- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng Alert Control để hiện thị thông báo
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách sử dụng control Alert Control Devexpress C# Winform.
[DEVEXPRESS] Tutorial Using Alert Control C# Winform
Trong bộ công cụ Devexpress, ngoài XtraMessagebox dùng hiển thị hộp thoại Dialog.
Devexpress còn có công cụ Alert Control, dùng để hiện thị thông báo Notification trong Winform.
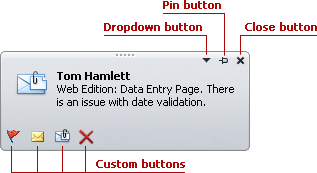
Dưới đây là cấu trúc của một Alert Control Devexpress C#:

Để sử dụng Alert cần control rất đơn giản, chúng ta chỉ cần gọi hàm sau:
alertControl1.Show(this, "Thông báo", "Demo Alert control Devexpress C# - https://laptrinhvb.net", imageCollection1.Images[0]);Cho phép chúng ta chỉnh các tham số:
+ FormShowingEffect: Hiệu ứng hiển thị thông báo
+ AutoFormDelay: Thời gian đóng thông báo
+ Form Location: Vị trí hiển thị
...
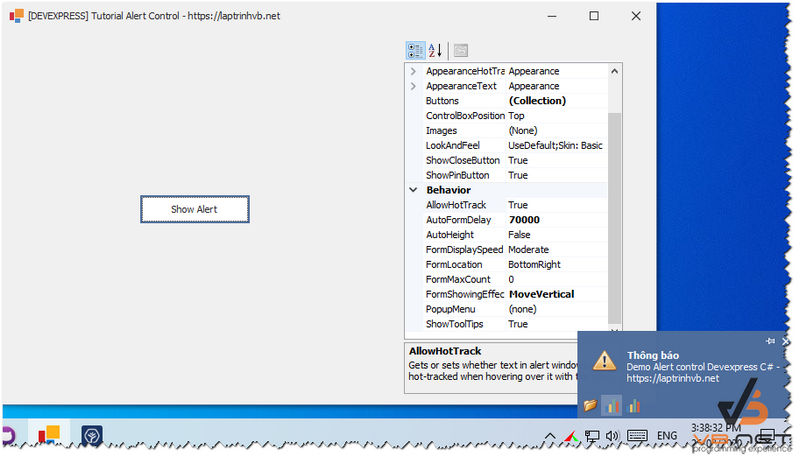
Dưới đây là giao diện demo ứng dụng:

Cách add thêm các button vào Alert, mình đã có viết sẵn code tự động tạo.
Các bạn có thể download source bên dưới về để tham khảo:
using DevExpress.XtraBars.Alerter;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace AlertcontrolDemo
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
propertyGrid1.SelectedObject = alertControl1;
AlertButton btn1 = new AlertButton(Image.FromFile(@"folder.png"));
btn1.Hint = "Open file";
btn1.Name = "buttonOpen";
AlertButton btn2 = new AlertButton(Image.FromFile(@"chart.png"));
btn2.Style = AlertButtonStyle.CheckButton;
btn2.Down = true;
btn2.Hint = "Alert On";
btn2.Name = "buttonAlert";
alertControl1.Buttons.Add(btn1);
alertControl1.Buttons.Add(btn2);
alertControl1.ButtonClick += new AlertButtonClickEventHandler(alertControl1_ButtonClick);
}
void alertControl1_ButtonClick(object sender, AlertButtonClickEventArgs e)
{
if (e.ButtonName == "buttonAlert")
{
MessageBox.Show("button Chart click");
}
if (e.ButtonName == "buttonOpen")
{
MessageBox.Show("button Open click");
}
}
private void btn_showAlert_Click(object sender, EventArgs e)
{
alertControl1.Show(this, "Thông báo", "Demo Alert control Devexpress C# - https://laptrinhvb.net", imageCollection1.Images[0]);
}
}
}
Thanks for watching!


