- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
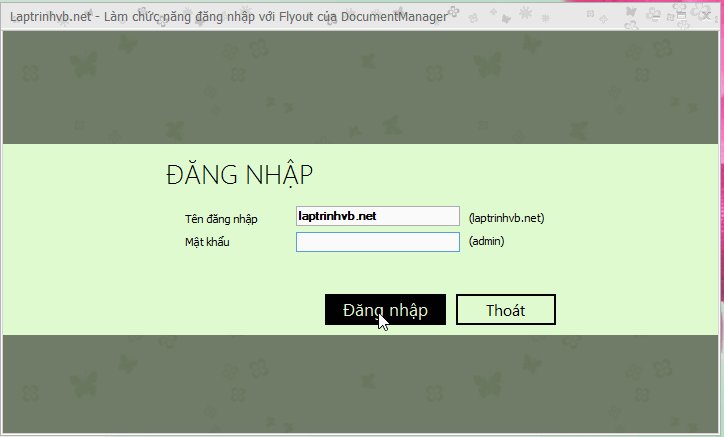
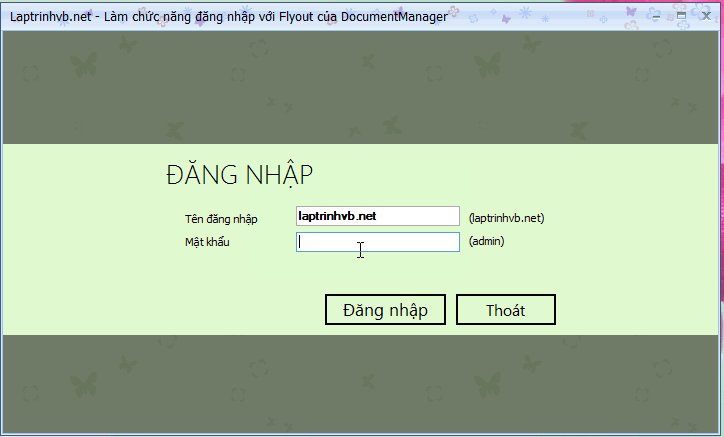
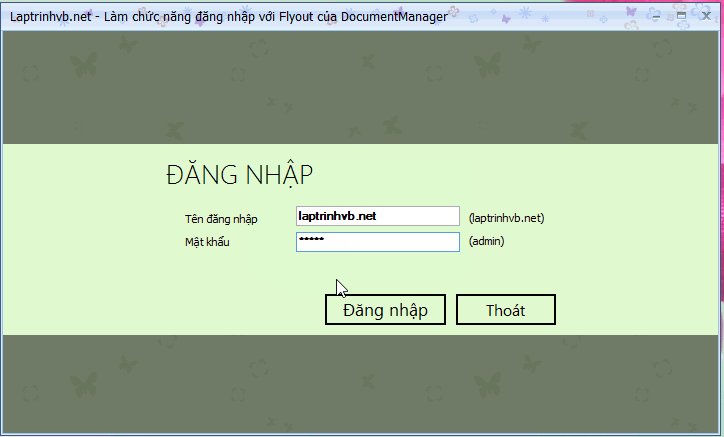
Tạo form đăng nhập style Win8 với Flyout của DocumentManager
Trong bài viết này mình xin giới thiệu với các bạn thành phần Flyout trong control DocumentManager một trong những Control rất mạnh của DevExpress. Nội dung bài viết có giới hạn nên mình ko thể nói quá chi tiết mà mình chỉ giới thiệu các thành phần chủ yếu liên quan đến Flyout những vấn đề khác các bạn có gắng tìm hiểu chi tiết hơn. Dưới đây là các bước thực hiện:

Đầu tiên các bạn thiết kế 1 usercontrol như sau. (Usercontrol này dùng để hiển thị trên Flyout)

Trong phần code bạn khai báo 2 properties sau:
public string UserName { get { return txtUserName.Text; } }
public string Password { get { return txtPass.Text; } }Trong Form chính bạn kéo và sử dụng control DocumentManager

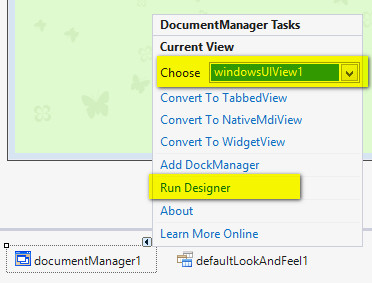
Tiếp theo bạn chọn View là WindowsUIView. Tiếp theo là mở phần Run Designer

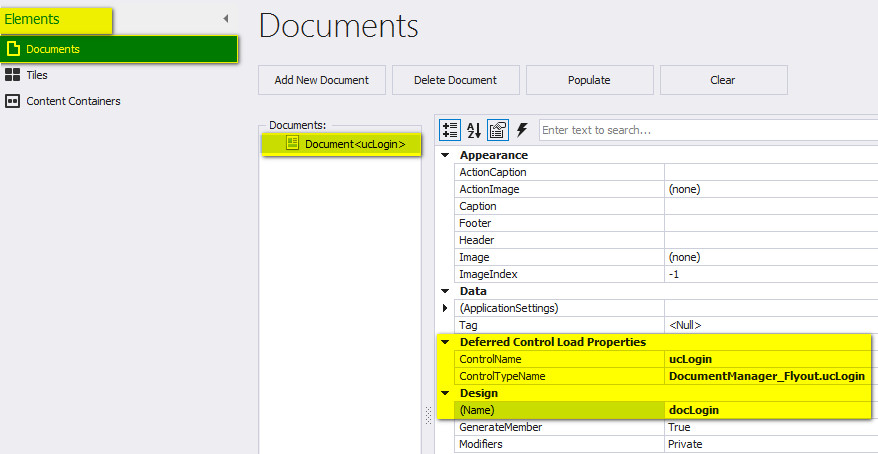
Trong phần Elements bạn Add new document và khai báo như sau

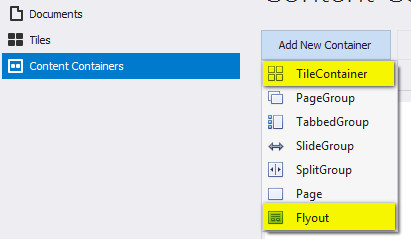
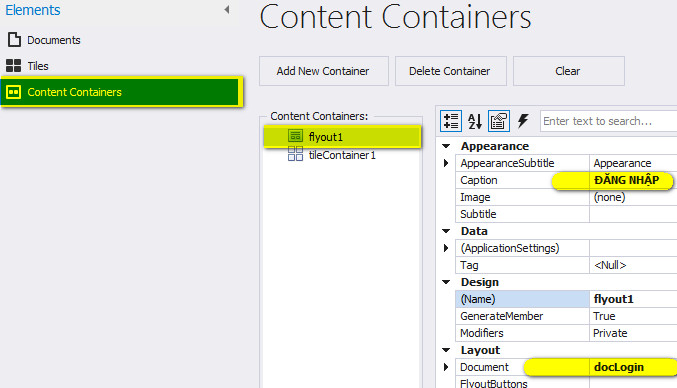
Đến phần Content Containers bạn tạo mới flyout1 và tileContainer1

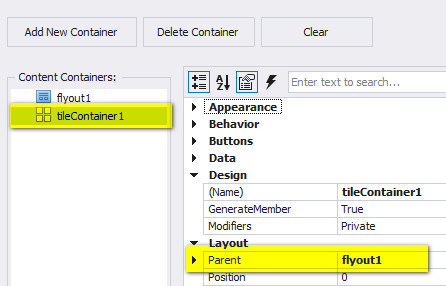
Lần lượt khai báo cho flyout1 và tileContainer1 như sau


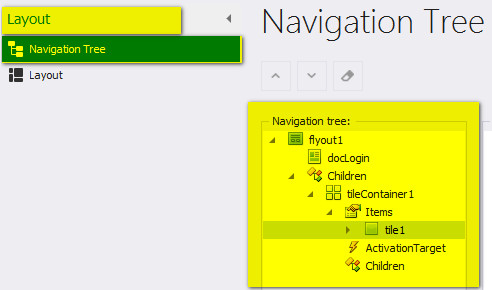
Sau khi đã khai báo như phía trên thì bạn sẽ thấy trong phần Layout có Navigation Tree như sau

Đã xong phần design tiếp theo là bạn khai báo để tạo 2 command là "Đăng nhập" và "Thoát"
class OkCommand : FlyoutCommand
{
public override string Text
{
get
{
return "Đăng nhập";
}
}
public override DialogResult Result
{
get
{
return DialogResult.OK;
}
}
}
class CancelCommand : FlyoutCommand
{
public override string Text
{
get
{
return "Thoát";
}
}
public override DialogResult Result
{
get
{
return DialogResult.Cancel;
}
}
}Kế là các sự kiện sử dụng trong chương trình và add 2 command cho flyout1
public Form1()
{
InitializeComponent();
windowsUIView1.QueryControl += windowsUIView1_QueryControl;
windowsUIView1.FlyoutHidden += windowsUIView1_FlyoutHidden;
windowsUIView1.FlyoutHiding += windowsUIView1_FlyoutHiding;
flyCommand.Commands.Add(new OkCommand());
flyCommand.Commands.Add(new CancelCommand());
flyout1.Action = flyCommand;
}
FlyoutAction flyCommand = new FlyoutAction();Và cuối cùng là viết xử lý cho những sự kiện của chương trình như sau:
void windowsUIView1_FlyoutHiding(object sender, DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutCancelEventArgs e)
{
FlyoutResultCancelEventArgs ea = e as FlyoutResultCancelEventArgs;
if (ea.Result == System.Windows.Forms.DialogResult.Cancel)
Application.Exit();
else
{
var activeFlyout = windowsUIView1.ActiveFlyoutContainer as Flyout;
if (activeFlyout != null && activeFlyout.Document != null)
{
e.Cancel = ea.Result == System.Windows.Forms.DialogResult.Cancel;
var ucFlyout = activeFlyout.Document.Control as ucLogin;
if (ucFlyout == null) return;
if (ucFlyout.UserName != "laptrinhvb.net" || ucFlyout.Password != "admin")
{
e.Cancel = true;
DevExpress.XtraEditors.XtraMessageBox.Show("Đăng nhập không thành công!", "Laptrinhvb.net", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
else
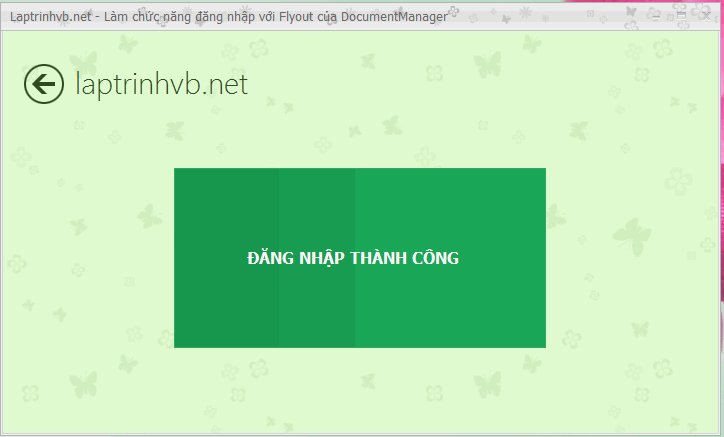
tileContainer1.Caption = ucFlyout.UserName;
}
}
}
void windowsUIView1_FlyoutHidden(object sender, DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutResultEventArgs e)
{
windowsUIView1.ActivateContainer(tileContainer1);
}
void windowsUIView1_QueryControl(object sender, DevExpress.XtraBars.Docking2010.Views.QueryControlEventArgs e)
{
e.Control = new ucLogin();
}Giờ thì hãy F5 và thưởng thức thành quả. Chúc vui!

