- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn thêm icon chênh lệch tăng giảm trên gridview
Xin chào các bạn, bài viết hôm nay mình sẻ tiếp tục hướng dẫn các bạn cách format condition trên GridView Devexpress c# winform.
[DEVEXPRESS] How to Format Condition GridView Winform C#
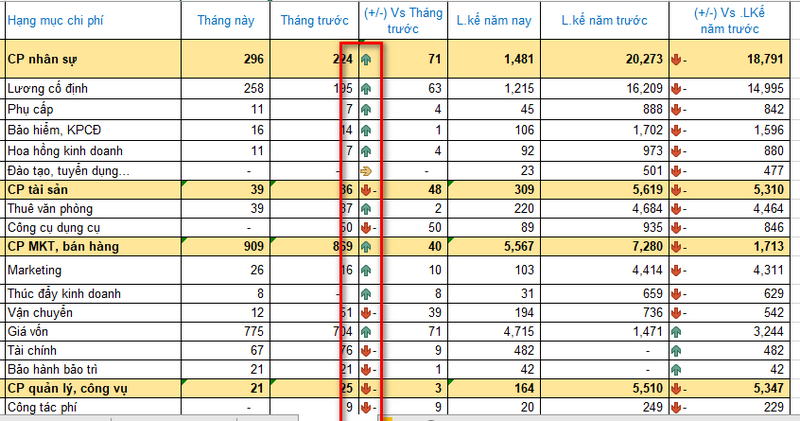
Ví dụ: mình có một hình ảnh trong file excel ở dưới đây

Khi các bạn tính toán chênh lệch tăng giảm giữa các năm: Năm trước so sách với năm này.
Để tính chênh lệch các bạn tạo một column chênh lệch = năm này - năm trước
Nếu tăng thì mình sẻ hiển thị icon tăng màu xanh.
Nếu giảm thì sẻ hiển thị icon giảm màu đỏ.
Nếu không thay đổi thì icon ngang màu vàng.
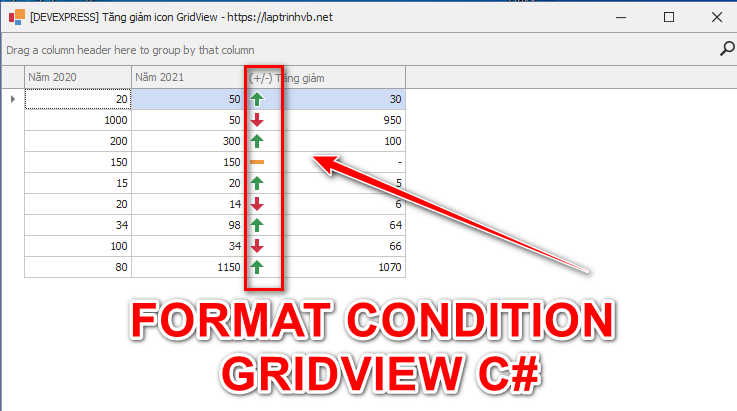
Dưới đây là giao diện demo ứng dụng, mình build demo trên devexpress, winform:

Các icon này các bạn có thể thay đổi tùy ý, có thể tham khảo video mình hướng dẫn step by step ở bên dưới:
Full source code C#:
using DevExpress.XtraEditors;
using DevExpress.XtraGrid;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace TangGiamIconGridView
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
var table = new DataTable();
table.Columns.Add("year2020", typeof(int));
table.Columns.Add("year2021", typeof(int));
table.Rows.Add(20, 50);
table.Rows.Add(1000, 50);
table.Rows.Add(200, 300);
table.Rows.Add(150, 150);
table.Rows.Add(15, 20);
table.Rows.Add(20, 14);
table.Rows.Add(34, 98);
table.Rows.Add(100, 34);
table.Rows.Add(80, 1150);
gridControl1.DataSource = table;
GridFormatRule gridFormatRule = new GridFormatRule();
FormatConditionRuleIconSet formatConditionRuleIconSet = new FormatConditionRuleIconSet();
FormatConditionIconSet iconSet = formatConditionRuleIconSet.IconSet = new FormatConditionIconSet();
FormatConditionIconSetIcon icon1 = new FormatConditionIconSetIcon();
FormatConditionIconSetIcon icon2 = new FormatConditionIconSetIcon();
FormatConditionIconSetIcon icon3 = new FormatConditionIconSetIcon();
icon1.PredefinedName = "Arrows3_1.png";
icon2.PredefinedName = "Triangles3_2.png";
icon3.PredefinedName = "Arrows3_3.png";
iconSet.ValueType = FormatConditionValueType.Automatic;
icon1.Value = 0;
icon1.ValueComparison = FormatConditionComparisonType.Greater;
icon2.Value = 0;
icon2.ValueComparison = FormatConditionComparisonType.GreaterOrEqual;
icon3.Value = Decimal.MinValue;
icon3.ValueComparison = FormatConditionComparisonType.GreaterOrEqual;
iconSet.Icons.Add(icon1);
iconSet.Icons.Add(icon2);
iconSet.Icons.Add(icon3);
gridFormatRule.Rule = formatConditionRuleIconSet;
gridFormatRule.Column = colTangGiam;
gridView1.FormatRules.Add(gridFormatRule);
}
}
}
Thanks for watching!


