- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
Hướng dẫn chỉnh sửa form trên grid view sử dụng Edit Form User Control trong Devexpress
Hôm nay, mình xin hướng dẫn các bạn chỉnh sửa thông tin database trực tiếp trên grid view của Devexpress, sử dụng công cụ Edit Form User Control.
+ Với chức năng này, chúng ta có thể chỉnh sửa tuỳ biến dễ dàng.
+ Chức năng các bạn có thể ứng dụng để viết cho chương trình quản lý nhân sự.
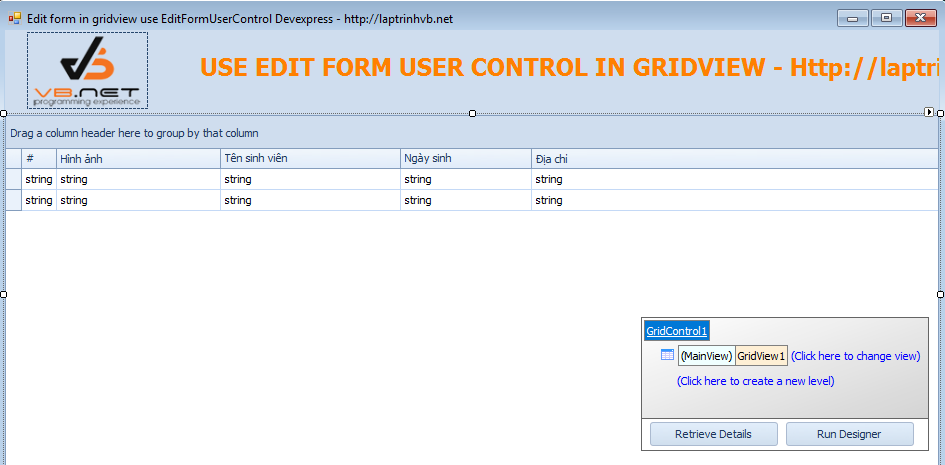
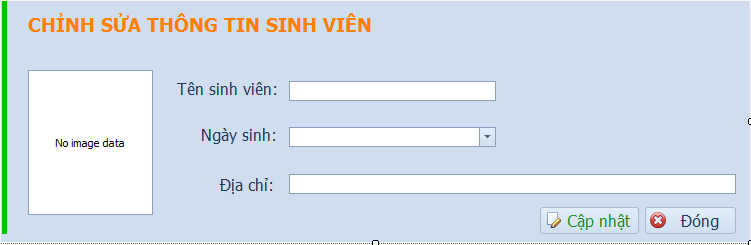
Demo của ứng dụng:

- Nói tóm lại, mình sẽ tạo ra user control sau đó, add user control đó vào grid view, khi click vào sự kiện edit.
Đầu tiên, các bạn tạo database với đoạn code bên dưới, để có thể insert database. Vì demo của mình có sử dụng hình ảnh.
Các bạn cũng có thể tham khảo câu lệnh bên dưới để chèn hình ảnh vào database, sử dụng câu lệnh T-Sql
create database sinhvien
go
use sinhvien
go
create table tbl_sv(
id int primary key identity,
name nvarchar(50),
birthday date,
[address] nvarchar(150),
[image] varbinary(max)
)
go
insert into tbl_sv
select N'Nguyễn Thảo', '19880328', N'290 Nơ Trang Long, Bình Thạnh, HCMC', bulkcolumn
from openrowset( bulk 'I:
guyenthao.jpg', single_blob) as BLOB
go
insert into tbl_sv
select N'Võ Sơn Băng', '19880101', N'180 Tô Hiến Thành, Quận 10, HCMC', bulkcolumn
from openrowset( bulk 'I:sonbang.jpg', single_blob) as BLOB
go
insert into tbl_sv
select N'Cái Trí Minh', '19870313', N'KP8, Phường Long Bình, Đồng Nai', bulkcolumn
from openrowset( bulk 'I:caitriminh.jpg', single_blob) as BLOB
go
insert into tbl_sv
select N'Hoàng Thị Thảo', '19950228', N'310 Đặng Văn Bi, Quận Thủ Đức, HCMC', bulkcolumn
from openrowset( bulk 'I:hoangthithao.jpg', single_blob) as BLOB
go
insert into tbl_sv
select N'Nguyễn Đình Tuyên', '19910805', N'320 Đồng Khởi, Hố Nai 3, Đồng Nai', bulkcolumn
from openrowset( bulk 'I:
guyendinhtuyen.jpg', single_blob) as BLOB
go
select * from tbl_sv1. Ta thiết kế form cho giao diện chính:

Source code cho Form 1:
Imports System.ComponentModel
Imports System.Text
Imports System.Data.SqlClient
Imports DevExpress.XtraGrid.Views.Grid
Imports System.IO
Partial Public Class Form1
Inherits DevExpress.XtraEditors.XtraForm
Shared Sub New()
DevExpress.UserSkins.BonusSkins.Register()
DevExpress.Skins.SkinManager.EnableFormSkins()
End Sub
Public Sub New()
InitializeComponent()
End Sub
Dim con As New SqlConnection
Dim dsSinhvien As DataSet
Dim svDataAdapter As SqlDataAdapter
Public Sub Taoketnoi()
Dim str As String = "Data Source=.;Initial Catalog=sinhvien;Integrated Security=True"
con.ConnectionString = str
con.Open()
End Sub
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Taoketnoi()
Dim dsSinhvien As New DataSet
Dim svDataAdapter As New SqlDataAdapter("select * from tbl_sv", con)
Dim commandBuilder As New SqlCommandBuilder(svDataAdapter)
svDataAdapter.Fill(dsSinhvien, "sinhvien")
GridControl1.DataSource = dsSinhvien.Tables("sinhvien")
GridView1.OptionsView.RowAutoHeight = False
GridView1.OptionsView.ShowGroupPanel = False
GridView1.OptionsView.ShowVerticalLines = DevExpress.Utils.DefaultBoolean.False
GridView1.RowHeight = 120
GridView1.OptionsEditForm.ShowUpdateCancelPanel = DevExpress.Utils.DefaultBoolean.False
GridView1.OptionsEditForm.CustomEditFormLayout = New editForm(GridView1)
End Sub
Private Sub GridView1_RowUpdated(sender As Object, e As DevExpress.XtraGrid.Views.Base.RowObjectEventArgs) Handles GridView1.RowUpdated
Dim rowIdex As Integer = e.RowHandle
Dim view As GridView = TryCast(sender, GridView)
Dim datarow = view.GetDataRow(rowIdex)
'update to database
Dim id As String = CType(datarow.Item("id"), String)
Dim name As String = CType(datarow.Item("name"), String)
Dim birthday As Date = CType(datarow.Item("birthday"), date)
Dim address As String = CType(datarow.Item("address"), String)
Dim arrhinh() As Byte = CType(datarow.Item("image"), Byte())
Dim strsql As String = "UPDATE tbl_sv SET image=@image, name=@name, birthday=@birthday, address=@address WHERE id=@id"
Dim cmd As New SqlCommand(strsql, con)
cmd.Parameters.Add(New SqlParameter("@image", arrhinh))
cmd.Parameters.Add(New SqlParameter("@id", id))
cmd.Parameters.Add(New SqlParameter("@name", name))
cmd.Parameters.Add(New SqlParameter("@birthday", birthday))
cmd.Parameters.Add(New SqlParameter("@address", address))
cmd.ExecuteNonQuery()
End Sub
End ClassBước 2: Chúng ta tạo thêm 1 user control và thiết kế lại giao diện chỉnh sửa theo ý mình

Source code cho user control
Imports DevExpress.XtraGrid.Views.Grid
Public Class editForm
Private _MyView As GridView = Nothing
Public Property MyView As GridView
Get
Return _MyView
End Get
Set(value As GridView)
_MyView = value
End Set
End Property
Public Sub New()
' This call is required by the designer.
InitializeComponent()
End Sub
Public Sub New(view As GridView)
MyView = view
InitializeComponent()
End Sub
Private Sub SimpleButton1_Click(sender As Object, e As EventArgs) Handles SimpleButton1.Click
MyView.PostEditor()
MyView.CloseEditForm()
End Sub
Private Sub SimpleButton2_Click_1(sender As Object, e As EventArgs) Handles SimpleButton2.Click
MyView.CloseEditForm()
End Sub
End ClassCHÚC CÁC BẠN THÀNH CỐNG!


