- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn sử dụng Ribbon Mini Toolbar giống Microsoft Word trong RichEditControl
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách sử dụng Ribbon Mini Toolbar trong RichEditControl của Devexpress.
[DEVEXPRESS] Hướng dẫn sử dụng Ribbon Mini Toolbar giống Microsoft Word trong RichEditControl
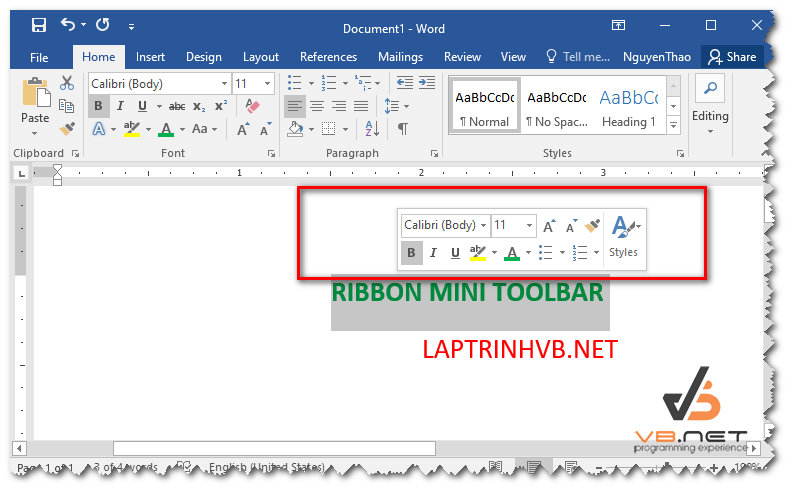
Từ phiên bản Microsoft Word 2016 trở đi, Microsoft đã thay đổi giao diện sang dạng RibbonControl Bar.
Trong phiên bản mới này, khi các bạn chọn một vùng nào đó của văn bản, thì ứng dụng Word sẽ hiển thị một thanh Mini Toolbar giống như hình bên dưới.

Trong bài viết này, mình sẽ hướng dẫn các bạn cách làm tương tự cho RichEditControl Devepxress từ phiên bản 11 trở lên.
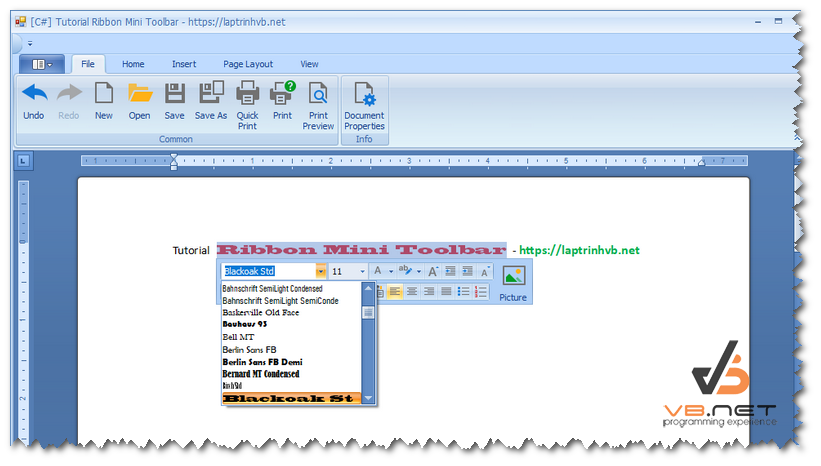
Và dưới đây là giao diện demo ứng dụng sử dụng Ribbon Mini Toolbar Devexpress C# của mình:

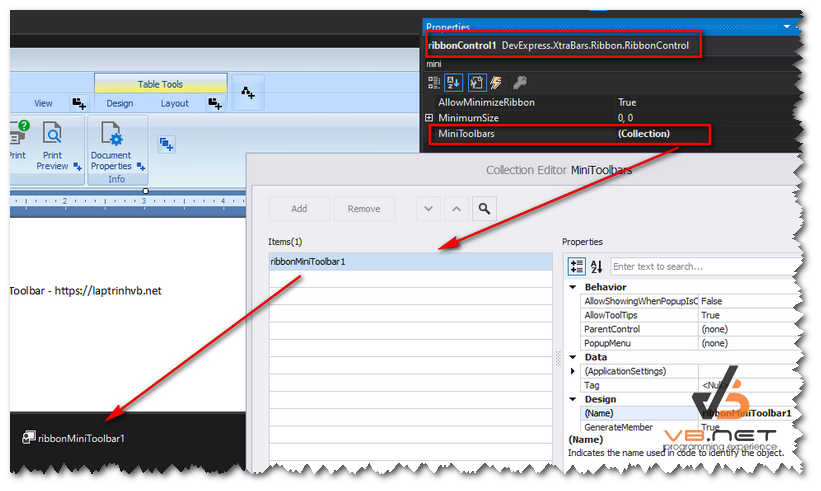
Từ giao diện Ribbon control các bạn chọn thuộc tính và tìm kiếm thuộc tính Mini toolbar của Ribbon control để chúng ta tạo menu, như hình dưới đây:

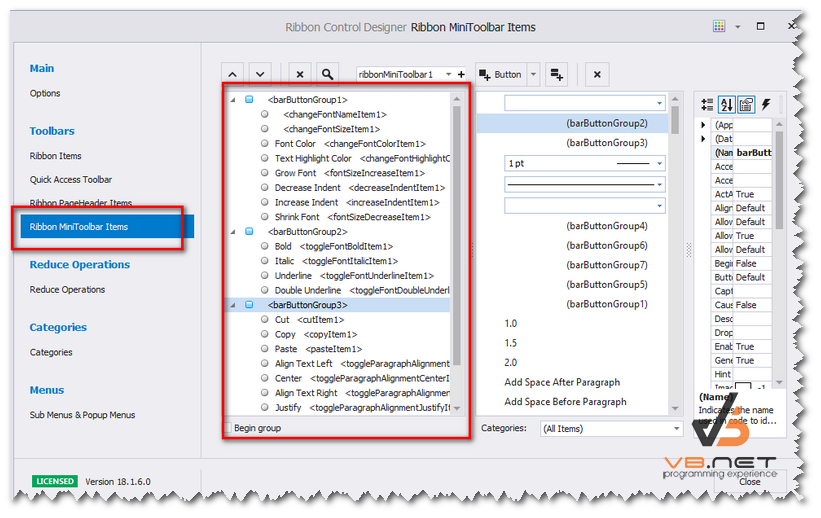
Sau khi chọn xong, các bạn click chọn vào ribbonMiniToolbar1 và chạy Run Designer để tiến hành cấu hình thêm các button cho toolbar này.

Sau khi thêm xong, các bạn tiến hành code như mình ở source code bên dưới.
Source code RibbonMiniToolbar Devexpress C#:
using DevExpress.Office.Utils;
using DevExpress.XtraBars.Ribbon;
using DevExpress.XtraRichEdit.API.Native;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Windows.Forms;
namespace RibbonMiniToolbarApp
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
richEditControl1.MouseUp += richEditControl1_MouseUp;
}
void richEditControl1_MouseUp(object sender, MouseEventArgs e)
{
if (richEditControl1.Document.Selection.Length != 0)
{
DocumentPosition documentPosition = richEditControl1.Document.CaretPosition;
Rectangle documentRectangle = richEditControl1.GetBoundsFromPosition(documentPosition);
Point documentPoint = new Point(documentRectangle.Left, documentRectangle.Bottom);
Point clientPoint = Units.DocumentsToPixels(documentPoint, richEditControl1.DpiX, richEditControl1.DpiY);
Point screenPoint = richEditControl1.PointToScreen(clientPoint);
ribbonMiniToolbar1.Show(screenPoint);
}
}
private int GetRibbonMiniToolbarHeight()
{
PropertyInfo p = typeof(RibbonMiniToolbar).GetProperty("Form", BindingFlags.NonPublic | BindingFlags.Instance);
DevExpress.XtraBars.Ribbon.RibbonMiniToolbarPopupForm f = p.GetValue(ribbonMiniToolbar1, null) as DevExpress.XtraBars.Ribbon.RibbonMiniToolbarPopupForm;
int height = f.Size.Height;
return height;
}
private void richEditControl1_PopupMenuShowing(object sender, DevExpress.XtraRichEdit.PopupMenuShowingEventArgs e)
{
DevExpress.XtraRichEdit.Menu.RichEditPopupMenu defaultMenu = e.Menu;
defaultMenu.CloseUp += defaultMenu_CloseUp;
ribbonMiniToolbar1.OpacityOptions.AllowTransparency = false;
int height = GetRibbonMiniToolbarHeight();
ribbonMiniToolbar1.Show(new Point(Control.MousePosition.X, Control.MousePosition.Y - height));
}
void defaultMenu_CloseUp(object sender, EventArgs e)
{
DevExpress.XtraRichEdit.Menu.RichEditPopupMenu menu = sender as DevExpress.XtraRichEdit.Menu.RichEditPopupMenu;
ribbonMiniToolbar1.OpacityOptions.AllowTransparency = true;
menu.CloseUp -= defaultMenu_CloseUp;
}
}
}
Thanks for watching!


