.
[C#] How to use Object Listview in Winform
Trên bộ công cụ của Winform, có cung cấp cho chúng ta ListView.
Tuy nhiên, nếu chúng ta muốn thêm button hay hình ảnh, check box hoặc định dạng từng cell trên listview mặc định thì hơi phức tạp và khó sử dụng.
Với Object Listview các bạn có thể thao tác một cách dễ dàng hơn.
Hình ảnh demo ứng dụng sử dụng Object ListView:

Các bạn có thể cài đặt thư viện từ Nuget:
PM> NuGet\Install-Package ObjectListView.Official -Version 2.9.2-alpha2Video demo ứng dụng sử dụng Object ListView C#:
Đầu tiên, mình có 1 danh sách các Employee như bên dưới:
private readonly List<Employee> _employees = new List<Employee>
{
new Employee
{
FirstName = "Alice",
LastName = "Smith",
Gender = Gender.Female,
Job = "Accountant",
Kpi = 4
},
new Employee
{
FirstName = "Bob",
LastName = "Smith",
Gender = Gender.Male,
Job = "Manager",
Kpi = 5
},
new Employee
{
FirstName = "Carol",
LastName = "Smith",
Gender = Gender.Female,
Job = "Programmer",
Kpi = 3
},
new Employee
{
FirstName = "James",
LastName = "Smith",
Gender = Gender.Male,
Job = "Programmer",
Kpi = 2
},
new Employee
{
FirstName = "Kate",
LastName = "Green",
Gender = Gender.Female,
Job = "Manager",
Kpi = 1
},
new Employee
{
FirstName = "Andy",
LastName = "Brown",
Gender = Gender.Male,
Job = "Intern",
Kpi = 0
},
new Employee
{
FirstName = "Bill",
LastName = "Gates",
Gender = Gender.Male,
Job = "CEO",
Photo = Program.AppDir + "bill.jpg",
Kpi = 5,
State = EmployeeState.Vacation
},
};
Tiếp đến, chúng ta cấu hình setup từng column vào object listview (OLVColumn)
colFullName.ImageGetter = obj =>
{
var emp = (Employee)obj;
// show a gender icon if no photo
if (String.IsNullOrEmpty(emp.Photo) || !File.Exists(emp.Photo))
{
return (obj as Employee)?.Gender.ToString().ToLower();
}
// load photo from the file if not loaded yet
if (!imglstPhotos.Images.ContainsKey(emp.Photo))
{
imglstPhotos.Images.Add(emp.Photo, Bitmap.FromFile(emp.Photo));
}
return emp.Photo;
};
// a render for big title + smaller description below
colFullName.Renderer = new DescribedTaskRenderer
{
ImageList = imglstPhotos,
DescriptionAspectName = "Job",
TitleFont = new Font(this.Font.FontFamily, 12, FontStyle.Bold),
DescriptionFont = new Font(this.Font.FontFamily, 10),
UseGdiTextRendering = true,
ImageTextSpace = 8,
TitleDescriptionSpace = 1
};
colFullName.CellPadding = new Rectangle(4, 2, 4, 2); // Put a little bit of space around the cell
// group by the first last name letter
colFullName.GroupKeyGetter = obj =>
{
var emp = (Employee)obj;
return String.IsNullOrWhiteSpace(emp.LastName) ? "" : emp.LastName.Substring(0, 1);
};
// a renderer displaying multiple images instead of a number (like stars in ratings)
colKpi.Renderer = new MultiImageRenderer("money", 5, 0, 6)
{
Spacing = -12 // overlap
};
colState.ImageGetter = obj => (obj as Employee)?.State.ToString().ToLower();
colState.AspectToStringConverter = val =>
{
switch ((EmployeeState)val)
{
case EmployeeState.Vacation:
return "On vacation";
default:
return val.ToString();
}
};
colAction.AspectToStringConverter = val =>
{
switch ((EmployeeState)val)
{
case EmployeeState.Working:
return "Take a vacation";
case EmployeeState.Vacation:
return "Return to work";
default:
throw new ArgumentOutOfRangeException(nameof(val), val, null);
}
};
lstEmployees.ButtonClick += (sender, e) =>
{
var emp = (Employee)e.Model;
switch (emp.State)
{
case EmployeeState.Working:
emp.State = EmployeeState.Vacation;
break;
case EmployeeState.Vacation:
emp.State = EmployeeState.Working;
break;
default:
throw new ArgumentOutOfRangeException(nameof(emp.State), emp.State, null);
}
};Tiếp đến, chúng ta chỉ cần set object employee vào listview
lstEmployees.SetObjects(_employees);Chi tiết, các bạn có thể download source code bên dưới về để chạy và tham khảo.
Thanks for watching!


