- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn sử dụng Report Design Tool dùng thiết kế nhãn vở học sinh
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn sử dụng Report Design Tool để thiết kế Report trong lập trình C# Winform.
[DEVEXPRESS] Thiết kế phần mềm in nhãn vở học sinh, giáo viên
Cứ mỗi năm học lại đến, các bạn nhỏ thường sẽ mua tập và sách vở về để chuẩn bị cho năm học mới.
Công việc thường làm là phải mua nhãn về để ghi các thông tin như: Trường, Lớp, Môn học, họ tên... lên các sách vở.
Bình thường, các bạn nào biết rành về Microsoft Word có thể sử dụng Mail Merge để thiết kế trộn thư tạo nhãn và in nhãn ra.
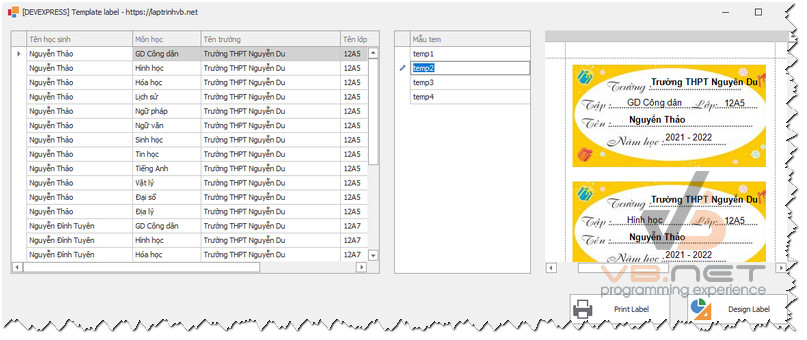
Dưới đây là giao diện demo ứng dụng thiết kế nhãn của mình:

Các bạn sẽ dễ dàng design và thêm các layout mẫu và chọn mẫu tem mình thiết kế nhanh chóng.
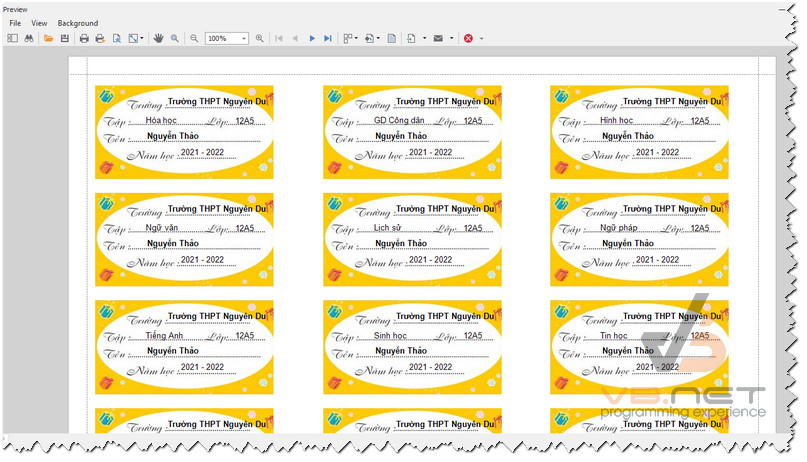
Giao diện in tem vở của phần mềm:

Video Demo ứng dụng:
Trong bài viết này, mình sử dụng cơ sở dữ liệu Sqlite, mình chủ yếu demo về phần in.
Các bạn có thể download source code về chỉnh sửa và phát triển tiếp.
Source code phần mềm in tem nhãn vở C#:
using DevExpress.XtraReports.UI;
using HRMApp;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace LabelTemplateSchool
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void btnPrint_Click(object sender, EventArgs e)
{
MasterReport masterReport = new MasterReport(gridView1.GetFocusedDataRow()["fullname"].ToString());
ReportPrintTool printTool = new ReportPrintTool(masterReport);
printTool.ShowPreviewDialog();
}
private void btnDesigned_Click(object sender, EventArgs e)
{
var fullname = gridView1.GetFocusedDataRow()["fullname"].ToString();
var subReport = new DetailReport(fullname);
var designTool = new FrmDesignerTemplate(subReport, fullname);
designTool.ShowDialog();
//var designTool = new ReportDesignTool(subReport);
//designTool.ShowRibbonDesignerDialog();
}
private void Form1_Load(object sender, EventArgs e)
{
var folderPath = Application.StartupPath + @" emplate";
var data = Directory.EnumerateFiles(folderPath, "*.repx");
var table = new DataTable();
table.Columns.Add("name");
table.Columns.Add("fullname");
foreach (var x in data)
{
table.Rows.Add(Path.GetFileNameWithoutExtension(x), x);
}
gridControl1.DataSource = table;
var data_hocsinh = new SQLiteHelper().ExecQueryDataAsDataTable("select * from view_hocsinh");
gridControl2.DataSource = data_hocsinh;
}
private void gridView1_FocusedRowChanged(object sender, DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e)
{
var fullname = gridView1.GetFocusedDataRow()["fullname"].ToString();
var report = new XtraReport();
report.LoadLayout(fullname);
report.CreateDocument();
documentViewer1.DocumentSource = report;
}
}
}
Thanks for watching!


