- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
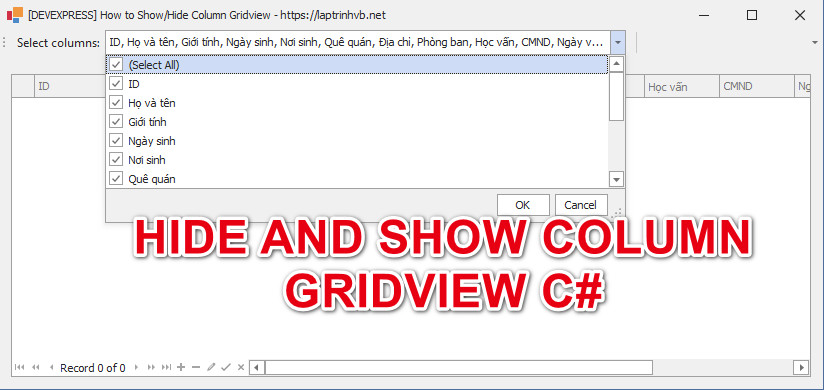
[DEVEXPRESS] Hướng dẫn ẩn và hiển thị cột column trên Gridview Winform
Xin chào các bạn, bài viết hôm nay mình sẻ tiếp tục hướng dẫn các bạn cách ẩn hiện cột column trên Gridview Devexpress C#, winform.
[DEVEXPRESS] How to Hide and Show custom Column in Gridview C#
Trên GridView Devexpress, nếu dữ liệu hiển thị của các bạn nhiều cột, và bạn muốn cho phép người sử dụng có thể ẩn hiện các cột trên column theo ý muốn, thì các bạn có thể thực hiện theo bài viết bên dưới.

Như các bạn thấy dữ ở demo ở trên, chúng ta có rất nhiều cột dòng.
Khi các bạn thiết kế tạo các cột xong, khi chạy, thì các cột column này sẽ tự động được thêm vào checkedCombobox.
Sau khi custom, xong các bạn có thể save layout trên Gridview lại, để khi lần hiển thị sau có sẽ nhớ load lại đúng layout nhiều dùng đã cấu hình.
Video demo ứng dụng ẩn hiển cột trên Gridview Devexpress:
Full source code c#:
using DevExpress.XtraGrid.Columns;
using DevExpress.XtraGrid.Views.Grid;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace DemoShowHideColumnGridView
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
public class ColumnNameItem
{
public string name { get; set; }
public string caption { get; set; }
public bool visible { get; set; }
public int visible_index { get; set; }
}
public void LoadAllColumnFromGridView(GridView gridView)
{
var listColumn = new List<ColumnNameItem>();
foreach (GridColumn col in gridView.Columns)
{
listColumn.Add(new ColumnNameItem()
{
name = col.Name,
caption = col.Caption,
visible = col.Visible,
visible_index = col.VisibleIndex
});
}
var list_new = listColumn.OrderBy(x => x.visible_index).ToList();
chk_selectColumn.DataSource = list_new;
chk_selectColumn.ValueMember = "name";
chk_selectColumn.DisplayMember = "caption";
var column_visible = string.Join(",", list_new.Where(x => x.visible == true).Select(x => x.name));
bar_selectColumn.EditValue = column_visible;
bar_selectColumn.EditValueChanged += (ss, ee) => bar_selectColumn_EditValueChanged(ss, ee, gridView, list_new);
}
private void Form1_Load(object sender, EventArgs e)
{
LoadAllColumnFromGridView(gridView1); // truyền tên gridview cần ẩn vào
}
private void bar_selectColumn_EditValueChanged(object sender, EventArgs e, GridView gridView, List<ColumnNameItem> list_columns)
{
var item_column_visible = bar_selectColumn.EditValue.ToString();
foreach (var col in list_columns)
{
gridView.Columns.ColumnByName(col.name).Visible = false;
}
if (!string.IsNullOrEmpty(item_column_visible))
{
var column_visible = item_column_visible.Split(',').ToList();
foreach (var col in list_columns)
{
if (column_visible.Any(x => x.Trim() == col.name.Trim()))
{
gridView.Columns.ColumnByName(col.name).VisibleIndex = col.visible_index;
gridView.Columns.ColumnByName(col.name).Visible = true;
}
}
}
else
{
foreach (var col in list_columns)
{
gridView.Columns.ColumnByName(col.name).Visible = false;
}
}
}
}
}
Thanks for watching!


