- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Thiết lập mặc định chế độ lọc contain string trên Gridview C#
Xin chào các bạn, hôm nay mình sẻ tiếp tục hướng dẫn các bạn cách thiết lập chế độ lọc mặc định trên Gridview của Devexpress C# Winform.
[DEVEXPRESS] Set Default Contain Filter GridView C#
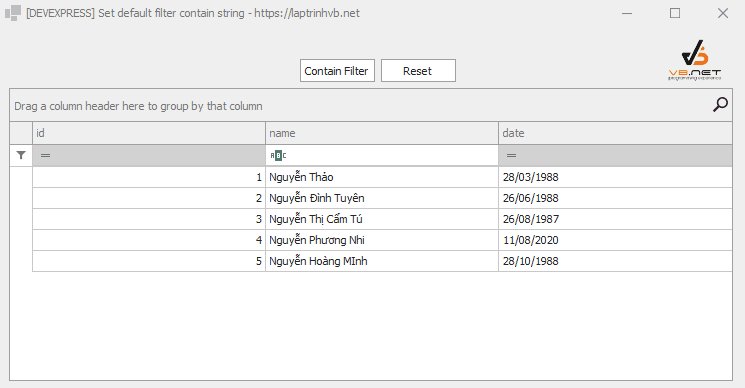
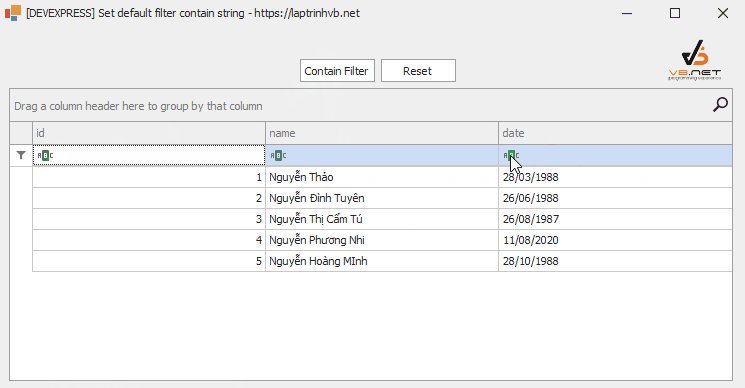
Dưới đây là giao diện demo ứng dụng:

Từ phiên Devexpress 17.2 trở lên thì Devepxress đã có thay đổi thêm vào tính năng filter.
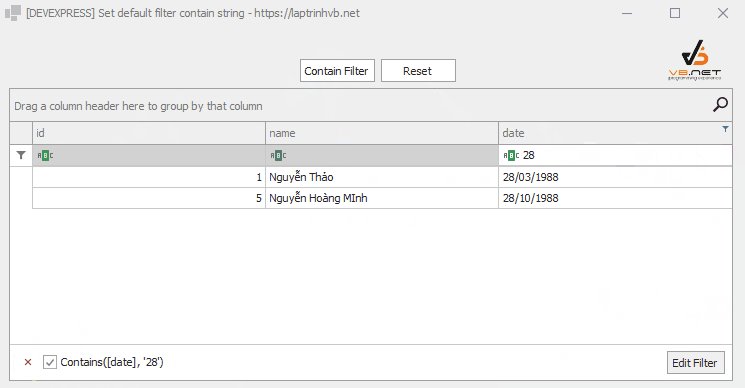
Khi dữ liệu trên gridview không phải là string thì mặc định nó sẽ filter theo Value, chứ không filter theo dạng Display Text.
Nên khi tìm kiếm chúng ta phải gõ chính xác thì dữ liệu filter mới show ra.
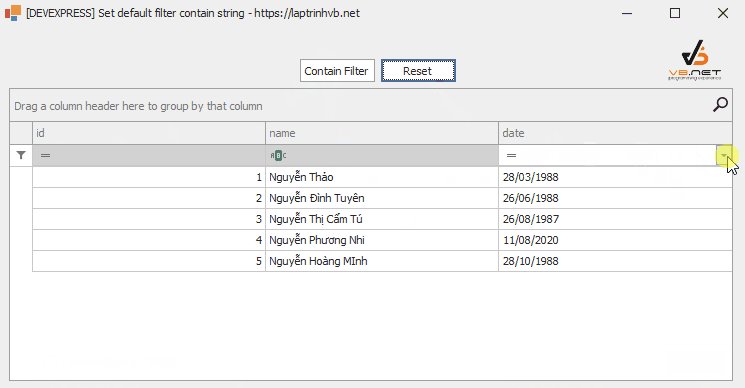
Trong bài viết này, mình sẽ chỉnh tất cả các cột column về dạng filter DisplayText và set mặc định lọc theo dạng Contain
Full source code Change Filter Mode Devexpress:
using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Columns;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace setFilterAllContain
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
Dictionary<GridColumn, ColumnFilterMode> dic_filter_type;
private void Form1_Load(object sender, EventArgs e)
{
var table = new DataTable();
table.Columns.Add("id", typeof(int));
table.Columns.Add("name", typeof(string));
table.Columns.Add("date", typeof(DateTime));
table.Rows.Add(1, "Nguyễn Thảo", Convert.ToDateTime("1988-03-28"));
table.Rows.Add(2, "Nguyễn Đình Tuyên", Convert.ToDateTime("1988-06-26"));
table.Rows.Add(3, "Nguyễn Thị Cẩm Tú", Convert.ToDateTime("1987-08-26"));
table.Rows.Add(4, "Nguyễn Phương Nhi", Convert.ToDateTime("2020-08-11"));
table.Rows.Add(5, "Nguyễn Hoàng MInh", Convert.ToDateTime("1988-10-28"));
gridControl1.DataSource = table;
dic_filter_type = new Dictionary<GridColumn, ColumnFilterMode>();
foreach (GridColumn gridColumn in gridView1.Columns)
{
dic_filter_type.Add(gridColumn, gridColumn.FilterMode);
}
}
private void simpleButton1_Click(object sender, EventArgs e)
{
foreach (GridColumn gridColumn in gridView1.Columns)
{
gridColumn.FilterMode = ColumnFilterMode.DisplayText;
gridColumn.OptionsFilter.AutoFilterCondition = AutoFilterCondition.Contains;
}
}
private void simpleButton2_Click(object sender, EventArgs e)
{
foreach (GridColumn gridColumn in gridView1.Columns)
{
foreach (var item in dic_filter_type)
{
if(gridColumn == item.Key)
{
gridColumn.FilterMode = item.Value;
}
}
}
}
}
}
Thanks for watching!


