- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
Tạo TabForm từ DocumentManager bằng C#
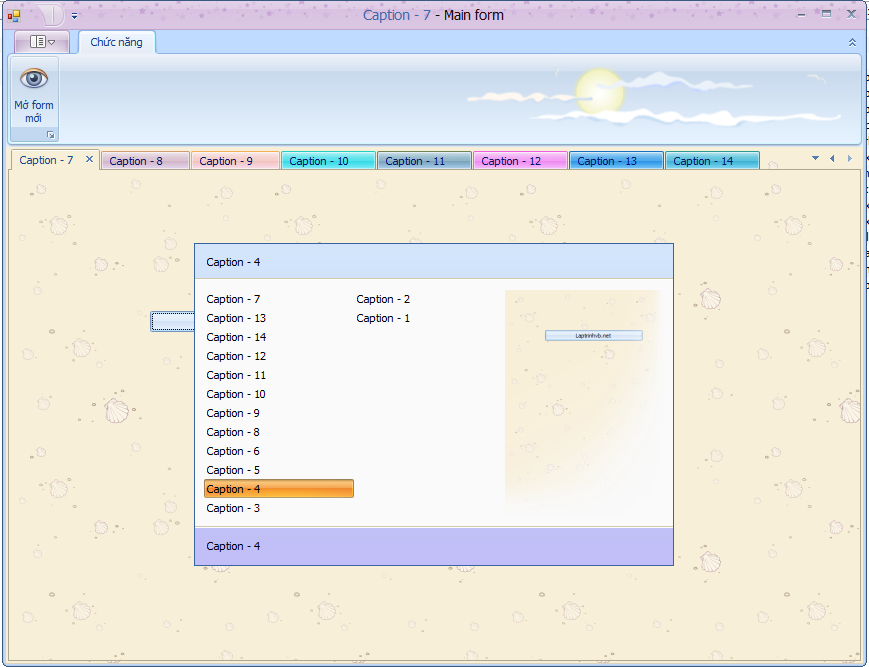
Bài trước mình đã hướng dẫn các bạn tạo MdiForm từ sử dụng control DocumentManager và bây giờ mình giới thiệu bài tiếp theo về công cụ này nhưng với một View khác đó là TabbedView. Khi bạn thiết kế ứng dụng mà có nhiều Form con hiển thị trong một form chính thì TabbedView cũng là một giải pháp hay cũng giống như phân tab của Google Chrome. Bạn có thể xem hình minh họa sau để biết rõ hơn

Sau đây mình sẽ hướng dẫn các bạn các bước chi tiết để thực hiện:
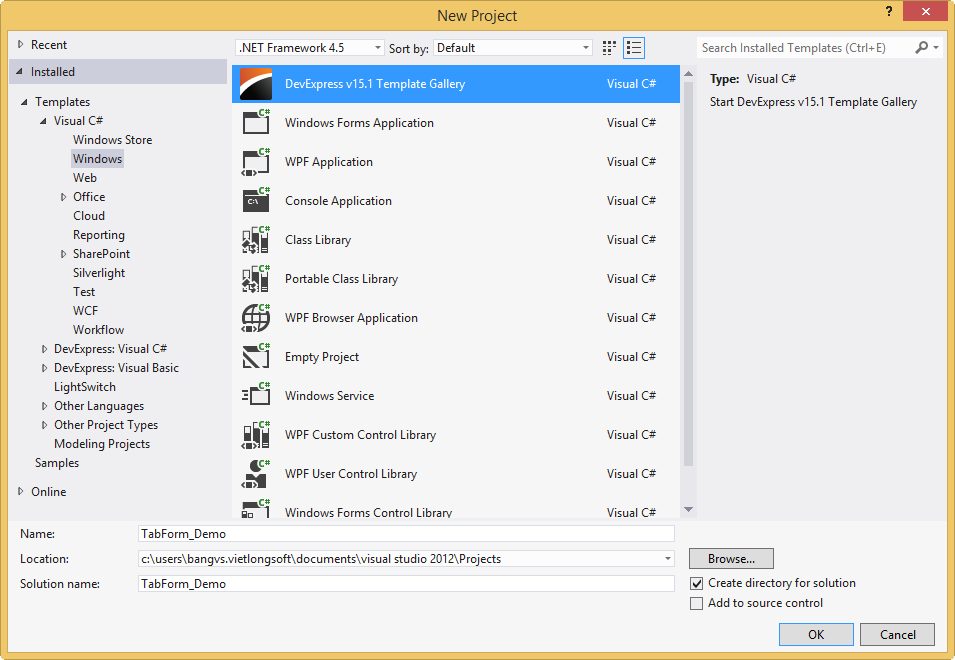
B1: Tạo mới Project

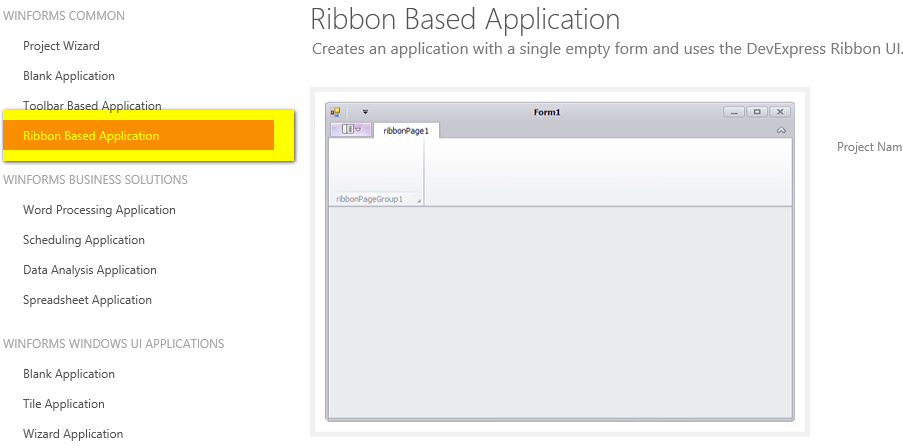
Sau đó chọn Form là RibbonForm

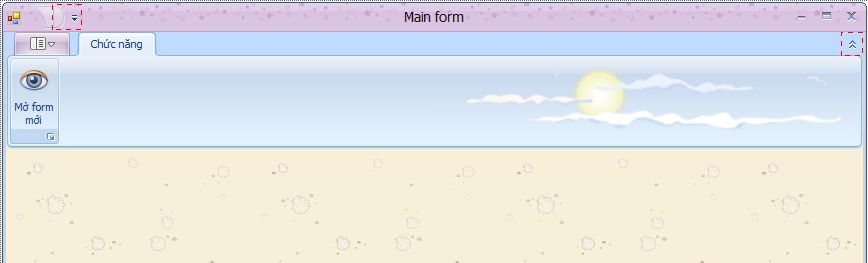
Thiết kế giao diện như hình bên dưới

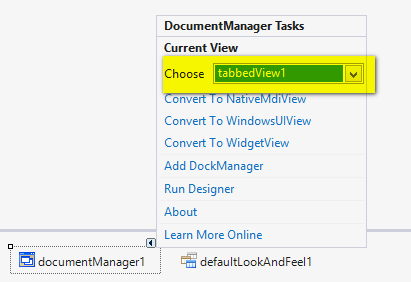
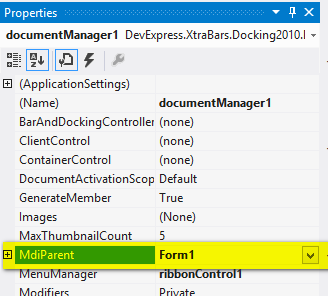
B3: Kéo control DocumentManager từ toolbox và khai báo thuộc tính như hình sau


B4: Thêm một Form mới để làm Form con (Trong ví dụ này mình tạo form mới là Form2)
B5: Trong sự kiện nào đó bạn cần hiển thị Form thì code như sau:
Thư viện sử dụng:
using DevExpress.XtraBars.Docking2010.Views.Tabbed;
using DevExpress.XtraEditors;Code chính
public Form1()
{
InitializeComponent();
//Sự kiện khi một Document mới được add
tabbedView1.DocumentAdded += tabbedView1_DocumentAdded;
}
#region "Var"
int _count = 0;
#endregion
void tabbedView1_DocumentAdded(object sender, DevExpress.XtraBars.Docking2010.Views.DocumentEventArgs e)
{
//Thêm màu cho Document mới
((Document)tabbedView1.Documents[tabbedView1.Documents.Count - 1]).Appearance.Header.BackColor = RandomColor();
}
private void barButtonItem1_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
_count += 1;
Form2 f = new Form2(); //Tạo form mới
f.MdiParent = this; //Parent là form hiện tại
f.Text = "Caption - " + _count.ToString(); //Thay caption cho dễ phân biệt
//Add button vào form cho dễ phân biệt các Form
SimpleButton btn = new SimpleButton() { Text = "Laptrinhvb.net", Width = 200 }; //
btn.Location = new Point(20 *_count, 20 * _count);
f.Controls.Add(btn); //Add button vào form
f.Show(); //Hiển thị Form
}
//Lấy màu ngẫu nhiên
Color RandomColor()
{
Random r = new Random();
Color c = Color.FromArgb(r.Next(255), r.Next(255), r.Next(255));
return c;
}Và đây là video hướng dẫn chi tiết các bạn có thể tham khảo
Chúc thành công. Mọi thắc mắc hãy đặt câu hỏi ở http://hoidap.laptrinhvb.net/ nhé các bạn. Xin cảm ơn!

