- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn nhúng Usercontrol vào hộp thoại XtraDialog
Xin chào các bạn, bài viết sẻ hướng dẫn các bạn cách sử dụng XtraDialog để mở một xtraUserControl như một Dialog Result trong Devexpress C#.
[DEVEXPRESS] Using XtraDialog Usercontrol C#
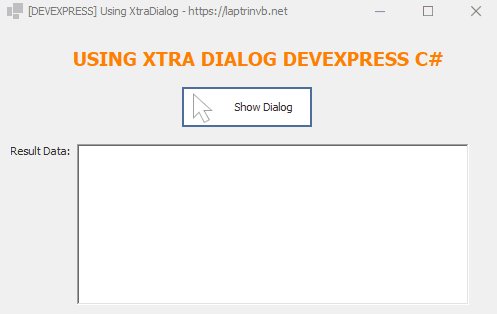
Giao diện demo ứng dụng sử dụng XtraEditor:

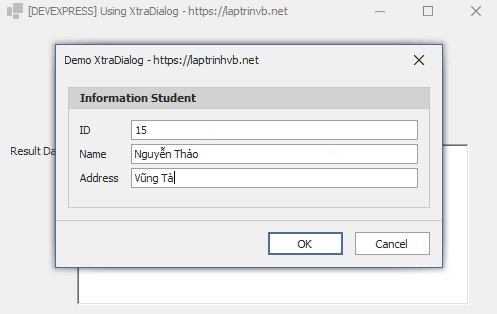
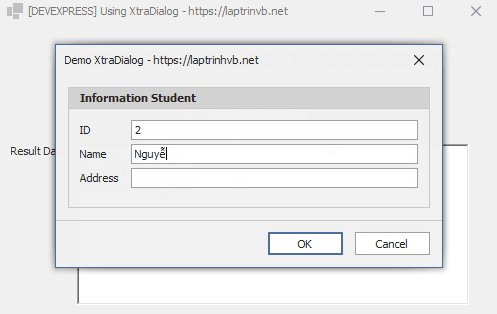
Các bạn thấy ở hình trên cái form show Dialog là một UserControl, và mình nhét nó vào Xtradialog

Cái XtraDialog này hoạt động giống thằng XtraMessageDialog trong Devexpress
Đầu tiên các bạn tạo 1 class StudentItem.cs
Dùng để gởi nó vào contructor của userControl, để khi chúng ta bấm OK, sẽ trả dữ liệu về qua phương thức DataBindding.
- File StudentItem.cs
namespace UsingXtraDialog
{
public class StudentItem
{
public int ID { set; get; }
public string Name { set; get; }
public string Address { set; get; }
}
}2. File uc_student usercontrol:
namespace UsingXtraDialog
{
public partial class uc_Student : DevExpress.XtraEditors.XtraUserControl
{
public uc_Student(StudentItem studentItem)
{
InitializeComponent();
txt_id.DataBindings.Add("EditValue", studentItem, "ID");
txtName.DataBindings.Add("EditValue", studentItem, "Name");
txtAddress.DataBindings.Add("EditValue", studentItem, "Address");
}
}
}
3. Form Main
namespace UsingXtraDialog
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void btn_showDialog_Click(object sender, EventArgs e)
{
var studentItem = new StudentItem();
var myControl = new uc_Student(studentItem);
DialogResult result = DevExpress.XtraEditors.XtraDialog.Show(this, myControl, "Demo XtraDialog - https://laptrinhvb.net", MessageBoxButtons.OKCancel);
if (result == DialogResult.OK)
{
var id = studentItem.ID;
var name = studentItem.Name;
var address = studentItem.Address;
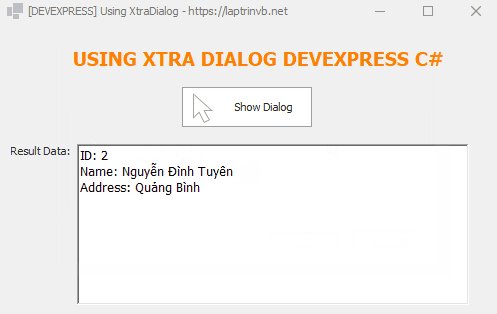
var infoStudent = $"ID: {id}\r\nName: {name}\r\nAddress: {address}";
rtf_result.Text = infoStudent;
}
}
}
}Thanks for watching!


