- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng Token Edit làm Attachment File trong Send Mail C#
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách sử dụng Token Edit trong Devexpress, dùng để làm Attachment file khi gởi email.
Nếu bạn nào đang viết chương trình ứng dụng gởi email, khi các bạn muốn đính kèm file và chọn nhiều file, thì nó sẽ hiển thị tất cả các file đang được chọn để tích hợp vào TextBox.
Thì Token Edit là công cụ hữu dụng cho các bạn.
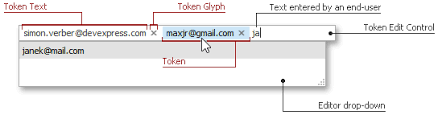
Đây là hình mẫu giới thiệu sơ về Token Edit

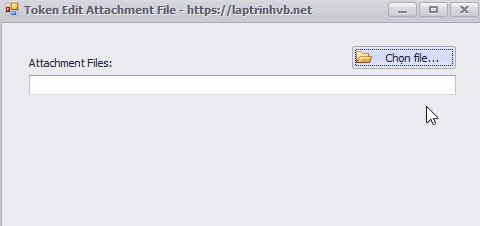
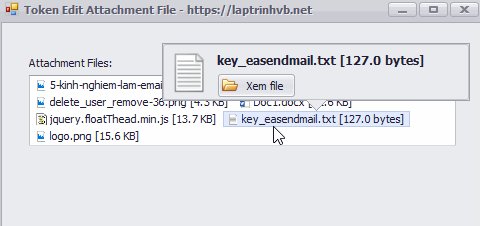
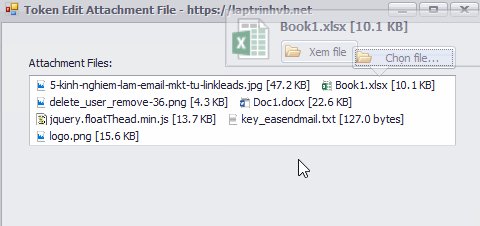
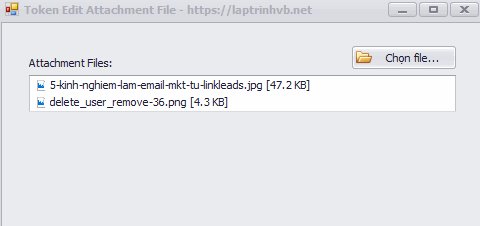
Dưới đây, giao diện demo ứng dụng Attachment file trong Token Edit Devexpress C#:

Khi sử dụng các bạn có thể dễ dàng bỏ file đó ra khỏi lựa chọn bằng cách click vào nút ở Icon.
Các bạn có thể thay đổi hình này thành biểu tượng xóa, tùy theo nhu cầu của các bạn.
Source code Token Edit Devexpress C#:
using DevExpress.XtraEditors;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace TokenEditAttachmentFile
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
txt_dinhkem_file.CustomDrawTokenGlyph += tkeEmail_CustomDrawTokenGlyph;
txt_dinhkem_file.BeforeShowPopupPanel += tkeEmail_BeforeShowPopupPanel;
}
void tkeEmail_CustomDrawTokenGlyph(object sender, TokenEditCustomDrawTokenGlyphEventArgs e)
{
var file_name = e.Value.ToString();
//Image image = icEmail.Images[0];
var image = Icon.ExtractAssociatedIcon(file_name).ToBitmap();
if (image != null) e.Cache.Paint.DrawImage(e.Graphics, image, e.GlyphBounds, new Rectangle(Point.Empty, image.Size), true);
e.Handled = true;
}
public readonly string[] SizeSuffixes =
{ "bytes", "KB", "MB", "GB", "TB", "PB", "EB", "ZB", "YB" };
public string GetFileSizeFromFileNameURL(string filename)
{
FileInfo file_info = new FileInfo(filename);
long value = file_info.Length;
if (value < 0) { return "-"; }
int i = 0;
decimal dValue = (decimal)value;
while (Math.Round(dValue / 1024) >= 1)
{
dValue /= 1024;
i++;
}
return string.Format("{0:n1} {1}", dValue, SizeSuffixes[i]);
}
void tkeEmail_BeforeShowPopupPanel(object sender, TokenEditBeforeShowPopupPanelEventArgs e)
{
lblName.Text = e.Description;
btn_open_file.Tag = e.Value.ToString();
pic_extension_file.Image = Icon.ExtractAssociatedIcon(e.Value.ToString()).ToBitmap();
}
private void btn_filedinhkem_Click(object sender, EventArgs e)
{
using(XtraOpenFileDialog xtraOpenFileDialog = new XtraOpenFileDialog())
{
xtraOpenFileDialog.Multiselect = true;
xtraOpenFileDialog.RestoreDirectory = true;
if(xtraOpenFileDialog.ShowDialog() == DialogResult.OK)
{
txt_dinhkem_file.Properties.Tokens.Clear();
var filenames = xtraOpenFileDialog.FileNames;
foreach(var item in filenames)
{
string filename = Path.GetFileName(item);
var token_item = new TokenEditToken(filename + $" [{GetFileSizeFromFileNameURL(item)}]", item);
txt_dinhkem_file.Properties.Tokens.Add(token_item);
}
try
{
txt_dinhkem_file.EditValue = string.Join(",", filenames);
txt_dinhkem_file.Properties.PopupPanel = flyEmail;
}
catch (Exception ex)
{
XtraMessageBox.Show(ex.Message + "", "Thông báo!", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
}
}
private void btn_open_file_Click(object sender, EventArgs e)
{
string file = btn_open_file.Tag as string;
Process.Start(file);
}
}
}
Trong bài viết, mình sẽ tích hợp sẵn chức năng tính dung lượng file để hiển thị nhìn rất trực quan.
Thanks for watching!


