- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn tạo hiệu ứng text Fake Typer Effect Winform
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách tạo hiệu ứng Auto Fake Typer Text Effect trong lập trình C# Winform.
Các bạn có thể sử dụng bài hướng dẫn này để làm cho form giới thiệu ứng dụng.
Hoặc dùng trong các form giống mấy form tạo key gen, hay tool auto...
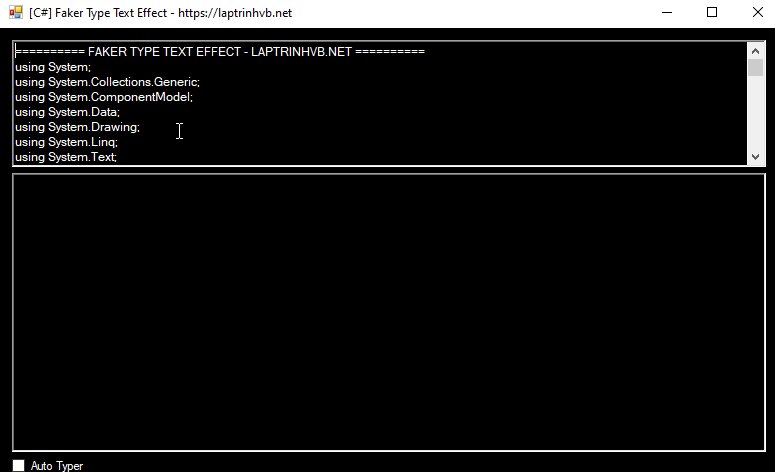
Dưới đây là giao diện demo ứng dụng Auto Fake Typer Text Effect C# Winform:

Source code C# Text Effect:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Runtime.InteropServices;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace FakerType_TextEffect
{
public partial class Form1 : Form
{
private char[] _chars;
private int _index;
public Form1()
{
InitializeComponent();
_chars = richTextBox1.Text.ToCharArray();
}
private void richTextBox2_KeyPress(object sender, KeyPressEventArgs e)
{
if(_index< _chars.Length)
{
//richTextBox2.Text += _chars[_index];
richTextBox2.AppendText(_chars[_index] + "");
_index++;
}
e.Handled = true;
}
bool flag = false;
private void timer1_Tick(object sender, EventArgs e)
{
string a = "";
if (_index < _chars.Length)
{
if(_index > 0)
{
a = _chars[_index - 1].ToString();
}
if(a == "
")
{
flag = true;
}
else
{
flag = false;
}
//richTextBox2.Text += _chars[_index];
richTextBox2.AppendText(_chars[_index] + "");
_index++;
}
}
private void chk_auto_CheckedChanged(object sender, EventArgs e)
{
if (chk_auto.Checked)
{
richTextBox2.Clear();
richTextBox2.Focus();
timer1.Start();
_index = 0;
}
else
{
timer1.Stop();
}
}
private void richTextBox2_TextChanged(object sender, EventArgs e)
{
richTextBox2.SelectionStart = richTextBox2.Text.Length;
if (!richTextBox2.ReachedBottom() && flag)
{
richTextBox2.ScrollToCaret();
}
}
}
public static class RichTextBoxExtension
{
[DllImport("user32")]
private static extern int GetScrollInfo(IntPtr hwnd, int nBar,
ref SCROLLINFO scrollInfo);
public struct SCROLLINFO
{
public int cbSize;
public int fMask;
public int min;
public int max;
public int nPage;
public int nPos;
public int nTrackPos;
}
public static bool ReachedBottom(this RichTextBox rtb)
{
SCROLLINFO scrollInfo = new SCROLLINFO();
scrollInfo.cbSize = Marshal.SizeOf(scrollInfo);
//SIF_RANGE = 0x1, SIF_TRACKPOS = 0x10, SIF_PAGE= 0x2
scrollInfo.fMask = 0x10 | 0x1 | 0x2;
GetScrollInfo(rtb.Handle, 1, ref scrollInfo);//nBar = 1 -> VScrollbar
return scrollInfo.max == scrollInfo.nTrackPos + scrollInfo.nPage + 1;
}
}
}
Thanks for watching!


