- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng WinExplorer View trong GridView để hiển thị hình ảnh
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn sử dụng WinExplorer View trong Gridview của Devexpress.
[C#] Hướng dẫn sử dụng layout WinExplorer trong GridView của Devexpress
Trong GridView của Devexpress, hỗ trợ cho chúng ta hiển thị dữ liệu dưới các dạng layout rất phong phú: CardView, TileView, LayoutView, GridBandView...
Hôm nay, mình sẽ hướng dẫn các bạn sử dụng layout WinExplorer View để hiển thị danh sách hình ảnh.
Nếu bạn nào đang viết ứng dụng dùng để xem hình ảnh thì Layout View này sẽ giúp bạn hiển thị dễ dàng.
Trong WinExploer View cho phép chúng ta xem dữ liệu dưới các kiểu sau: Content, ExtraLarge, Large, Medium, Small, Title, List...
Giúp chúng ta xem hiển thị hình ảnh hoặc folder giống Windows Explorer của Windows.
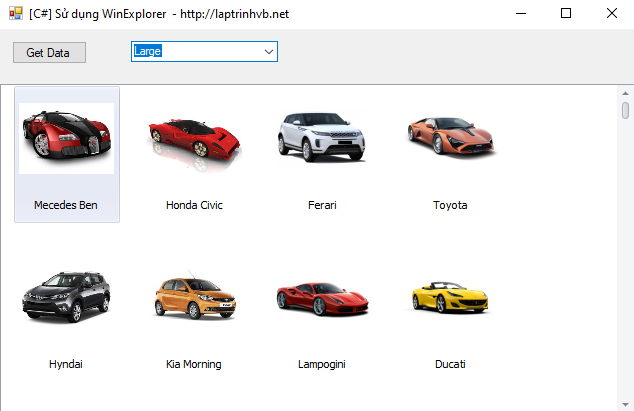
Dưới đây là hình ảnh demo của ứng dụng đang hiển thị ở chế độ Large:

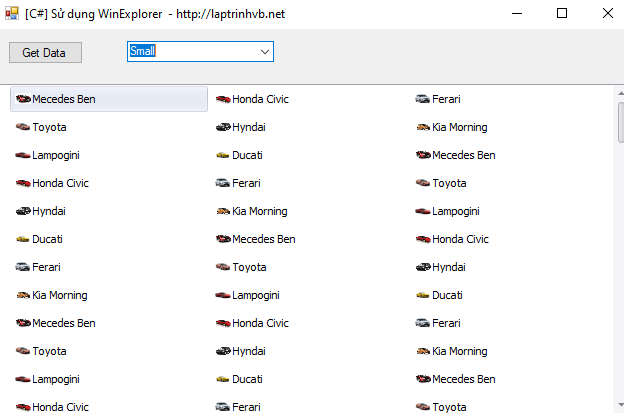
Xem hình ảnh ở chế độ small:

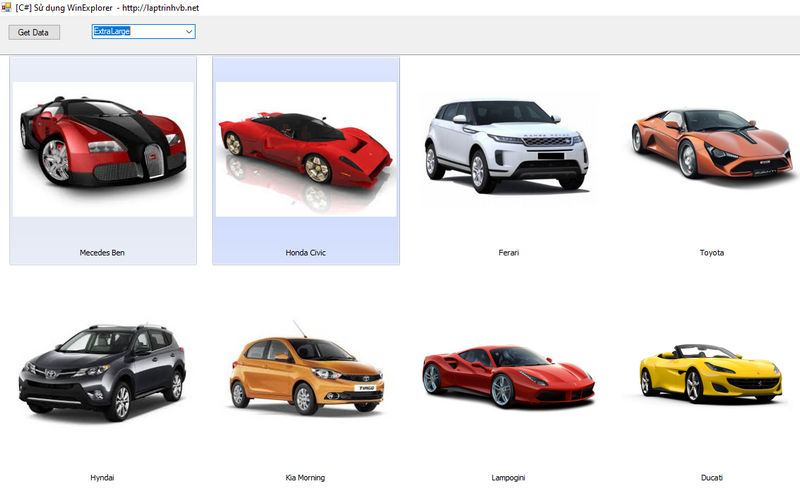
Hoặc hiển thị ở chế độ ExtraLarge

Souce code WinExplorer trong GridView C#:
using DevExpress.Utils;
using DevExpress.XtraEditors.Controls;
using DevExpress.XtraGrid.Views.WinExplorer;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace LoadImageAsyncToGridView
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
BindingList<PictureObject> list = new BindingList<PictureObject>();
for (int i = 0; i <= 30; i++)
{
list.Add(new PictureObject("Mecedes Ben", @"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQaIzJkKkVrCzTKRongBp4qXBB8FBfPXGCo9U3oLqd6VId9P7mi9g"));
list.Add(new PictureObject("Honda Civic", @"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTCo7JwSjLKhhnDbQmpuJm4BBG0tm5VVHw9eN04SFsVo5kWZyia"));
list.Add(new PictureObject("Ferari", @"https://leasecar.uk/images/main/cars/2/2/87467/xnew-evoque.jpeg.pagespeed.ic.5b-LT79dVc.jpg"));
list.Add(new PictureObject("Toyota", @"https://imgct2.aeplcdn.com/img/800x600/car-data/big/dc-avanti-default-image.png-version201904181821.png?v=31"));
list.Add(new PictureObject("Hyndai", @"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTzSTo9keosxkDB18KNDcc0SQx9V00QJJrc4je_uE9OCEJzce_9"));
list.Add(new PictureObject("Kia Morning", @"https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQKfzGiq4ftPP4gJKsDdFcaheDWk-ou75_3IYuXrHxqWrBRX-zdmQ"));
list.Add(new PictureObject("Lampogini", @"https://imgct2.aeplcdn.com/img/800x600/car-data/big/ferrari-488-gtb-image-11352.png?v=31"));
list.Add(new PictureObject("Ducati", @"https://imgct2.aeplcdn.com/img/800x600/car-data/big/ferrari-portofino-image-14428.png?v=31"));
}
winExplorerView1.OptionsView.AnimationType = DevExpress.XtraGrid.Views.Base.GridAnimationType.AnimateAllContent;
gridControl1.DataSource = list;
list.ListChanged += (s, args) =>
{
if (args.PropertyDescriptor.Name == "Image")
winExplorerView1.LayoutChanged();
};
}
public class PictureObject : INotifyPropertyChanged
{
public string Name { get; set; }
public Image Image { get; set; }
public event PropertyChangedEventHandler PropertyChanged;
public PictureObject(string name, string url)
{
Name = name;
Image = ResourceImageHelper.CreateImageFromResources("DevExpress.XtraEditors.Images.loading.gif", typeof(BackgroundImageLoader).Assembly);
BackgroundImageLoader bg = new BackgroundImageLoader();
bg.Load(url);
bg.Loaded += (s, e) =>
{
Image = bg.Result;
if (!(Image is Image)) Image = ResourceImageHelper.CreateImageFromResources("DevExpress.XtraEditors.Images.Error.png", typeof(BackgroundImageLoader).Assembly);
PropertyChanged(this, new PropertyChangedEventArgs("Image"));
bg.Dispose();
};
}
}
private void Form1_Load(object sender, EventArgs e)
{
comboBox1.DataSource = Enum.GetValues(typeof(WinExplorerViewStyle));
}
private void comboBox1_SelectedValueChanged(object sender, EventArgs e)
{
string value = comboBox1.Text;
switch (value)
{
case "Content":
winExplorerView1.OptionsView.Style = WinExplorerViewStyle.Content;
break;
case "Default":
winExplorerView1.OptionsView.Style = WinExplorerViewStyle.Default;
break;
case "ExtraLarge":
winExplorerView1.OptionsView.Style = WinExplorerViewStyle.ExtraLarge;
break;
case "Large":
winExplorerView1.OptionsView.Style = WinExplorerViewStyle.Large;
break;
case "List":
winExplorerView1.OptionsView.Style = WinExplorerViewStyle.List;
break;
case "Medium":
winExplorerView1.OptionsView.Style = WinExplorerViewStyle.Medium;
break;
case "Small":
winExplorerView1.OptionsView.Style = WinExplorerViewStyle.Small;
break;
case "Tiles":
winExplorerView1.OptionsView.Style = WinExplorerViewStyle.Tiles;
break;
default:
break;
}
}
}
}
Thanks for watching!


