- KHI Sáŧ° TINH GIášĒN LÃ ÄáŧNH CAO CáŧĶA CÃNG NGHáŧ BÃN HÃNG 2026 - PHášĶN MáŧM BÃN HÃNG BASYS
- Phᚧn máŧm bÃĄn hà ng cho háŧ kinh doanh BASYS ÄÆĄn giášĢn Ãt thao tÃĄc
- [C#] HÆ°áŧng dášŦn tÃch háŧĢp thÊm menu và o System menu cáŧ§a áŧĐng dáŧĨng
- [DEVEXPRESS] Háŧ tráŧĢ tÃŽm kiášŋm highlight khÃīng dášĨu và khÃīng khoášĢng cÃĄch trÊn Gridview Filter
- [C#] Chia sášŧ source code phᚧn máŧm Image Downloader tášĢi hà ng loᚥt hÃŽnh ášĢnh táŧŦ danh sÃĄch link url
- [C#] CháŧĨp hÃŽnh và quay video táŧŦ camera trÊn winform
- [C#] Chia sáš― full source code tÃĄch file Pdf thà nh nhiáŧu file váŧi cÃĄc tÃđy cháŧn
- Giáŧi thiáŧu váŧ Stock Tracker Widget - CÃīng cáŧĨ theo dÃĩi cáŧ phiášŋu và cášĢnh bÃĄo giÃĄ tÄng giášĢm bášąng C# và WPF
- [VB.NET] Chia sášŧ cÃīng cáŧĨ nhášp sáŧ tiáŧn táŧą Äáŧng Äáŧnh dᚥng tiáŧn táŧ Viáŧt Nam
- [VB.NET] HÆ°áŧng dášŦn fill dáŧŊ liáŧu táŧŦ winform và o Microsoft word
- [VB.NET] HÆ°áŧng dášŦn cháŧn nhiáŧu dÃēng trÊn Datagridview
- HÆ°áŧng DášŦn ÄÄng Nhášp Nhiáŧu Tà i KhoášĢn Zalo TrÊn MÃĄy TÃnh Cáŧąc Káŧģ ÄÆĄn GiášĢn
- [C#] Chia sášŧ source code phᚧn máŧm Äášŋm sáŧ trang tášp tin file PDF
- [C#] CÃĄch Sáŧ DáŧĨng DeviceId trong C# Äáŧ Tᚥo KhÃģa Cho áŧĻng DáŧĨng
- [SQLSERVER] Loᚥi báŧ Restricted User trÊn database MSSQL
- [C#] HÆ°áŧng dášŦn tᚥo mÃĢ QRcode Style trÊn winform
- [C#] HÆ°áŧng dášŦn sáŧ dáŧĨng temp mail service api trÊn winform
- [C#] HÆ°áŧng dášŦn tᚥo mÃĢ thanh toÃĄn VietQR Pay khÃīng sáŧ dáŧĨng API trÊn winform
- [C#] HÆ°áŧng DášŦn Tᚥo Windows Service ÄÆĄn GiášĢn Bášąng Topshelf
- [C#] Chia sášŧ source code Äáŧc dáŧŊ liáŧu táŧŦ Google Sheet trÊn winform
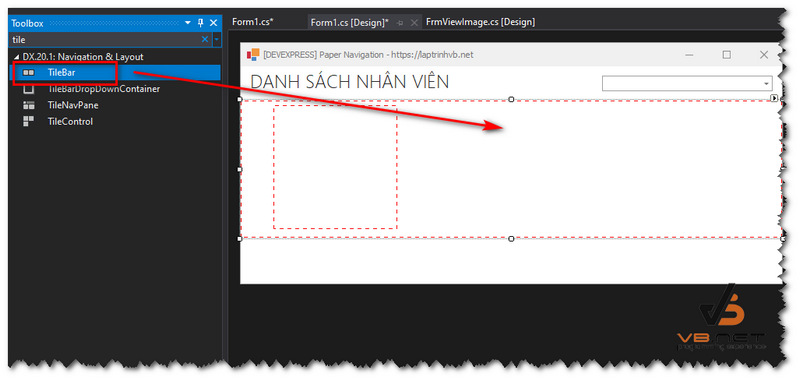
[DEVEXPRESS] HÆ°áŧng dášŦn sáŧ dáŧĨng TileBar viášŋt áŧĐng dáŧĨng duyáŧt hÃŽnh ášĢnh Winform
Xin chà o cÃĄc bᚥn, bà i viášŋt hÃīm nay mÃŽnh sáš― tiášŋp táŧĨc hÆ°áŧng dášŦn cÃĄc bᚥn sáŧ dáŧĨng TileBar trong Devexpress C# Winform, Äáŧ viášŋt áŧĐng dáŧĨng PhotoViewer.
[DEVEXPRESS] Using TileBar C#
Trong áŧĐng dáŧĨng nà y, mÃŽnh sáš― load hÃŽnh ášĢnh táŧŦ folder img trong thÆ° máŧĨc gáŧc áŧĐng dáŧĨng Äáŧ load danh sÃĄch nhÃĒn viÊn lÊn.
áŧ bÊn dÆ°áŧi, mÃŽnh sáš― dÃđng máŧt Radio Group Äáŧ phÃĒn trang cÃĄc hÃŽnh ášĢnh.

Giao diáŧn demo áŧĐng dáŧĨng Photo Viewer sáŧ dáŧĨng Tilebar Devexpress C# Winform:

áŧ phÃa trÊn mÃŽnh cÃģ sáŧ dáŧĨng máŧt combobox Äáŧ hiáŧn tháŧ váŧ trà Alignment cáŧ§a Radio Group.
Khi cháŧn và o hÃŽnh ášĢnh, thÃŽ mÃŽnh sáš― máŧ form máŧi cháŧĐa hÃŽnh ášĢnh ÄÃģ.
Äáŧng tháŧi, mÃŽnh sáŧ dáŧĨng class overlay FormMain Äáŧ là m náŧi bášt hÃŽnh mÃŽnh máŧi cháŧn lÊn.
Source code Tilebar PhotoViewer Devexpress C#:
using DevExpress.Utils;
using DevExpress.XtraBars.Navigation;
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Controls;
using HOB_2015.Module;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace Paper_Navigation
{
public partial class Form1 : XtraForm
{
public FrmViewImage dialog;
private static Form1 _defaultInstance;
public static Form1 Instance
{
get
{
if (_defaultInstance == null)
{
_defaultInstance = new Form1();
}
return _defaultInstance;
}
set => _defaultInstance = value;
}
public Form1()
{
InitializeComponent();
this.Activated += Form1_Activated;
}
private void Form1_Activated(object sender, EventArgs e)
{
if (dialog != null)
{
dialog.Close();
OverlayFormShow.Instance.CloseProgressPanel();
}
}
public void AddCard()
{
int index = 0;
DirectoryInfo dirInfo = new DirectoryInfo("img");
foreach (var fileInfo in dirInfo.GetFiles("*.jpg"))
{
var tileBarItem = new TileBarItem();
this.tileBarGroup1.Items.Add(tileBarItem);
var tileItemElement = new TileItemElement();
tileBarItem.DropDownOptions.BeakColor = Color.Empty;
tileItemElement.ImageOptions.Image = Image.FromFile(fileInfo.FullName);
tileItemElement.ImageOptions.ImageAlignment = TileItemContentAlignment.MiddleCenter;
tileItemElement.ImageOptions.ImageScaleMode = TileItemImageScaleMode.ZoomInside;
tileItemElement.ImageOptions.ImageToTextAlignment = TileControlImageToTextAlignment.Top;
tileItemElement.ImageOptions.ImageToTextIndent = 1;
tileItemElement.Text = fileInfo.Name;
tileItemElement.TextAlignment = TileItemContentAlignment.BottomCenter;
tileBarItem.Elements.Add(tileItemElement);
tileBarItem.Id = index;
tileBarItem.ItemSize = DevExpress.XtraBars.Navigation.TileBarItemSize.Wide;
tileBarItem.Name = "tileBarItem" + index;
tileBarItem.ShowItemShadow = DevExpress.Utils.DefaultBoolean.False;
index++;
tileBarItem.ItemClick += (s,e) => { TileBarItem_ItemClick(s, e, fileInfo); };
}
}
private void TileBarItem_ItemClick(object sender, TileItemEventArgs e, FileInfo fileInfo)
{
dialog = new FrmViewImage(fileInfo);
dialog.Show();
OverlayFormShow.Instance.ShowFormOverlay(this);
}
public void InitPageNavigation()
{
radioGroupPager.BackColor = Color.Transparent;
radioGroupPager.Properties.BorderStyle = BorderStyles.NoBorder;
radioGroupPager.Properties.ItemsLayout = RadioGroupItemsLayout.Flow;
(radioGroupPager as IPagerControl).PageNavigationClient = tileBar1;
}
private void Form1_Load(object sender, EventArgs e)
{
AddCard();
InitPageNavigation();
comboItemAlign.EditValueChanged += ComboItemAlign_EditValueChanged;
comboItemAlign.Properties.Items.AddRange(Enum.GetValues(typeof(RadioItemHorzAlignment)));
comboItemAlign.Properties.Items.Remove(RadioItemHorzAlignment.Justify);
comboItemAlign.EditValue = RadioItemHorzAlignment.Center;
}
private void ComboItemAlign_EditValueChanged(object sender, EventArgs e)
{
radioGroupPager.Properties.ItemHorzAlignment = (RadioItemHorzAlignment)comboItemAlign.EditValue;
}
}
}
Thanks for watching!


