- KHI Sá»° TINH GIáșąN LĂ Äá»NH CAO CỊA CĂNG NGHá» BĂN HĂNG 2026 - PHáșŠN Má»M BĂN HĂNG BASYS
- Pháș§n má»m bĂĄn hĂ ng cho há» kinh doanh BASYS ÄÆĄn giáșŁn Ăt thao tĂĄc
- [C#] HÆ°á»ng dáș«n tĂch hợp thĂȘm menu vĂ o System menu của ứng dỄng
- [DEVEXPRESS] Há» trợ tĂŹm kiáșżm highlight khĂŽng dáș„u vĂ khĂŽng khoáșŁng cĂĄch trĂȘn Gridview Filter
- [C#] Chia sáș» source code pháș§n má»m Image Downloader táșŁi hĂ ng loáșĄt hĂŹnh áșŁnh từ danh sĂĄch link url
- [C#] ChỄp hĂŹnh vĂ quay video từ camera trĂȘn winform
- [C#] Chia sáșœ full source code tĂĄch file Pdf thĂ nh nhiá»u file vá»i cĂĄc tĂčy chá»n
- Giá»i thiá»u vá» Stock Tracker Widget - CĂŽng cỄ theo dĂ”i cá» phiáșżu vĂ cáșŁnh bĂĄo giĂĄ tÄng giáșŁm báș±ng C# vĂ WPF
- [VB.NET] Chia sáș» cĂŽng cỄ nháșp sá» tiá»n tá»± Äá»ng Äá»nh dáșĄng tiá»n tá» Viá»t Nam
- [VB.NET] HÆ°á»ng dáș«n fill dữ liá»u từ winform vĂ o Microsoft word
- [VB.NET] HÆ°á»ng dáș«n chá»n nhiá»u dĂČng trĂȘn Datagridview
- HÆ°á»ng Dáș«n ÄÄng Nháșp Nhiá»u TĂ i KhoáșŁn Zalo TrĂȘn MĂĄy TĂnh Cá»±c Kỳ ÄÆĄn GiáșŁn
- [C#] Chia sáș» source code pháș§n má»m Äáșżm sá» trang táșp tin file PDF
- [C#] CĂĄch Sá» DỄng DeviceId trong C# Äá» TáșĄo KhĂła Cho Ớng DỄng
- [SQLSERVER] LoáșĄi bá» Restricted User trĂȘn database MSSQL
- [C#] HÆ°á»ng dáș«n táșĄo mĂŁ QRcode Style trĂȘn winform
- [C#] HÆ°á»ng dáș«n sá» dỄng temp mail service api trĂȘn winform
- [C#] HÆ°á»ng dáș«n táșĄo mĂŁ thanh toĂĄn VietQR Pay khĂŽng sá» dỄng API trĂȘn winform
- [C#] HÆ°á»ng Dáș«n TáșĄo Windows Service ÄÆĄn GiáșŁn Báș±ng Topshelf
- [C#] Chia sáș» source code Äá»c dữ liá»u từ Google Sheet trĂȘn winform
[DEVEXPRESS] HÆ°á»ng dáș«n cĂĄch táșĄo progressbar overlay Gridview C#
Xin chĂ o cĂĄc báșĄn, bĂ i viáșżt hĂŽm nay mĂŹnh sáșœ tiáșżp tỄc hÆ°á»ng dáș«n cĂĄc báșĄn cĂĄch táșĄo Progressbar Overlay Devexpress báș±ng ngĂŽn ngữ láșp trĂŹnh C#.
[DEVEXPRESS] How to use Progressbar Devexpress Overlay Gridview
CĆ©ng giá»ng máș„y bĂ i viáșżt trÆ°á»c, mĂŹnh ÄĂŁ cĂł hÆ°á»ng dáș«n cĂĄch táșĄo overlay Äá» khĂła má»t khá»i vĂčng block Äang xá» lĂœ vĂ khĂŽng cho ngÆ°á»i dĂčng thao tĂĄc vĂ o.
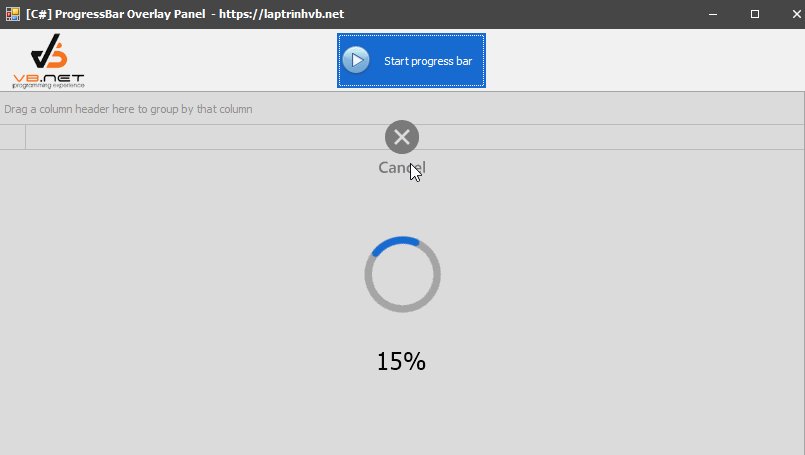
DÆ°á»i ÄĂąy lĂ giao diá»n demo ứng dỄng sá» dỄng Progress bar overlay C#. TrĂŽng pro hÆĄn.

Â
Äáș§u tiĂȘn, cĂĄc báșĄn táșĄo cho mĂŹnh má»t class TaskHelper.cs vá»i ná»i dung nhÆ° sau:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
namespace MainForm
{
class TaskHelper : IDisposable
{
private CancellationTokenSource cancellationTokenSource;
private CancellationToken cancellationToken;
public TaskHelper()
{
this.cancellationTokenSource = new CancellationTokenSource();
this.cancellationToken = cancellationTokenSource.Token;
}
public Task<string> Start(IProgress<int> progress)
{
return StartInternal(progress);
}
public void Cancel()
{
this.cancellationTokenSource.Cancel();
}
public void Dispose()
{
Dispose(true);
}
protected virtual void Dispose(bool disposing)
{
if (disposing)
{
if (this.cancellationTokenSource != null)
{
this.cancellationTokenSource.Dispose();
}
}
this.cancellationTokenSource = null;
}
private string Calculate(IProgress<int> progress)
{
for (int i = 0; i <= 100; i++)
{
Thread.Sleep(100);
this.cancellationToken.ThrowIfCancellationRequested();
if (progress != null)
{
progress.Report(i);
}
}
return "ÄĂŁ hoĂ n táș„t!";
}
private Task<string> StartInternal(IProgress<int> progress)
{
return Task.Run(() => Calculate(progress), this.cancellationToken);
}
}
}
Â
Tiáșżp theo, sáșœ táșĄo tiáșżp má»t class ImageHelper.cs C#, dĂčng Äá» láș„y hĂŹnh áșŁnh, trong bĂ i viáșżt nĂ y mĂŹnh cĂł sá» dỄng hai hĂŹnh áșŁnh SVG dĂčng lĂ m cho nĂșt Cancel.
using DevExpress.LookAndFeel;
using DevExpress.Skins;
using DevExpress.Utils;
using DevExpress.Utils.Drawing;
using DevExpress.Utils.Svg;
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace MainForm
{
public static class ImageHelper
{
public static Image CreateImage(byte[] imageByteArray, ISkinProvider skinProvider = null)
{
SvgBitmap svgBitmap = new SvgBitmap(imageByteArray);
return svgBitmap.Render
(
SvgPaletteHelper.GetSvgPalette(skinProvider ?? UserLookAndFeel.Default, ObjectState.Normal),
ScaleUtils.GetScaleFactor().Height
);
}
}
}
Â
VĂ cuá»i cĂčng lĂ source code overlay progressbar C# cho form chĂnh form1.cs, khi chĂșng ta click vĂ o button.
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Controls;
using DevExpress.XtraSplashScreen;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace MainForm
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
private Image cancelButtonNormalImage;
private Image cancelButtonActiveImage;
private OverlayTextPainter overlayTextPainter;
private OverlayImagePainter overlayImagePainter;
private TaskHelper taskHelper;
public Form1()
{
InitializeComponent();
this.cancelButtonNormalImage = GetCancelButtonNormalImage();
this.cancelButtonActiveImage = GetCancelButtonActiveImage();
this.overlayImagePainter = new OverlayImagePainter(this.cancelButtonNormalImage, this.cancelButtonActiveImage, ProcessCancelButtonClick);
this.overlayTextPainter = new OverlayTextPainter();
}
private async void btn_start_Click(object sender, EventArgs e)
{
string taskResult;
IOverlaySplashScreenHandle overlayHandle = SplashScreenManager.ShowOverlayForm
(
gridControl1,
customPainter: new OverlayWindowCompositePainter(this.overlayTextPainter, this.overlayImagePainter)
);
try
{
taskResult = await RunTask();
}
finally
{
SplashScreenManager.CloseOverlayForm(overlayHandle);
}
XtraMessageBox.Show(this, taskResult, "HoĂ n táș„t!");
}
private Image GetCancelButtonNormalImage()
{
return ImageHelper.CreateImage(Properties.Resources.CancelNormal);
}
private Image GetCancelButtonActiveImage()
{
return ImageHelper.CreateImage(Properties.Resources.CancelActive);
}
private void ProcessCancelButtonClick()
{
if (this.taskHelper != null)
{
this.taskHelper.Cancel();
}
}
private void ProcessProgressChanged(int value)
{
this.overlayTextPainter.Text = value.ToString() + "%";
}
private async Task<string> RunTask()
{
string taskResult;
this.taskHelper = new TaskHelper();
try
{
taskResult = await this.taskHelper.Start(new Progress<int>(ProcessProgressChanged));
}
catch (OperationCanceledException)
{
taskResult = "ÄĂŁ dừng.";
}
finally
{
this.taskHelper.Dispose();
this.taskHelper = null;
}
return taskResult;
}
}
}
Â
Hy vá»ng bĂ i viáșżt sáșœ giĂșp Ăch ÄÆ°á»Łc cho cĂĄc báșĄn.
Thanks for watching!
Â
Â


