- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
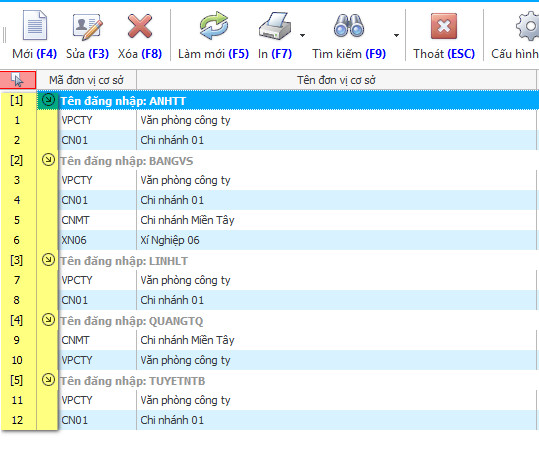
[DEVEXPRESS + C#] Tạo cột số thứ tự tăng tự động cho dòng và group trong GridControl
Bài viết hôm nay hướng dẫn các bạn tạo cột số thứ tự tự động tăng cho từng dòng và group dữ liệu trong GridControl. Việc tạo cột số thứ tự này sẽ giúp bạn dễ dàng xác định vị trí của dòng dữ liệu trên GridView hơn, nếu có thêm Group thì lúc đó GridView của bạn nhìn sẽ gọn và hợp lý hơn. Sau đây là bài hướng dẫn chi tiết:(Các bạn có thể phải triển thêm bằng các tạo ra 1 GridControl mới có sẵn cột số thứ tự, nếu không biết tạo control mới từ control có sẵn qua bài viết sau: Phần 1)

B1. Các thư viện mới sử dụng trong chương trình
using DevExpress.XtraGrid.Views.Grid;B2. Sự kiện được sử dụng để vẽ cột số thứ tự
gridView1.CustomDrawRowIndicator += gridView1_CustomDrawRowIndicator;B3. Viết sự kiện
void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
if (!gridView1.IsGroupRow(e.RowHandle)) //Nếu không phải là Group
{
if (e.Info.IsRowIndicator) //Nếu là dòng Indicator
{
if (e.RowHandle < 0)
{
e.Info.ImageIndex = 0;
e.Info.DisplayText = string.Empty;
}
else
{
e.Info.ImageIndex = -1; //Không hiển thị hình
e.Info.DisplayText = (e.RowHandle + 1).ToString(); //Số thứ tự tăng dần
}
SizeF _Size = e.Graphics.MeasureString(e.Info.DisplayText, e.Appearance.Font); //Lấy kích thước của vùng hiển thị Text
Int32 _Width = Convert.ToInt32(_Size.Width) + 20;
BeginInvoke(new MethodInvoker(delegate { cal(_Width, gridView1); })); //Tăng kích thước nếu Text vượt quá
}
}
else
{
e.Info.ImageIndex = -1;
e.Info.DisplayText = string.Format("[{0}]",(e.RowHandle *-1)); //Nhân -1 để đánh lại số thứ tự tăng dần
SizeF _Size = e.Graphics.MeasureString(e.Info.DisplayText, e.Appearance.Font);
Int32 _Width = Convert.ToInt32(_Size.Width) + 20;
BeginInvoke(new MethodInvoker(delegate { cal(_Width, gridView1); }));
}
}B4. Hàm để tăng kích thước của Indicator khi có thay đổi về giá trị của RowHandle
bool cal(Int32 _Width,GridView _View)
{
_View.IndicatorWidth = _View.IndicatorWidth < _Width ? _Width : _View.IndicatorWidth;
return true;
}Và dưới đây là video hướng dẫn chi tiết
Cảm ơn các bạn đã quan tâm theo dõi. Hãy Like và Share để ủng hộ nha các bạn !

