- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn thêm số ngày trong tháng trong BandGridView C#
Xin chào các bạn, bài viết hôm nay mình chia sẻ đến các bạn, các tạo số ngày động trong tháng trên BandGridView Devexpress C# Winform.
[C#] Dynamic create band Gridview Devexpress
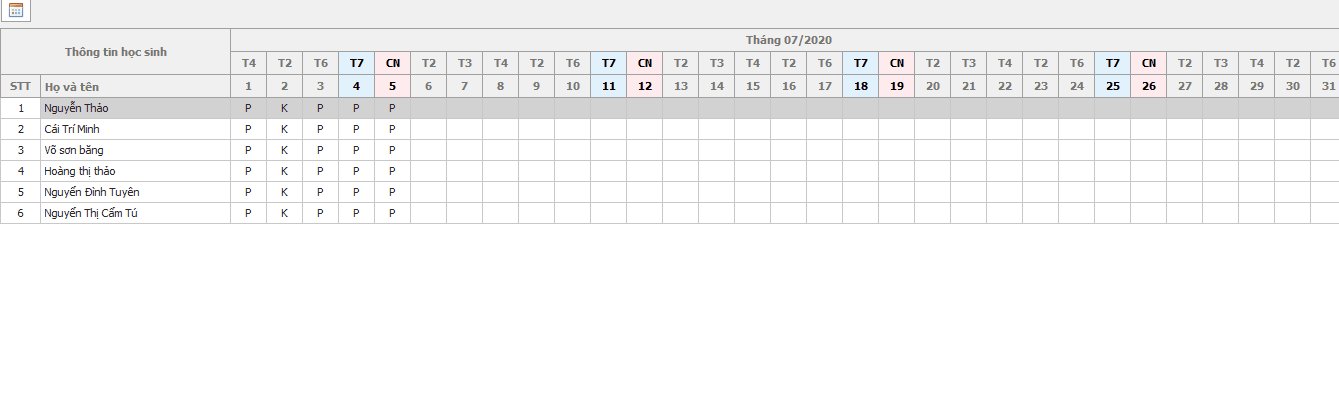
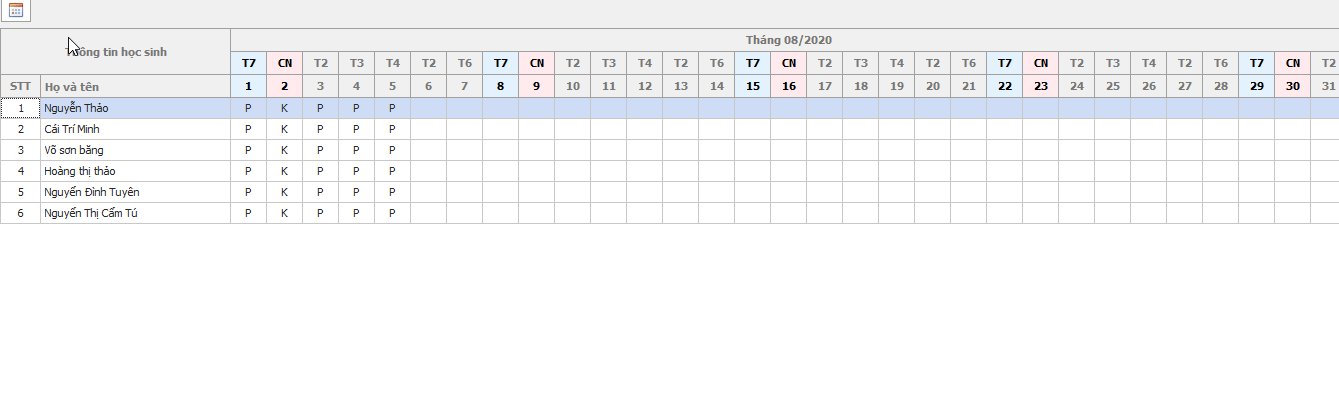
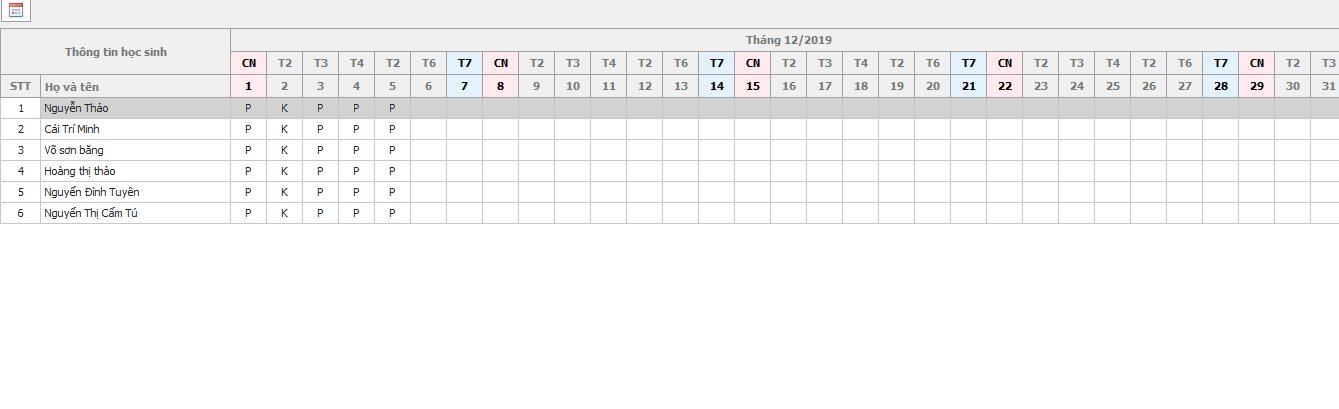
Yêu cầu hiển thị ứng dụng điểm danh học sinh:
Nếu các bạn đang viết một ứng dụng điểm danh học sinh, và mong muốn của các bạn là báo cáo danh sách học sinh của một lớp điểm danh theo tháng.
Thì ở trường hợp này: các column nó không cố định, các bạn phải sinh tự động bằng code.
Vì các số ngày trong tháng nó sẽ khác nhau: có tháng 28, 29, 30, 31... ngày
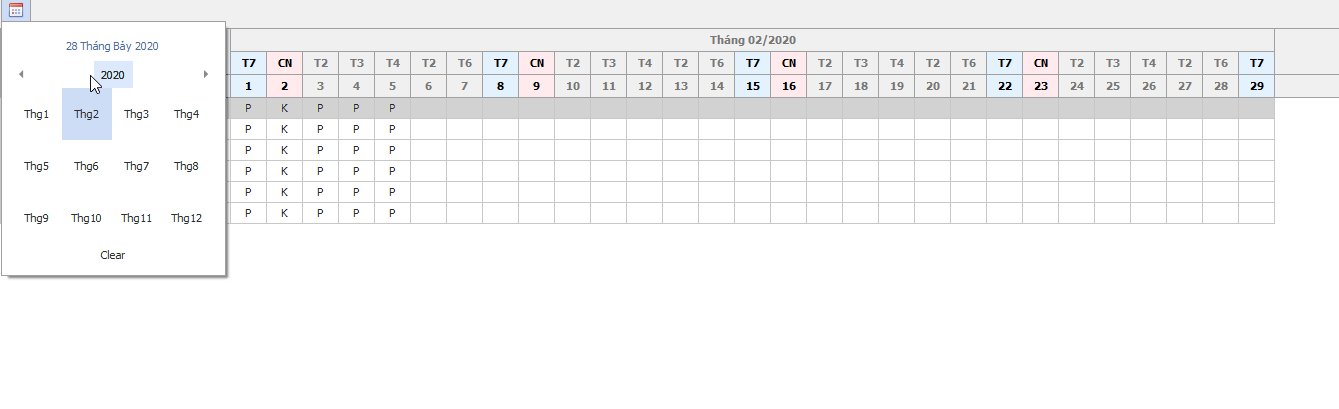
Giờ mình sẽ demo ứng dụng, khi các bạn chọn tháng thì nó sẽ tự động tao số column ngày tương ứng trong tháng đó.

Full source code demo ứng dụng C#:
using DevExpress.XtraGrid.Columns;
using DevExpress.XtraGrid.Views.BandedGrid;
using DevExpress.XtraGrid.Views.Grid;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading;
using System.Windows.Forms;
using System.Runtime.InteropServices;
namespace DateOfMonthGridview
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture("vi-VN");
}
public DataTable InitData(DateTime date)
{
var table = new DataTable();
var listDateOfMonth = GetDates(date.Year, date.Month);
table.Columns.Add("stt", typeof(int));
table.Columns.Add("name", typeof(string));
foreach (var item in listDateOfMonth)
{
table.Columns.Add("mycolumn_" + item.Day, typeof(string));
}
table.Rows.Add(1, "Nguyễn Thảo", "P", "K", "P", "P", "P");
table.Rows.Add(2, "Cái Trí Minh", "P", "K", "P", "P", "P");
table.Rows.Add(3, "Võ sơn băng", "P", "K", "P", "P", "P");
table.Rows.Add(4, "Hoàng thị thảo", "P", "K", "P", "P", "P");
table.Rows.Add(5, "Nguyển Đình Tuyên", "P", "K", "P", "P", "P");
table.Rows.Add(6, "Nguyển Thị Cẩm Tú", "P", "K", "P", "P", "P");
return table;
}
protected override void OnShown(EventArgs e)
{
base.OnShown(e);
txt_date.Properties.Mask.EditMask = "Y";
txt_date.Properties.Mask.UseMaskAsDisplayFormat = true;
txt_date.Properties.VistaCalendarViewStyle = DevExpress.XtraEditors.VistaCalendarViewStyle.YearView;
txt_date.EditValue = DateTime.Now;
txt_date.EditValueChanged += Txt_date_EditValueChanged;
CreateBandGridViewDayOfMonth(bandedGridView1, DateTime.Now);
gridControl1.DataSource = InitData(DateTime.Now);
}
private void Txt_date_EditValueChanged(object sender, EventArgs e)
{
var dateSelected = Convert.ToDateTime(txt_date.EditValue);
bandedGridView1.Bands.RemoveAt(1);
CreateBandGridViewDayOfMonth(bandedGridView1, dateSelected);
gridControl1.DataSource = InitData(dateSelected);
}
public List<DateTime> GetDates(int year, int month)
{
return Enumerable.Range(1, DateTime.DaysInMonth(year, month))
.Select(day => new DateTime(year, month, day))
.ToList();
}
public string ConvertDayToVietnamese(string dateOfWeek)
{
var date = "T2";
switch (dateOfWeek)
{
case "Monday":
date = "T2";
break;
case "Tuesday":
date = "T3";
break;
case "Wednesday":
date = "T4";
break;
case "Thurday":
date = "T5";
break;
case "Friday":
date = "T6";
break;
case "Saturday":
date = "T7";
break;
case "Sunday":
date = "CN";
break;
}
return date;
}
public void CreateBandGridViewDayOfMonth(BandedGridView bandedGridView, DateTime dateTime)
{
var gridBandParent = new GridBand();
gridBandParent.AppearanceHeader.Font = new Font("Tahoma", 8.25F, FontStyle.Bold, GraphicsUnit.Point, ((byte)(0)));
gridBandParent.AppearanceHeader.Options.UseFont = true;
gridBandParent.AppearanceHeader.Options.UseTextOptions = true;
gridBandParent.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
gridBandParent.Caption = $"Tháng {dateTime.Month.ToString("00")}/{dateTime.Year}";
gridBandParent.Name = "gridBand_month";
gridBandParent.VisibleIndex = 1;
//List<GridBand> list_GridBands = new List<GridBand>();
var listDateOfMonth = GetDates(dateTime.Year, dateTime.Month);
foreach (var item in listDateOfMonth)
{
var gridBand = new GridBand();
var gridColumn = new BandedGridColumn();
gridBand.AppearanceHeader.Font = new Font("Tahoma", 8.25F, FontStyle.Bold, GraphicsUnit.Point, ((byte)(0)));
gridBand.AppearanceHeader.Options.UseFont = true;
gridBand.AppearanceHeader.Options.UseTextOptions = true;
gridBand.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
string dateVn = ConvertDayToVietnamese(item.DayOfWeek.ToString());
gridBand.Caption = dateVn;
gridBand.Name = "gridBand_" + item.Day;
gridColumn.AppearanceCell.Options.UseTextOptions = true;
gridColumn.AppearanceCell.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
gridColumn.AppearanceHeader.Options.UseTextOptions = true;
gridColumn.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
gridColumn.Caption = item.Day.ToString();
gridColumn.Name = "mycolumn_" + item.Day;
gridColumn.FieldName = "mycolumn_" + item.Day;
gridColumn.Visible = true;
gridColumn.Width = 36;
if (item.DayOfWeek.ToString().ToLower().Equals("saturday"))
{
gridColumn.AppearanceHeader.BackColor = ColorTranslator.FromHtml("#E3F2FD");
gridBand.AppearanceHeader.BackColor = ColorTranslator.FromHtml("#E3F2FD");
}
else if (item.DayOfWeek.ToString().ToLower().Equals("sunday"))
{
gridColumn.AppearanceHeader.BackColor = ColorTranslator.FromHtml("#FFEBEE");
gridBand.AppearanceHeader.BackColor = ColorTranslator.FromHtml("#FFEBEE");
}
bandedGridView.Columns.Add(gridColumn);
gridBandParent.Children.Add(gridBand);
gridBandParent.Columns.Add(gridColumn);
gridBand.Columns.Add(gridColumn);
}
bandedGridView.Bands.Add(gridBandParent);
}
}
}
Thanks for watching!


