- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
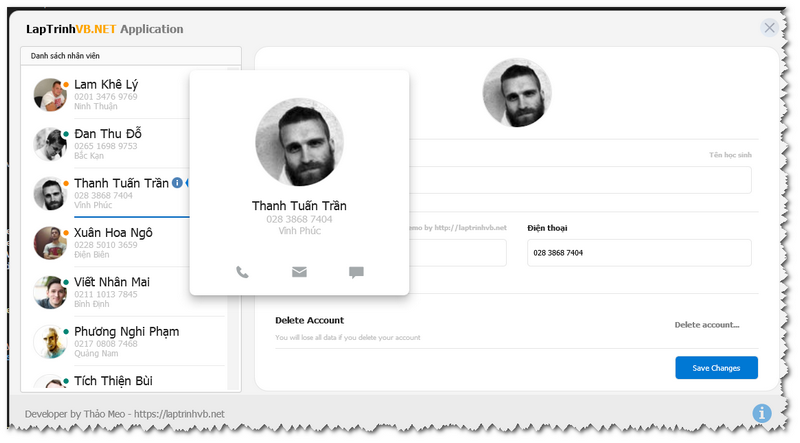
[DEVEXPRESS] Thiết kế giao diện Modern Form DirectX với template HTML và CSS
Xin chào các bạn, bài viết hôm nay mình sẻ hướng dẫn các bạn Thiết kế form hiện đại sử dụng HTML và CSS trên phiên bản Devexpress mới nhất 22.1.3.
[DEVEXPRESS] Thiết kế giao diện Modern Form DirectX với template HTML và CSS
Chỉ phiên bản Devexpress mới được hỗ trợ nhé các bạn.
Giao diện mình demo ứng dụng sử dụng ListBoxControl và HTMLControl, PopupHtmlControl trên Devexpress.

Video demo ứng dụng:
Để thiết kế giao diện html và css trên các Control Devexpress.
Các bạn tham khảo tài liệu của Devexpress tại đây:
Source code C#:
using Bogus;
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Filtering.Templates;
using DevExpress.XtraExport.Implementation;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace ListBoxHtmlTemplate
{
public partial class Form1 : DevExpress.XtraEditors.DirectXForm
{
public Form1()
{
InitializeComponent();
listBoxControl.CustomizeItem += ListBoxControl_CustomizeItem;
listBoxControl.HtmlElementMouseClick += ListBoxControl_HtmlElementMouseClick;
listBoxControl.SelectedValueChanged += ListBoxControl_SelectedValueChanged;
this.HtmlElementMouseClick += Form1_HtmlElementMouseClick;
}
private void Form1_HtmlElementMouseClick(object sender, DevExpress.Utils.Html.DxHtmlElementMouseEventArgs e)
{
if (e.ElementId == "copyright")
Process.Start("https://laptrinhvb.net");
}
private void ListBoxControl_SelectedValueChanged(object sender, EventArgs e)
{
var listdata = (sender as ListBoxControl).DataSource as List<Employee>;
var id = listBoxControl.SelectedValue;
if (!(id is Employee)) {
var employee = listdata.Where(x => x.Id.ToString() == id.ToString()).First();
divDetails.DataContext = employee;
}
}
private void ListBoxControl_HtmlElementMouseClick(object sender, ListBoxHtmlElementMouseEventArgs e)
{
if (e.ElementId == "info")
{
var size = ScaleDPI.ScaleSize(new Size(352, 360));
var location = new Point(
e.Bounds.Right - ScaleDPI.ScaleHorizontal(6),
e.Bounds.Y + ScaleDPI.ScaleHorizontal(8) - (size.Height - e.Bounds.Height) / 2);
var tooltipScreenBounds = listBoxControl.RectangleToScreen(new Rectangle(location, size));
htmlContentPopup.DataContext = e.Item;
htmlContentPopup.Show(this, tooltipScreenBounds);
}
}
private void ListBoxControl_CustomizeItem(object sender, DevExpress.XtraEditors.CustomizeTemplatedItemEventArgs e)
{
var statusBadge = e.HtmlElement?.FindElementById("status");
var listdata = (sender as ListBoxControl).DataSource as List<Employee>;
var gender = listdata[e.Index].Gender;
if (statusBadge != null && gender == "Male")
statusBadge.Style.SetBackgroundColor("@Green");
}
public List<Employee> FakeListEmployee() {
var employeeFaker = new Faker<Employee>("vi")
.RuleFor(o => o.Id, f => f.Random.Guid())
.RuleFor(o => o.Name, f => f.Name.FullName())
.RuleFor(o => o.Phone, f => f.Person.Phone)
.RuleFor(o => o.Gender, f => f.Person.Gender.ToString())
.RuleFor(o => o.Address, f => f.Person.Address.City)
.RuleFor(o => o.Avatar, f => f.Internet.Avatar());
var employees = employeeFaker.Generate(20);
return employees;
}
private void Form1_Load(object sender, EventArgs e)
{
var employees = FakeListEmployee();
foreach (var item in employees)
{
var url = item.Avatar;
var pic = new PictureBox();
pic.Load(url);
item.Photo = pic.Image;
item.Contact = imageCollection1.Images[0];
}
listBoxControl.DataSource = employees;
listBoxControl.ValueMember = "Id";
}
}
public class Employee {
public Guid Id { get; set; }
public string Name { get; set; }
public string Phone { get; set; }
public string Gender { get; set; }
public string Address { get; set; }
public string Avatar { get; set; }
public Image Contact { get; set; }
public Image Photo { get; set; }
}
}
Thanks for watching!


