- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng Image Editor trong Picture Edit C#
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn đến các bạn sử dụng Image Editor trong Picture Edit của Devexpress bằng C#.
[DEVEXPRESS] Sử dụng Image Editor trong Picture Edit C#
Từ phiên bản Devexpress 19.1 trở đi, bên Devexpress đã cung cấp cho chúng ta thêm Image Editor dùng để chỉnh sửa hình ảnh trực tiếp trên Picture Edit.
Các bạn có thể download và cài đặt Devexpress 19.1.5 ở đây
Trong công cụ này, giúp chúng ta khi upload hình lên dễ dàng chỉnh sửa một số tính năng cơ bản như:
- Crop Resize image
- Chỉnh sáng tối image
- Convert image sang hình trắng đen
- Rotate image
Ngoài ra, Devexpress cũng giúp chúng ta dễ dàng tích hợp thêm module vào Image Editor này một cách dễ dàng.
Trong bài viết này, mình đã tích hợp thêm chức năng Watermask Image vào menu của Image Editor của Devexpress.
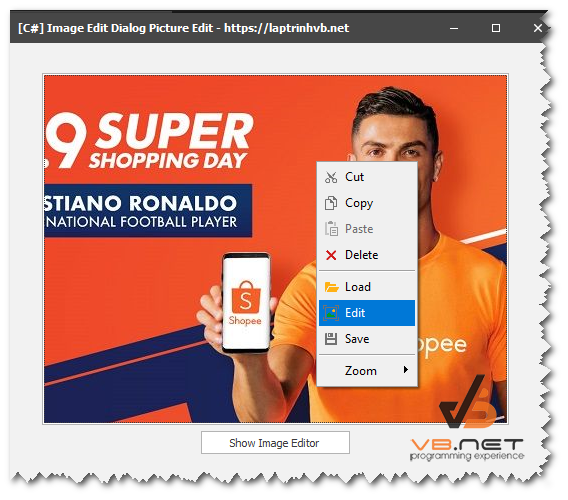
Giao diện demo Image Editor của PictureEdit Devexpress C#:

Để sử dụng Image editor trên PictureEdit của Devexpress các bạn chỉ cần set PictureEdit.ShowEditMenuItem = true;
thì khi right click vào picture edit các bạn sẽ có thêm menu edit để chỉnh sửa hình ảnh với Image Editor.

Dưới đây mình sẽ tích hợp thêm module Watermask vào Edit Image, source code này được cung cấp bởi Devexpress nhé.
Đầu tiên các bạn tạo một UserControl WatermarkToolControl.cs.
Giao diện của WatermarkToolControl:

Source code C# cho WatermarkToolControl.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.ImageEditor;
namespace WatermarkDemo {
public partial class WatermarkToolControl : XtraUserControl, IToolSettingsControl {
public event EventHandler Changed;
public WatermarkToolControl()
{
InitializeComponent();
teText.TextChanged += (s, e) => RaiseChanged();
cpeColor.EditValueChanged += (s, e) => RaiseChanged();
seFontSize.EditValueChanged += (s, e) => RaiseChanged();
ceRepeat.CheckedChanged += (s, e) => RaiseChanged();
zoomTrackBarControl1.EditValueChanged += (s, e) => RaiseChanged();
}
protected override void OnLoad(EventArgs e) {
base.OnLoad(e);
teText.Text = "laptrinhvb.net";
cpeColor.Color = Color.FromArgb(180, Color.Silver);
seFontSize.Value = 30;
ceRepeat.Checked = true;
zoomTrackBarControl1.EditValue = 50;
}
void RaiseChanged() {
if(Changed != null)
Changed(this, EventArgs.Empty);
}
public BaseGraphicOperation GetOperation() {
return new WatermarkGraphicOperation(teText.Text, cpeColor.Color, (int)seFontSize.Value, ceRepeat.Checked, (int)zoomTrackBarControl1.Value);
}
}
public class WatermarkGraphicOperation : BaseCachedGraphicOperation {
public string Text { get; protected set; }
public Color Color { get; protected set; }
public bool Repeat { get; protected set; }
public int FontSize { get; protected set; }
public int Zoom { get; protected set; }
public WatermarkGraphicOperation(String text, Color color, int fontSize, bool repeat, int zoom) {
this.Text = text;
this.FontSize = fontSize;
this.Color = color;
this.Repeat = repeat;
this.Zoom = zoom;
}
public override Image Apply(Image input) {
Size newSize = new Size((int)(input.Width * Zoom), (int)(input.Height * Zoom));
var width = (int)(input.Width * Zoom);
var height = (int)(input.Height * Zoom);
Image newImg = new Bitmap(input);
if(!String.IsNullOrEmpty(Text)) {
using (Graphics g = Graphics.FromImage(newImg)) {
g.TextRenderingHint = System.Drawing.Text.TextRenderingHint.AntiAlias;
using (Font font = new Font("Tahoma", FontSize)) {
using(SolidBrush brush = new SolidBrush(this.Color)) {
if(this.Repeat) {
float centerX = ((float)newImg.Width / 2);
float centerY = ((float)newImg.Height / 2);
g.TranslateTransform(centerX, centerY);
g.RotateTransform(-45);
g.TranslateTransform(-centerX, -centerY);
Size textSize = g.MeasureString(Text, font).ToSize();
int max = Math.Max(newImg.Width, newImg.Height);
int start = -Math.Abs(newImg.Width - newImg.Height);
for(int y = start; y < max; y += textSize.Height + 64) {
for(int x = start - (textSize.Width / 2); x < max; x += textSize.Width + 64) {
g.DrawString(Text, font, brush, new PointF(x, y));
}
}
} else {
RectangleF rect = new RectangleF(0, 0, input.Width, input.Height);
using(StringFormat format = new StringFormat()) {
format.Alignment = StringAlignment.Center;
format.LineAlignment = StringAlignment.Center;
g.DrawString(Text, font, brush, rect, format);
}
}
}
}
//g.DrawImage(newImg, 0, 0, width, height);
}
}
return newImg;
}
}
}
Và tiếp tục là source code trên form main:
using DevExpress.Utils.Svg;
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.ImageEditor;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WatermarkDemo {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
pictureEdit1.ImageEditorDialogShowing += PictureEdit1_ImageEditorDialogShowing;
}
void PictureEdit1_ImageEditorDialogShowing(object sender, ImageEditorDialogShowingEventArgs e) {
e.Commands.Insert(0, new WatermarkCommand() { Image = svgImageCollection1[0] });
e.Commands.Insert(1, new WatermarkPreset() { Image = svgImageCollection1[1] });
}
void btnShowImageEditor_Click(object sender, EventArgs e) {
pictureEdit1.ShowImageEditorDialog();
}
}
public class WatermarkCommand : IGraphicCommand {
public virtual SvgImage Image {
get;
set;
}
public virtual string ToolTip {
get { return "Add Watermark"; }
}
public virtual void Execute(ImageEditorControl editorControl) {
editorControl.SetActiveTool(new WatermarkToolControl());
}
}
public class WatermarkPreset : WatermarkCommand {
public override string ToolTip {
get { return "Watermark Preset"; }
}
public override void Execute(ImageEditorControl editorControl) {
editorControl.EditController.DoOperation(new WatermarkGraphicOperation("laptrinhvb.net", Color.LightBlue, 15, true, 1));
}
}
}
Video demo Image Editor C# Devexpress:
Thanks for watching!


