- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn sử dụng Unbound Column trên GridView C#
Xin chào các bạn bài viết hôm nay mình sẽ hướng dẫn các bạn cách sử dụng Unbound Column trên Gridview Devexpress C# winform.
[DEVEXPRESS] USING UNBOUND COLUMN GRIDVIEW C#
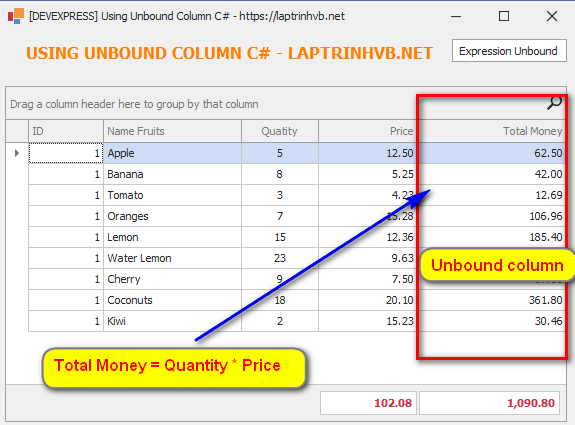
Ví dụ: các bạn theo dõi hình ảnh demo dưới đây.

Khi thiết lập đơn hàng hay xuất hàng, các bạn sẽ có 2 cột dữ liệu: Quantity và Price (số lương và đơn giá)
Còn thành tiền, thì mình sẽ không có lưu dưới cơ sở dữ liệu database.
Vậy khi hiển thị mình mong muốn hiển thị thêm cột Thành Tiền tự động được tính bằng Số lượng * Đơn giá.
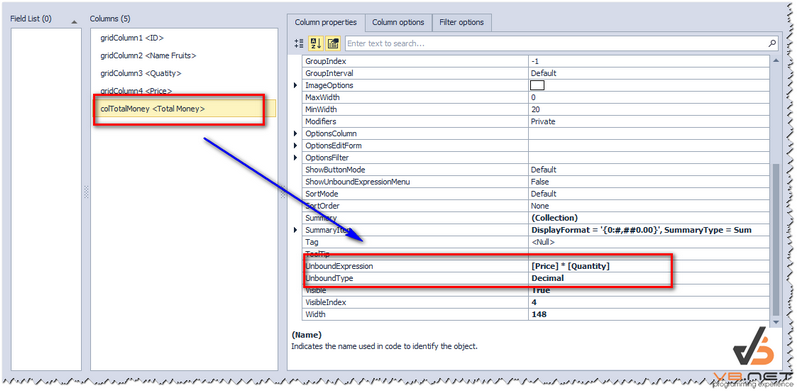
Thì ở Column Total Money: các bạn không điền filedname, và setup Unbound column như hình dưới đây.
Do kiểu Total Money nên mình chọn là kiểu Decimal nhé.

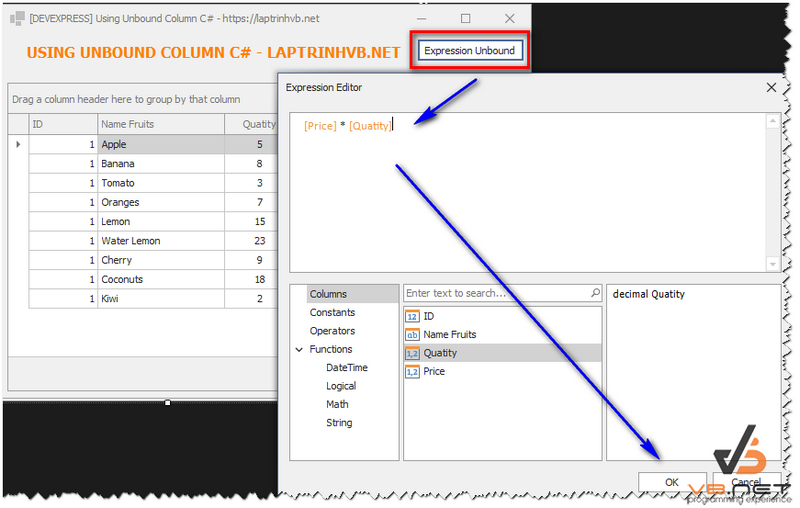
Hoặc bạn có thể chỉnh Unbound column runtime ở đây:

Full source code Unbound Column C#:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace unBoundColumn
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
protected override void OnShown(EventArgs e)
{
base.OnShown(e);
var table = new DataTable();
table.Columns.Add("ID", typeof(int));
table.Columns.Add("Name", typeof(string));
table.Columns.Add("Quantity", typeof(decimal));
table.Columns.Add("Price", typeof(decimal));
table.Rows.Add(1, "Apple", 5, 12.5);
table.Rows.Add(1, "Banana", 8, 5.25);
table.Rows.Add(1, "Tomato", 3, 4.23);
table.Rows.Add(1, "Oranges", 7, 15.28);
table.Rows.Add(1, "Lemon", 15, 12.36);
table.Rows.Add(1, "Water Lemon", 23, 9.63);
table.Rows.Add(1, "Cherry", 9, 7.5);
table.Rows.Add(1, "Coconuts", 18, 20.1);
table.Rows.Add(1, "Kiwi", 2, 15.23);
gridControl1.DataSource = table;
}
private void btn_expression_Click(object sender, EventArgs e)
{
gridView1.ShowUnboundExpressionEditor(colTotalMoney);
}
private void labelControl1_Click(object sender, EventArgs e)
{
}
}
}
Happy coding :)


