- KHI Sáŧ° TINH GIášĒN LÃ ÄáŧNH CAO CáŧĶA CÃNG NGHáŧ BÃN HÃNG 2026 - PHášĶN MáŧM BÃN HÃNG BASYS
- Phᚧn máŧm bÃĄn hà ng cho háŧ kinh doanh BASYS ÄÆĄn giášĢn Ãt thao tÃĄc
- [C#] HÆ°áŧng dášŦn tÃch háŧĢp thÊm menu và o System menu cáŧ§a áŧĐng dáŧĨng
- [DEVEXPRESS] Háŧ tráŧĢ tÃŽm kiášŋm highlight khÃīng dášĨu và khÃīng khoášĢng cÃĄch trÊn Gridview Filter
- [C#] Chia sášŧ source code phᚧn máŧm Image Downloader tášĢi hà ng loᚥt hÃŽnh ášĢnh táŧŦ danh sÃĄch link url
- [C#] CháŧĨp hÃŽnh và quay video táŧŦ camera trÊn winform
- [C#] Chia sáš― full source code tÃĄch file Pdf thà nh nhiáŧu file váŧi cÃĄc tÃđy cháŧn
- Giáŧi thiáŧu váŧ Stock Tracker Widget - CÃīng cáŧĨ theo dÃĩi cáŧ phiášŋu và cášĢnh bÃĄo giÃĄ tÄng giášĢm bášąng C# và WPF
- [VB.NET] Chia sášŧ cÃīng cáŧĨ nhášp sáŧ tiáŧn táŧą Äáŧng Äáŧnh dᚥng tiáŧn táŧ Viáŧt Nam
- [VB.NET] HÆ°áŧng dášŦn fill dáŧŊ liáŧu táŧŦ winform và o Microsoft word
- [VB.NET] HÆ°áŧng dášŦn cháŧn nhiáŧu dÃēng trÊn Datagridview
- HÆ°áŧng DášŦn ÄÄng Nhášp Nhiáŧu Tà i KhoášĢn Zalo TrÊn MÃĄy TÃnh Cáŧąc Káŧģ ÄÆĄn GiášĢn
- [C#] Chia sášŧ source code phᚧn máŧm Äášŋm sáŧ trang tášp tin file PDF
- [C#] CÃĄch Sáŧ DáŧĨng DeviceId trong C# Äáŧ Tᚥo KhÃģa Cho áŧĻng DáŧĨng
- [SQLSERVER] Loᚥi báŧ Restricted User trÊn database MSSQL
- [C#] HÆ°áŧng dášŦn tᚥo mÃĢ QRcode Style trÊn winform
- [C#] HÆ°áŧng dášŦn sáŧ dáŧĨng temp mail service api trÊn winform
- [C#] HÆ°áŧng dášŦn tᚥo mÃĢ thanh toÃĄn VietQR Pay khÃīng sáŧ dáŧĨng API trÊn winform
- [C#] HÆ°áŧng DášŦn Tᚥo Windows Service ÄÆĄn GiášĢn Bášąng Topshelf
- [C#] Chia sášŧ source code Äáŧc dáŧŊ liáŧu táŧŦ Google Sheet trÊn winform
[DEVEXPRESS] HÆ°áŧng dášŦn sáŧ dáŧĨng Flyout Dialog trÊn lášp trÃŽnh C#, winform
Xin chà o cÃĄc bᚥn, bà i viášŋt hÃīm nay mÃŽnh sášŧ tiášŋp táŧĨc hÆ°áŧng dášŦn cÃĄc bᚥn cÃĄch sáŧ dáŧĨng Flyout Dialog trÊn lášp trÃŽnh c#, Winform DevExpress.
[DEVEXPRESS] How to Using Flyout Dialog C#, Winform
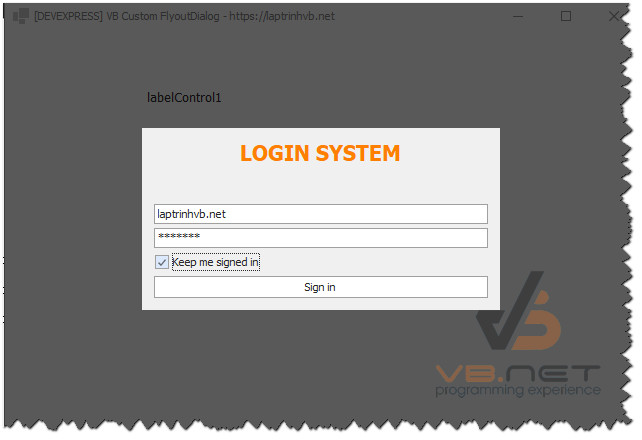
áŧ bà i nà y, mÃŽnh sáš― demo máŧt áŧĐng dáŧĨng hiáŧn tháŧ Form Login bášąng cÃĄch sáŧ dáŧĨng Flyout Dialog cáŧ§a Devexpress.
Giao diáŧn login mÃŽnh thiášŋt kášŋ nhÆ° hÃŽnh bÊn dÆ°áŧi:

Video step by step sáŧ dáŧĨng Flyout Dialog C#:
Bᚥn nà o thášĨy bà i viášŋt cÃģ Ãch, áŧ§ng háŧ cho mÃŽnh máŧt sub ÄÄng kÃ― kÊnh nhÃĐ cÃĄc bᚥn. <3
Äᚧu tiÊn, cÃĄc bᚥn tᚥo cho mÃŽnh máŧt class váŧi tÊn: VBFlyoutDialog.cs
using DevExpress.XtraBars.Docking2010.Customization;
using DevExpress.XtraBars.Docking2010.Views.WindowsUI;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace VBCustomFlyoutDialog
{
public class VBFlyoutDialog : FlyoutDialog
{
public VBFlyoutDialog(Form form, FlyoutAction action, Control userControl): base(form, action)
{
this.Properties.HeaderOffset = 0;
this.Properties.Alignment = System.Drawing.ContentAlignment.MiddleCenter;
this.Properties.Style = FlyoutStyle.Popup;
this.FlyoutControl = userControl;
}
public static DialogResult ShowFormPopup(Form form, FlyoutAction action, Control userControl)
{
var vbFlyout = new VBFlyoutDialog(form, action, userControl);
return vbFlyout.ShowDialog();
}
}
}
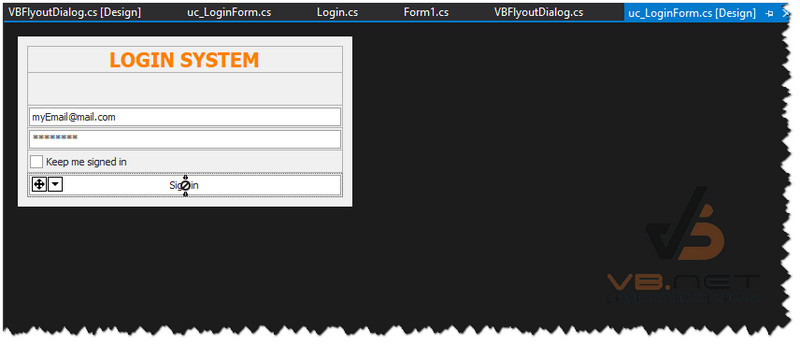
Tiášŋp Äášŋn, cÃĄc bᚥn sáš― tᚥo máŧt UserControl Form Login nhÆ° hÃŽnh bÊn dÆ°áŧi:

áŧ usercontrol nà y, cÃĄc bᚥn tᚥo cho mÃŽnh 3 control gáŧm cÃĄc thÃīng tin: User Name, Password, is Remember.
Code uc_LoginForm.cs:
using DevExpress.XtraEditors;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace VBCustomFlyoutDialog
{
public partial class uc_LoginForm : DevExpress.XtraEditors.XtraUserControl
{
public uc_LoginForm(Login login)
{
InitializeComponent();
txtUsername.DataBindings.Add("Text", login, "UserName");
txtPassword.DataBindings.Add("Text", login, "Password");
chkRemember.DataBindings.Add("Checked", login, "isRemember");
}
}
}
Tiášŋp Äášŋn cÃĄc bᚥn, tᚥo máŧt class Login.cs
namespace VBCustomFlyoutDialog
{
public class Login
{
public string UserName { get; set; }
public string Password { get; set; }
public bool isRemember { get; set; }
}
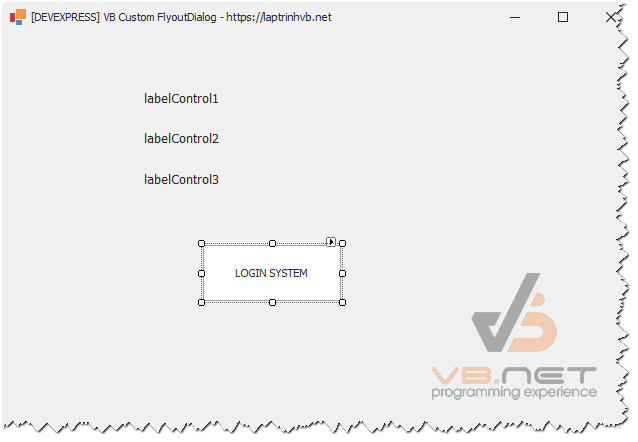
}VÃ cuáŧi cÃđng, mÃŽnh sáš― thiášŋt kášŋ Form Main Äáŧ gáŧi Dialog Form Login, khi ÄÄng nhášp cÃĄc thÃīng tin sáš― trášĢ dáŧŊ liáŧu váŧ cho Form ChÃnh.
áŧ ÄÃĒy, chÚng ta sáš― sáŧ dáŧĨng káŧđ thuášt DataBinding Äáŧ lášĨy dáŧŊ liáŧu thÃīng tin cáŧ§a Form Login Dialog.

Source code Form1.cs:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace VBCustomFlyoutDialog
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void btnLogin_Click(object sender, EventArgs e)
{
var login = new Login();
var dlg = VBFlyoutDialog.ShowFormPopup(this, null, new uc_LoginForm(login));
if(dlg == DialogResult.OK)
{
lbl_username.Text = login.UserName;
lblPassword.Text = login.Password;
lblRemember.Text = login.isRemember.ToString();
}
}
}
}
Thanks for watching!


