- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
Thêm Button vào GridControl DevExpress
Hôm nay mình xin hướng dẫn cách thêm một Button vào các dòng trên lưới Gridcontrol DevExpress.
DevExpress hỗ trợ hoàn toàn một button trên gridcontrol, điều này có nghĩa là chúng ta có thể sử dụng button này như một button bình thường trên form, có thể xử lý event, thêm icon và một núi các chức năng khác mà mình chưa tìm ra hết được.
Bài này mình sẽ hướng dẫn các bước để tạo ra button, cũng như xử lý khi click vào button đó.
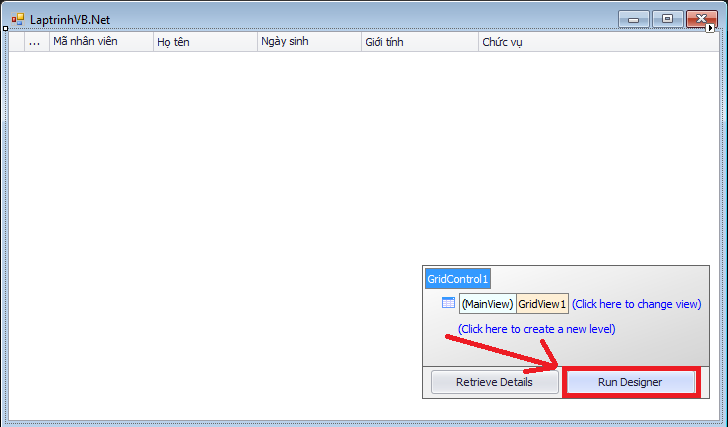
Bước đầu mình sẽ kéo một cái Gridcontrol, lưu ý là GridControl của DevEx nha:

Chỉnh thuộc tính Dock cho nó Fill full from1, sau đó nhấn Run Designer thể thiết lập các tên cột theo datasoure đưa vào grid. Chọn Columns để chuyển qua tab thiết lập các cột trên lưới:

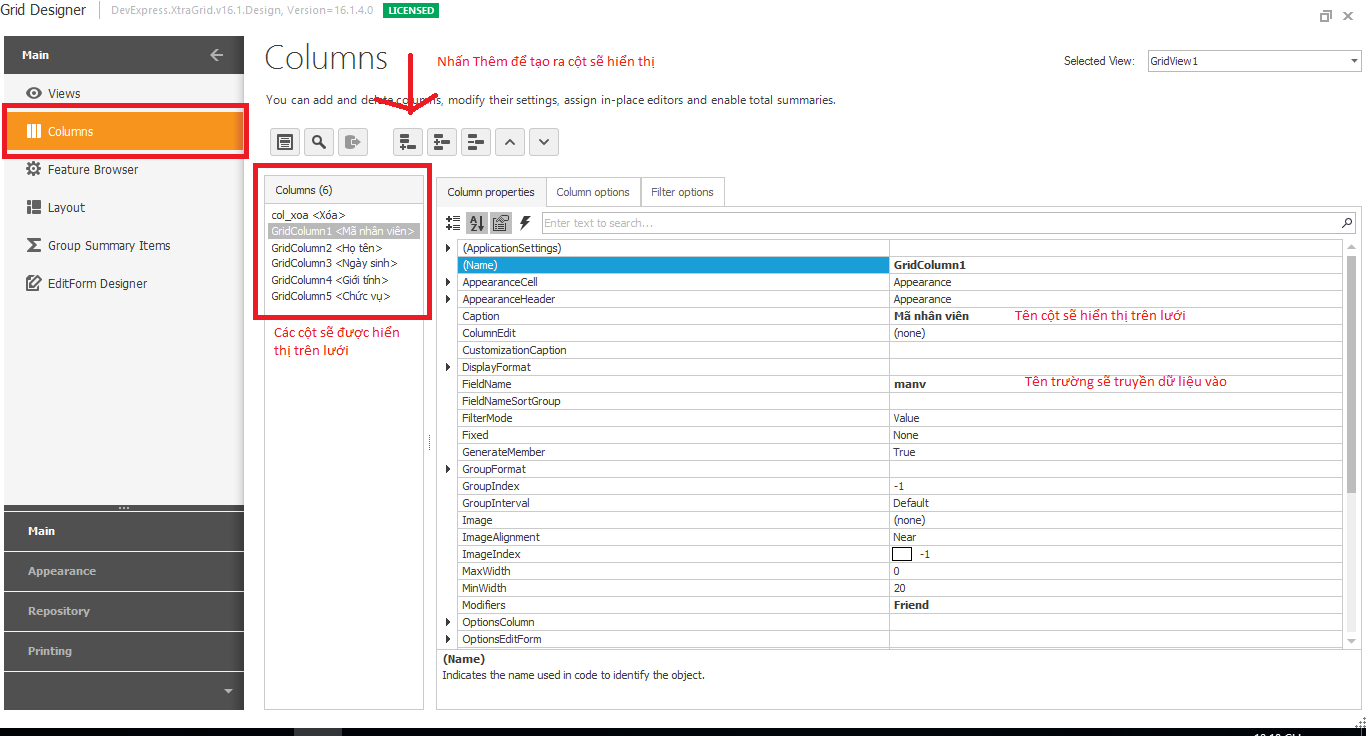
Nhập vào các thông tin như hình để hiển thị ra lưới được đẹp hơn. Thực hiện tương tự cho các cột khác. đối với button, chúng ta cũng cần tạo riêng cho nó một cột, đặt tên cho cột đó luôn, việc đặt tên này không ảnh hưởng tới xử lý của button, mình đặt cho nó dễ nhìn hơn thôi, sau này nếu cần dùng thuộc tính của cột thì có thể gọi luôn tên này của nút đó, ví dụ phân quyền chẳng hạn, ai đủ quyền thấy nút này mình sẽ Visible cột này ra. Cái này sẽ nói trong bài sau.
Sau khi đã tạo cho cái cột button một "chổ đứng", mình tiến hành thiết lập một vài thuộc tính để button có thể hiện ra như ý:

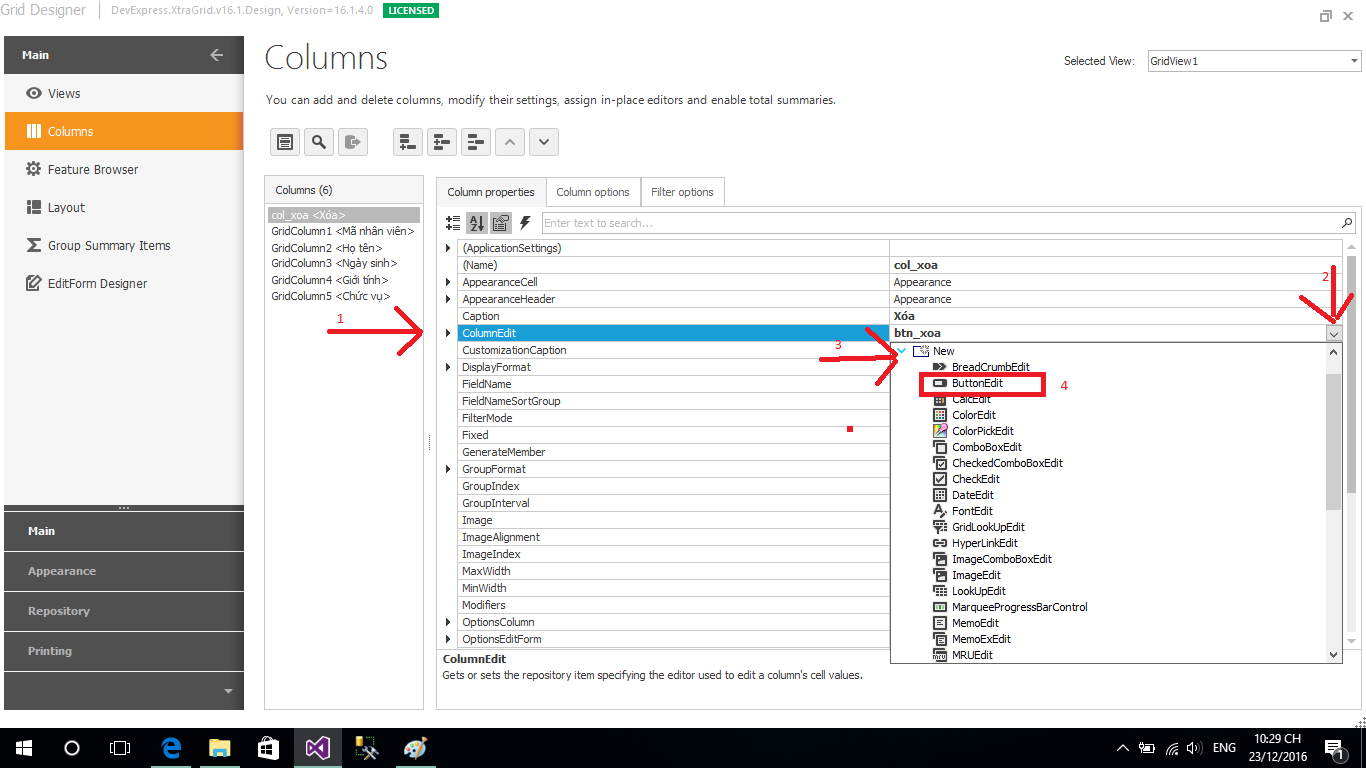
Trong Properties của column button, chọn ColumnEdit -> Chọn mũi tên sổ xuống của combo bên phải -> Mở mũi tên New -> Chọn ButtonEdit. Xong bước đầu, đã tạo được một button. Thiết lập thuộc tính cho Button:

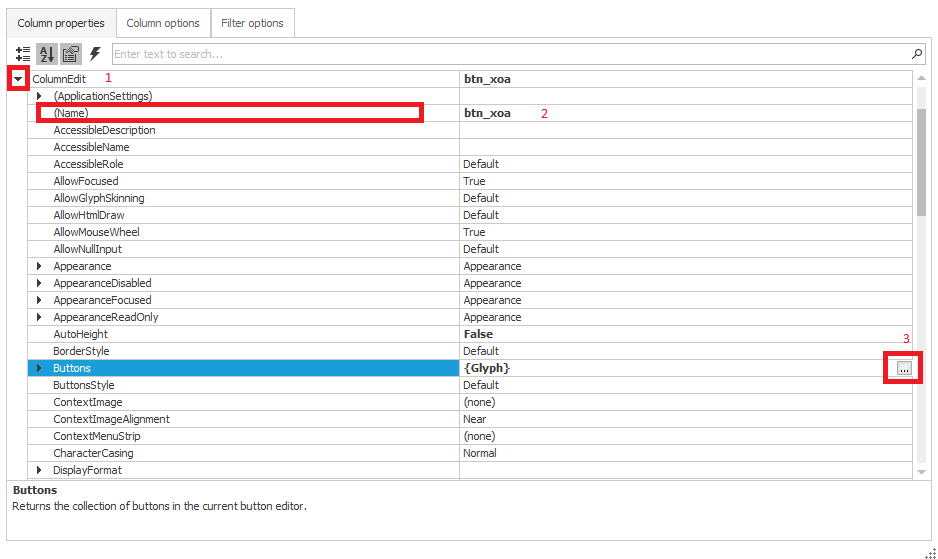
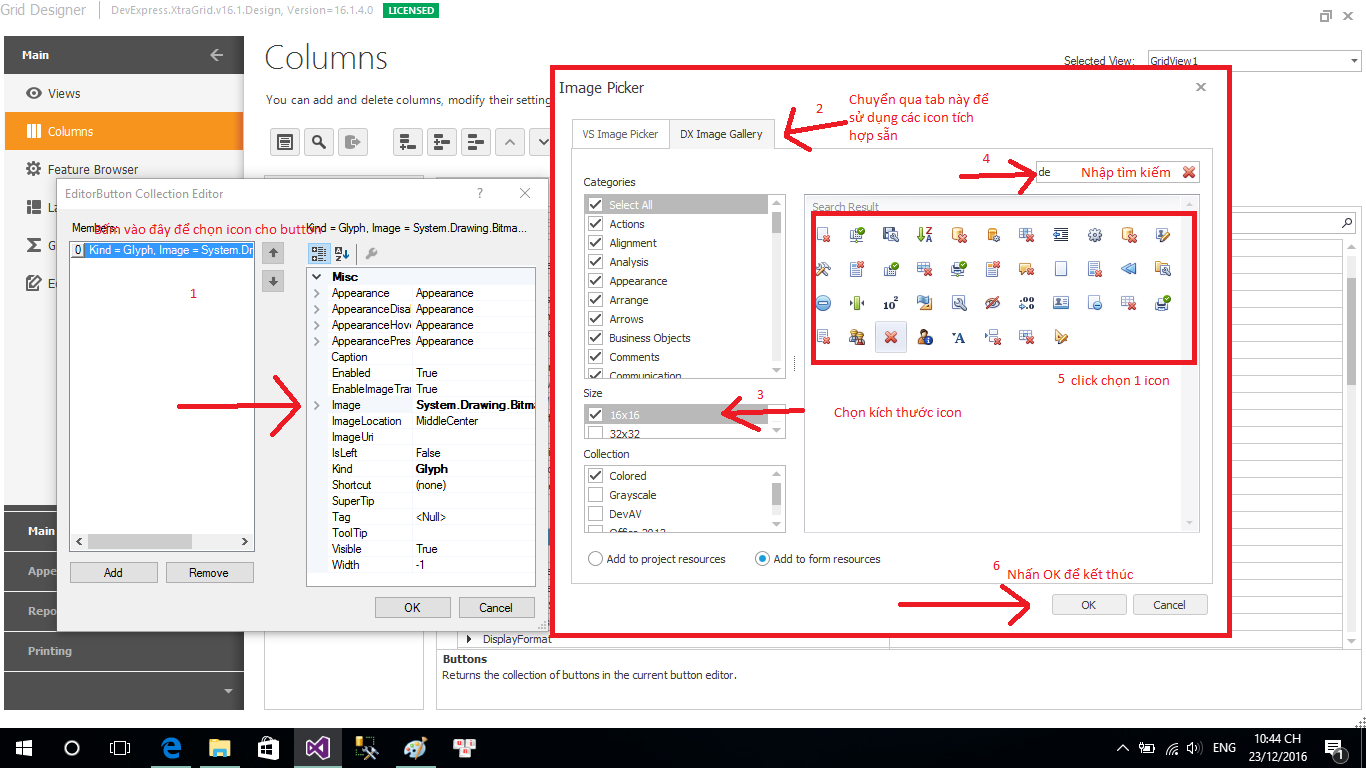
Thực hiện theo các bước như hình, một hộp thuộc tính khác của button sẽ tiếp mở ra:

Thực hiện thêm Icon cho button. Sau đó trong mục Kind -> chọn Glyph để có thể hiển thị icon. Nhấn OK lần nữa để đóng hộp này.

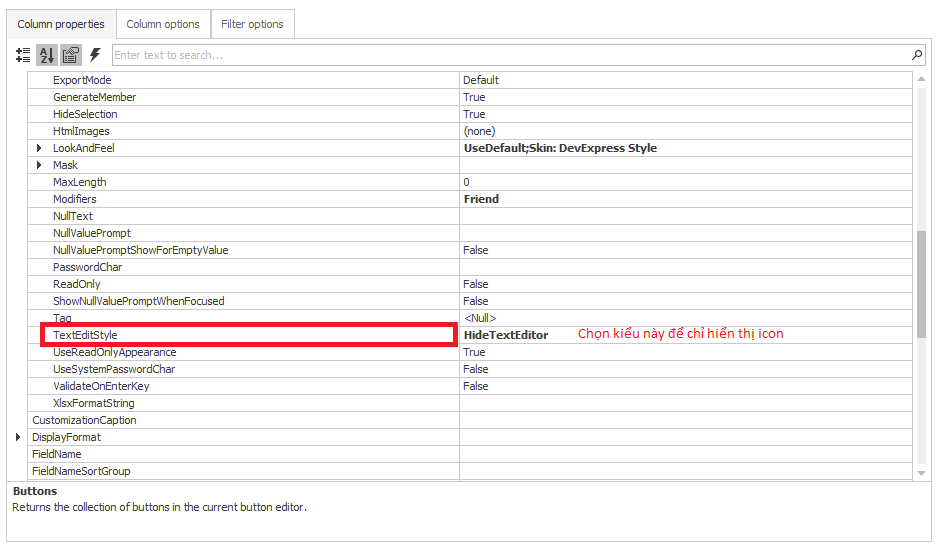
Tiếp tục cuộn xuống, trong TextEditStyle chọn như hình. Xong. Như vậy là hoàn tất các thủ tục để có thể nhét button vào lưới. Bây giờ thử add datasource vào lưới để chạy form thử xem.
Imports DevExpress.XtraEditors
Public Class Form1
Private Sub btn_xoa_ButtonClick(sender As Object, e As DevExpress.XtraEditors.Controls.ButtonPressedEventArgs) Handles btn_xoa.ButtonClick
Dim dialogResult = MessageBox.Show("Bạn muốn xóa không ?", "Xác nhận", MessageBoxButtons.YesNo, MessageBoxIcon.Question)
If dialogResult = DialogResult.Yes Then
MessageBox.Show("Đã xóa")
End If
End Sub
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
load_grid()
End Sub
Public Sub load_grid()
Dim dt As New DataTable
dt.Columns.Add("manv", GetType(String))
dt.Columns.Add("hoten", GetType(String))
dt.Columns.Add("ngaysinh", GetType(Date))
dt.Columns.Add("gioitinh", GetType(String))
dt.Columns.Add("chucvu", GetType(String))
dt.Rows.Add("NV01", "NGUYỄN ĐÌNH TONA", "01/01/1991", "BÊ ĐÊ", "Thực tập sinh LaptrinhVB.Net")
dt.Rows.Add("NV02", "NGUYỄN THẢO", "01/01/1988", "BOY", "CEO trùm cuối LaptrinhVB.Net")
dt.Rows.Add("NV03", "CÁI TRÍ MINH", "01/01/1987", "MEN", "CEO trùm sát cuối LaptrinhVB.Net")
dt.Rows.Add("NV04", "HOÀNG THỊ THẢO", "01/01/1994", "CHILD", "Nõ care LaptrinhVB.Net")
GridControl1.DataSource = dt
End Sub
End Class
Nhấn F5 để xem thành quả, việc sử dụng button như thế nào là tùy các bạn mổ xẻ. Và đừng quên cho LaptrinhVb.Net biết kết quả nha.
Cám ơn các bạn đã theo dõi. Chúc ae coder sớm hết ế và có một ngày Valentine đầy ý nghĩa... á lộn chích mớt. :D
Thân ái !


