- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
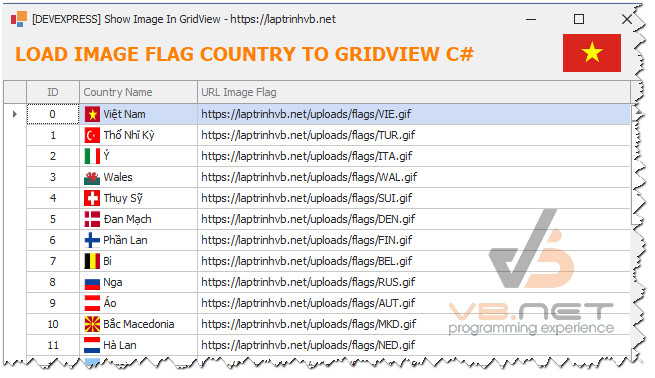
[DEVEXPRESS] Hướng dẫn hiển thị hình ảnh flag country vào GridView sử dụng RepositoryItemTextEdit
Xin chào các bạn, bài viết hôm nay mình sẽ chia sẽ đến các bạn cách hiển thị hình ảnh vào Gridview trên Devexpress, giúp nhìn trực quan hơn.
[DEVEXPRESS] Load Image in Gridview C#
Khi các bạn, thiết kế ứng dụng, thì hình ảnh sẽ giúp cho người dùng nhìn ứng dụng một cách trực quan hơn.
Mình ví dụ: chúng ta có 1 danh sách các quốc gia.
Nhưng nếu chúng ta có hiện thị hình ảnh cờ của quốc gia đó lên kế bên, thì giúp người sử dụng nhìn vào thấy nhanh hơn.
Ở bài này, mình sẽ demo cho các bạn cách load các lá cờ theo quốc gia và hiển thị vào trên GridView Devexpress.
Giao diện demo ứng dụng hiển thị hình ảnh trên GridView:

Dưới đây mình có File mẫu data json, bao gồm các nước đang tham dự EURO 2021.
[
{
"id": 0,
"name": "Việt Nam",
"url": "https://laptrinhvb.net/uploads/flags/VIE.gif"
},
{
"id": 1,
"name": "Thổ Nhĩ Kỳ",
"url": "https://laptrinhvb.net/uploads/flags/TUR.gif"
},
{
"id": 2,
"name": "Ý",
"url": "https://laptrinhvb.net/uploads/flags/ITA.gif"
},
{
"id": 3,
"name": "Wales",
"url": "https://laptrinhvb.net/uploads/flags/WAL.gif"
},
{
"id": 4,
"name": "Thụy Sỹ",
"url": "https://laptrinhvb.net/uploads/flags/SUI.gif"
},
{
"id": 5,
"name": "Đan Mạch",
"url": "https://laptrinhvb.net/uploads/flags/DEN.gif"
},
{
"id": 6,
"name": "Phần Lan",
"url": "https://laptrinhvb.net/uploads/flags/FIN.gif"
},
{
"id": 7,
"name": "Bỉ",
"url": "https://laptrinhvb.net/uploads/flags/BEL.gif"
},
{
"id": 8,
"name": "Nga",
"url": "https://laptrinhvb.net/uploads/flags/RUS.gif"
},
{
"id": 9,
"name": "Áo",
"url": "https://laptrinhvb.net/uploads/flags/AUT.gif"
},
{
"id": 10,
"name": "Bắc Macedonia",
"url": "https://laptrinhvb.net/uploads/flags/MKD.gif"
},
{
"id": 11,
"name": "Hà Lan",
"url": "https://laptrinhvb.net/uploads/flags/NED.gif"
},
{
"id": 12,
"name": "Ukraine",
"url": "https://laptrinhvb.net/uploads/flags/UKR.gif"
},
{
"id": 13,
"name": "Anh",
"url": "https://laptrinhvb.net/uploads/flags/ENG.gif"
},
{
"id": 14,
"name": "Croatia",
"url": "https://laptrinhvb.net/uploads/flags/CRO.gif"
},
{
"id": 15,
"name": "Scotland",
"url": "https://laptrinhvb.net/uploads/flags/SCO.gif"
},
{
"id": 16,
"name": "CH Séc",
"url": "https://laptrinhvb.net/uploads/flags/CZE.gif"
},
{
"id": 17,
"name": "Ba Lan",
"url": "https://laptrinhvb.net/uploads/flags/POL.gif"
},
{
"id": 18,
"name": "Slovakia",
"url": "https://laptrinhvb.net/uploads/flags/SVK.gif"
},
{
"id": 19,
"name": "Tây Ban Nha",
"url": "https://laptrinhvb.net/uploads/flags/ESP.gif"
},
{
"id": 20,
"name": "Thụy Điển",
"url": "https://laptrinhvb.net/uploads/flags/SWE.gif"
},
{
"id": 21,
"name": "Hungary",
"url": "https://laptrinhvb.net/uploads/flags/HUN.gif"
},
{
"id": 22,
"name": "Bồ Đào Nha",
"url": "https://laptrinhvb.net/uploads/flags/POR.gif"
},
{
"id": 23,
"name": "Pháp",
"url": "https://laptrinhvb.net/uploads/flags/FRA.gif"
},
{
"id": 24,
"name": "Đức",
"url": "https://laptrinhvb.net/uploads/flags/GER.gif"
}
]Full source code C#:
using DevExpress.Utils;
using DevExpress.XtraEditors.Repository;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace ViewImageInGridView
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
List<Country> countries;
Dictionary<string, Image> dicImage;
public Form1()
{
InitializeComponent();
}
public class Country
{
public int id { get; set; }
public string name { get; set; }
public string url { get; set; }
}
public void LoadImageFlag()
{
dicImage = new Dictionary<string, Image>();
var pic = new PictureBox();
foreach (var flag in countries)
{
pic.Load(flag.url);
dicImage.Add(flag.name, pic.Image);
}
}
private void Form1_Load(object sender, EventArgs e)
{
var jData = File.ReadAllText("countrys.json");
countries = JsonConvert.DeserializeObject<List<Country>>(jData);
LoadImageFlag();
gridControl1.DataSource = countries;
gridView1.CustomRowCellEdit += GridView1_CustomRowCellEdit;
}
private void GridView1_CustomRowCellEdit(object sender, DevExpress.XtraGrid.Views.Grid.CustomRowCellEditEventArgs e)
{
if(e.Column == colCountry)
{
var name = e.CellValue.ToString();
var id = countries.Where(x => x.name == name).FirstOrDefault().id - 1;
var textEditRespository = new RepositoryItemTextEdit();
var icon_flag = dicImage.Where(x => x.Key == name).FirstOrDefault().Value;
textEditRespository.ContextImageOptions.Image = icon_flag.GetThumbnailImage(16, 16, null, IntPtr.Zero);
// pictureEdit1.Image = icon_flag;
e.RepositoryItem = textEditRespository;
//((RepositoryItemTextEdit)e.RepositoryItem)
}
}
private void labelControl1_Click(object sender, EventArgs e)
{
}
}
}
Thanks for watching!


