- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn sử dụng Vertical Gridview để hiển thị thông tin sản phẩm
Xin chào các bạn, bài viết hôm nay mình sẻ hướng dẫn các bạn sử dụng VGridcontrol trên Devexpress để hiển thị thông tin cấu hình sản phẩm điện thoại giúp người dùng dể dàng so sánh các sản phẩm.
[DEVEXPRESS] How to using VGridControl in C#, Winform
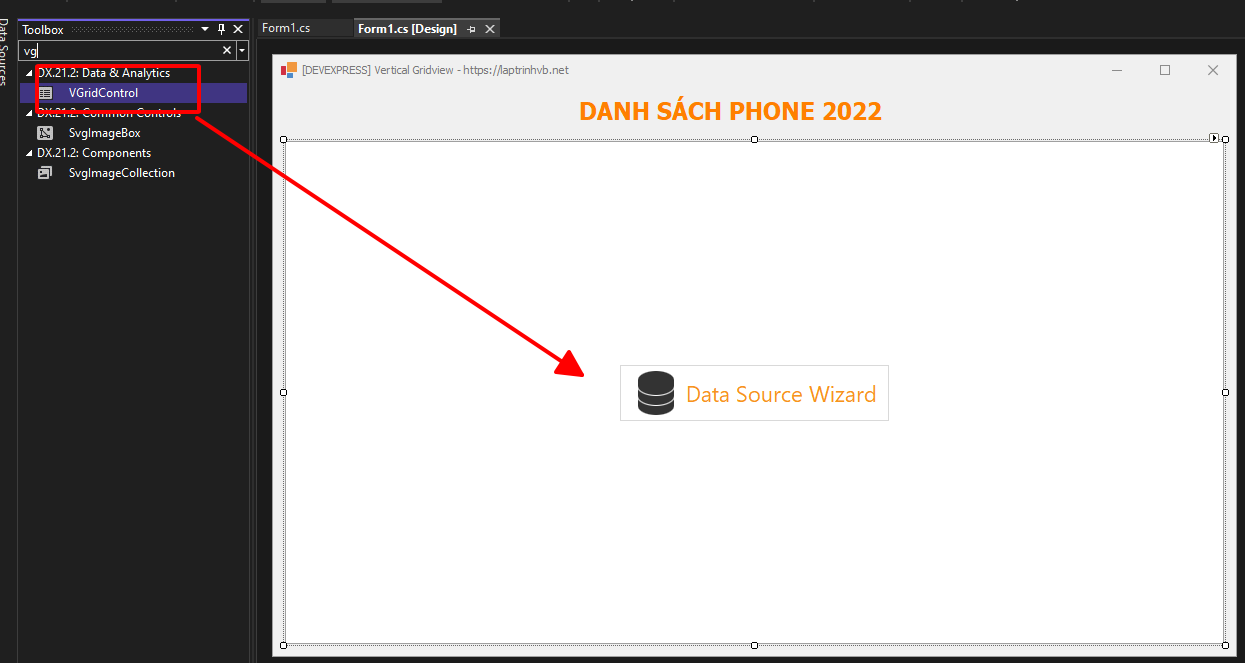
Từ màn hình thiết kế các bạn kéo công cụ VGridControl vào.

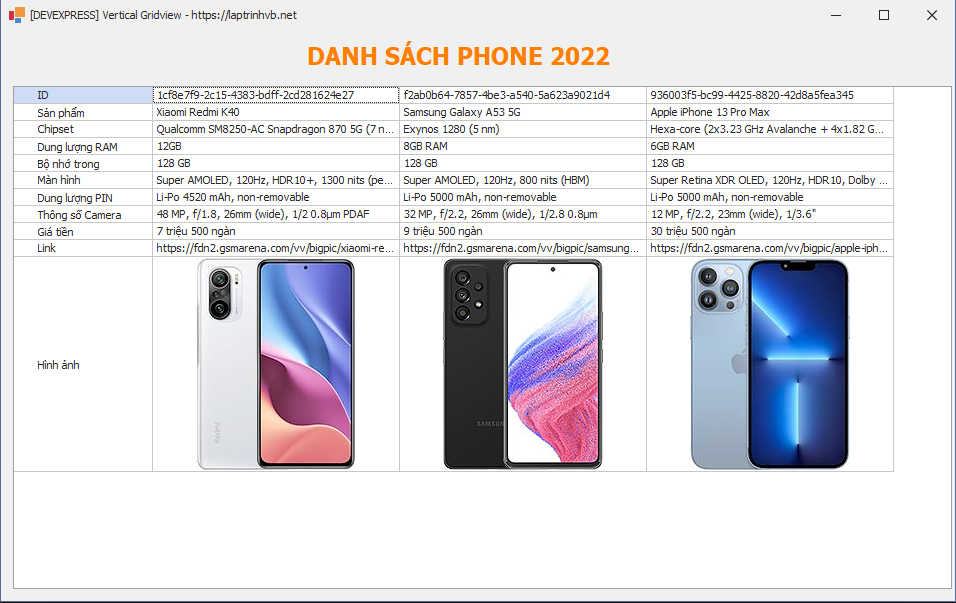
Và dưới đây là giao diện demo ứng dụng VGridControl c#:

Full source code C#:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace VerticalGridViewDemo
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
var data = PhoneModel.initData();
vGridControl1.DataSource = data;
vGridControl1.BestFit();
}
}
public class PhoneModel
{
[DisplayName("ID")]
public Guid id { get; set; } = Guid.NewGuid();
[DisplayName("Sản phẩm")]
public string name { get; set; }
[DisplayName("Chipset")]
public string cpu { get; set; }
[DisplayName("Dung lượng RAM")]
public string ram { get; set; }
[DisplayName("Bộ nhớ trong")]
public string hdd { get; set; }
[DisplayName("Màn hình")]
public string display { get; set; }
[DisplayName("Dung lượng PIN")]
public string battery { get; set; }
[DisplayName("Thông số Camera")]
public string camera { get; set; }
[DisplayName("Giá tiền")]
public string price { get; set; }
[DisplayName("Link")]
public string image_url { get; set; }
[DisplayName("Hình ảnh")]
public Image image
{
get
{
var pic = new PictureBox();
pic.Load(this.image_url);
return pic.Image;
}
}
public static List<PhoneModel> initData() {
var listPhone = new List<PhoneModel>();
var phone1 = new PhoneModel() {
name = "Xiaomi Redmi K40",
cpu = "Qualcomm SM8250-AC Snapdragon 870 5G (7 nm)",
ram = "12GB",
hdd = "128 GB",
display = "Super AMOLED, 120Hz, HDR10+, 1300 nits (peak)",
battery = @"Li-Po 4520 mAh, non-removable",
camera = "48 MP, f/1.8, 26mm (wide), 1/2 0.8µm PDAF",
price = "7 triệu 500 ngàn",
image_url = @"https://fdn2.gsmarena.com/vv/bigpic/xiaomi-redmi-k40.jpg",
};
listPhone.Add(phone1);
var phone2 = new PhoneModel()
{
name = "Samsung Galaxy A53 5G",
cpu = "Exynos 1280 (5 nm)",
ram = "8GB RAM",
hdd = "128 GB",
display = "Super AMOLED, 120Hz, 800 nits (HBM)",
battery = @"Li-Po 5000 mAh, non-removable",
camera = @"32 MP, f/2.2, 26mm (wide), 1/2.8 0.8µm",
price = "9 triệu 500 ngàn",
image_url = @"https://fdn2.gsmarena.com/vv/bigpic/samsung-galaxy-a53-5g-.jpg",
};
listPhone.Add(phone2);
var phone3 = new PhoneModel()
{
name = "Apple iPhone 13 Pro Max",
cpu = "Hexa-core (2x3.23 GHz Avalanche + 4x1.82 GHz Blizzard)",
ram = "6GB RAM",
hdd = "128 GB",
display = "Super Retina XDR OLED, 120Hz, HDR10, Dolby Vision, 1000 nits (HBM), 1200 nits (peak)",
battery = @"Li-Po 5000 mAh, non-removable",
camera = @"12 MP, f/2.2, 23mm (wide), 1/3.6""",
price = "30 triệu 500 ngàn",
image_url = @"https://fdn2.gsmarena.com/vv/bigpic/apple-iphone-13-pro-max.jpg",
};
listPhone.Add(phone3);
return listPhone;
}
}
}
Thanks for watching!


