- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Tutorial Hide and Show TextBox Password C#
Xin chào các bạn, bài viết hôm nay mình sẻ tiếp tục hướng dẫn các bạn cách ẩn và hiển thị mật khẩu trên TextBox Devexpress C#.
[DEVEXPRESS] Tutorial Hide and Show Password Textbox C#
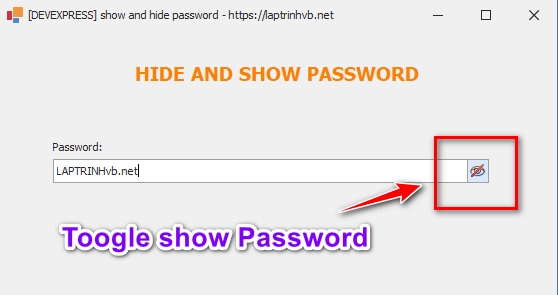
Dưới đây, là giao diện demo ứng dụng:

Các bước thực hiện các bạn có thể theo dõi ở video step by step:
Ở project này, chúng ta sẻ sử dụng control ButtonEdit trên Devexpress ra để sử dụng:
Và chúng ta viết sự kiện ở Event Button_Press.
Hai tấm hình icon để hiển thị password, các bạn có thể sử dụng ImageCollection để đưa chúng vào từ thư viện hình ảnh Devexpress.
Full source code C#:
namespace WindowsFormsApp1
{
public partial class XtraForm2 : DevExpress.XtraEditors.XtraForm
{
public XtraForm2()
{
InitializeComponent();
}
private void buttonEdit1_ButtonPressed(object sender, DevExpress.XtraEditors.Controls.ButtonPressedEventArgs e)
{
var tagAction = buttonEdit1.Tag.ToString();
if (tagAction == "hide")
{
buttonEdit1.Properties.Buttons[0].ImageOptions.Image = imageCollection1.Images[1]; // image hide
buttonEdit1.Tag = "show";
buttonEdit1.Properties.UseSystemPasswordChar = false;
}
else {
buttonEdit1.Properties.Buttons[0].ImageOptions.Image = imageCollection1.Images[0]; // image show
buttonEdit1.Tag = "hide";
buttonEdit1.Properties.UseSystemPasswordChar = true;
}
}
}
}Thanks for watching!


