- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn tạo thanh toán đơn hàng qua mã vạch VietQR sử dụng API PayOS hoàn toàn miễn phí
Xin chào các bạn, bài viết hôm nay mình hướng dẫn các bạn cách tạo thanh toán hóa đơn trực tiếp qua mã vạch VietQR sử dụng payOS API.
[C#] Cách thanh toán qua mã vạch VietQR sử dụng payOS API
Các bạn có thể đăng ký api payOS hoàn toàn miễn phí tại website.


Các bạn, thường mua hàng ở các website, khi thanh toán các bạn thường gặp có thể thanh toán trực tiếp bằng cách quét mã vạch như: Momo, Zalopay, Viettel money...
Những Api này thường bạn đăng ký phải là tổ chức doanh nghiệp.
Với payOS, mình có thể đăng ký một tài khoản cá nhân bình thường, cách bước thực hiện các bạn đăng nhập vào website và tạo một tài khoản và liên kết ngân hàng như hướng dẫn.
Để viết bài này, mình đã đăng ký một tài khoản Ngân Hàng Phương Đông (OCB) để liên kết với payOS.
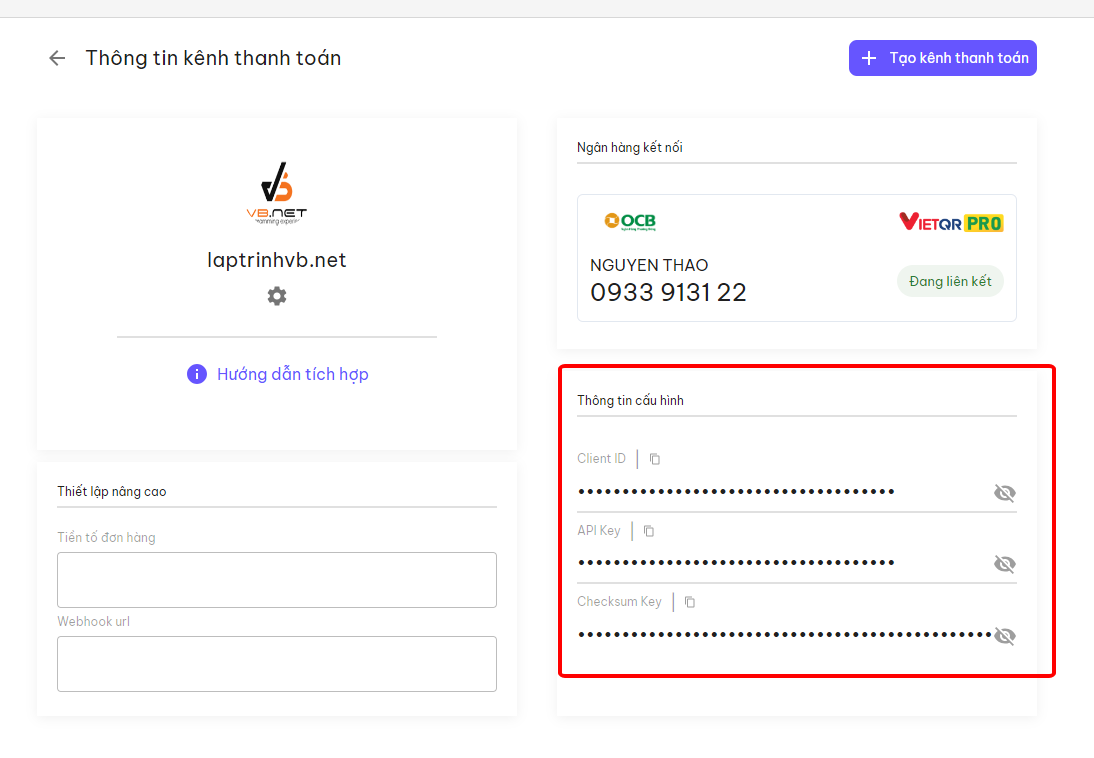
Khi các bạn đăng ký thành công, có bạn sẽ có các thông tin: clientID, apiKey, checkSumKey.
Để các bạn sử dụng gọi API.
Khi tạo một kênh thanh toán, sẽ có thông tin như hình bên dưới:

Và ở C# chúng ta sẽ cài đặt thư viện payOS từ nuget:
dotnet add package payOS --version 1.0.2Các bạn khai báo thông tin cấu hình vào:
namespace DemoPayOS
{
public class Constants
{
public static string clientId = "";
public static string apiKey = "";
public static string checksumKey = "";
}
}
Dưới đây là source code ứng dụng demo, thường các bạn sẽ build trên Website, nhưng bài viết này mình demo ở Winform netCore 6
using Net.payOS;
using Net.payOS.Types;
using System.Diagnostics;
namespace DemoPayOS
{
public partial class Form1 : Form
{
PayOS payOS;
public Form1()
{
InitializeComponent();
payOS = new PayOS(Constants.clientId, Constants.apiKey, Constants.checksumKey);
}
private async void btnTaoLinkTT_ClickAsync(object sender, EventArgs e)
{
var name = txtSanPham.Text;
var soluong = Convert.ToInt32(txtSoluong.Text);
var thanhtien = Convert.ToInt32(txtThanhTien.Text);
ItemData item = new ItemData(name, soluong, thanhtien);
List<ItemData> items = new List<ItemData>();
items.Add(item);
var noidung = "Thanh toán tiền nhậu";
var orderID = 2005;
var tongGiaTien = 2000; // 2 ngàn vnđ
PaymentData paymentData = new PaymentData(orderID, tongGiaTien, noidung,
items, "https://localhost:3002", "https://localhost:3002");
CreatePaymentResult createPayment = await payOS.createPaymentLink(paymentData);
var linkCheckOut = createPayment.checkoutUrl;
Process.Start(new ProcessStartInfo
{
FileName = @"C:\Program Files\Google\Chrome\Application\chrome.exe",
Arguments = linkCheckOut
});
}
}
}
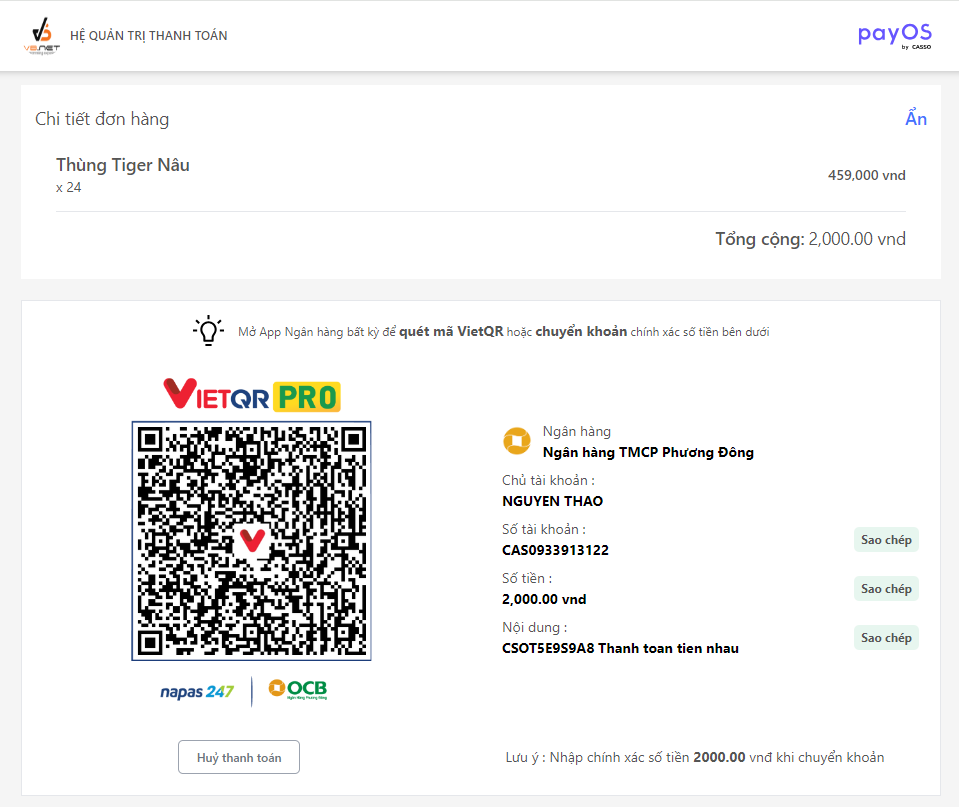
Khi tạo thành công, chúng ta sẽ được một đường link api website thanh toán, và chúng ta sẽ mở cho khách hàng thanh toán.
Giao diện thanh toán:

Các bạn có thể nhấn nút Hủy thanh toán, để hủy bỏ đơn hàng này.
payOS cũng cung cấp cho chúng ta http callback, để chúng ta có thể cập nhật tình trạng thông tin đơn hàng đã được thanh toán hay hủy bỏ vào cơ sở dữ liệu của mình.
Khi các bạn đăng ký thành công, payOS có tài liệu hướng dẫn các sử dụng cụ thể, chi tiết các bạn có thể tham khảo ở trên đó.
Video demo ứng dụng thanh toán VietQR via payOS api:
P/s: Bài viết chỉ mang tính hướng dẫn, không có tính quảng cáo cho payOS api hay vietQR gì, chi tiết các bạn đọc kỹ ở phần đăng ký payOS trên trang chủ.
Thanks for watching!


