- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[C#] Lập trình ứng dụng theo mô hình MVP Model-View-Presenter Pattern Winform
Xin chào các bạn, bài viết hôm nay mình tiếp tục hướng dẫn các bạn cách thiết kế ứng dụng theo mô hình MVP Pattern (Model-View-Presenter in Windows Forms).
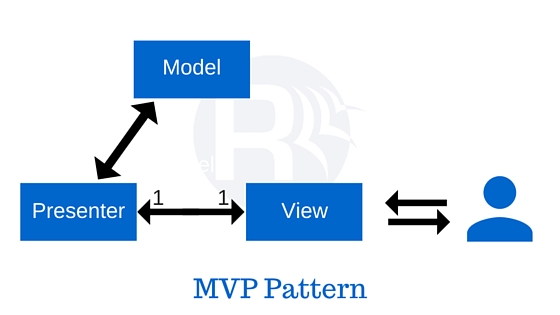
[C#] Demo MVP Pattern Design in Winform
Vậy thiết kế ứng dụng theo MVP là gì?

MVP là viết tắt của Model-View-Presenter, đó là một mô hình thiết kế phần mềm được sử dụng để phát triển các ứng dụng WinForms truyền thống trong .NET Framework.
Trong mô hình MVP, có ba thành phần chính:
- Model: Đại diện cho dữ liệu và tình trạng ứng dụng.
- View: Đại diện cho giao diện người dùng của ứng dụng.
- Presenter: Điều khiển hoạt động của ứng dụng bằng cách kết nối Model và View với nhau.
Theo mô hình MVP, View được xây dựng theo cách độc lập với Presenter, nghĩa là View không có bất kỳ tham chiếu nào đến Presenter.
Presenter điều khiển các hoạt động của ứng dụng bằng cách sử dụng các phương thức được cung cấp bởi View và Model.
Model là nơi chứa các đối tượng dữ liệu và nó không biết đến View hoặc Presenter.
MVP pattern được sử dụng để tách biệt việc hiển thị và xử lý dữ liệu ra khỏi giao diện người dùng, đồng thời giúp việc kiểm thử và bảo trì ứng dụng trở nên dễ dàng hơn.
Ngoài ra, MVP cũng giúp các nhà phát triển có thể phát triển giao diện người dùng và logic xử lý một cách độc lập với nhau, làm cho việc phát triển phần mềm trở nên hiệu quả và linh hoạt hơn.
Dưới đây, mình sẽ demo ứng dụng Thêm khách hàng sử dụng mô hình MVP.
Đầu tiên, các bạn tạo cho mình tên database Test và tạo một bảng Table Customers: bao gồm ba thông tin cơ bản
Name, Phone và Address
CREATE TABLE Customers (
ID INT PRIMARY KEY IDENTITY(1,1),
Name NVARCHAR(50) NOT NULL,
Address NVARCHAR(100) NOT NULL,
Phone NVARCHAR(20) NOT NULL
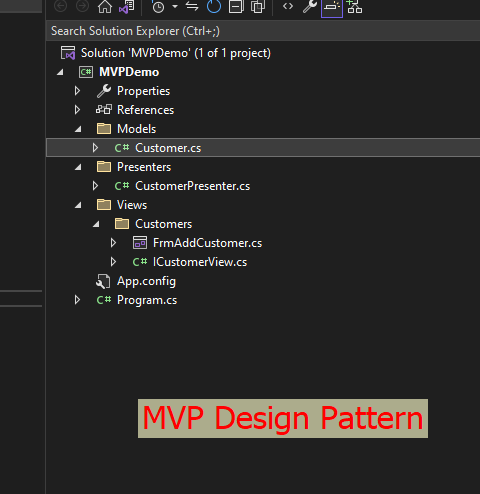
);Tiếp đến, các bạn tạo cấu trúc ứng dụng Winform như hình dưới đây:

1. Source code file Customer.cs ở thự mục Model
namespace MVPDemo.Models
{
public class Customer
{
private string connectionString;
public Customer(string connectionString)
{
this.connectionString = connectionString;
}
public void AddCustomer(string name, string address, string phone)
{
using (SqlConnection connection = new SqlConnection(connectionString))
{
connection.Open();
string query = "INSERT INTO Customers (Name, Address, Phone) VALUES (@Name, @Address, @Phone)";
SqlCommand command = new SqlCommand(query, connection);
command.Parameters.AddWithValue("@Name", name);
command.Parameters.AddWithValue("@Address", address);
command.Parameters.AddWithValue("@Phone", phone);
command.ExecuteNonQuery();
}
}
}
}2. Ở Views chúng ta sẽ tạo một Interface ICustomerView.cs
namespace MVPDemo.Views.Customers
{
public interface ICustomerView
{
string FullName { get; set; }
string Address { get; set; }
string Phone { get; set; }
event EventHandler AddCustomer;
}
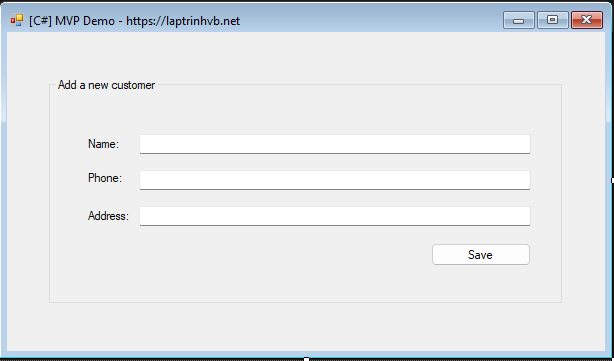
}3. Tiếp đến chúng ta sẽ tạo 1 Form: FrmAddCustomer.cs
Giao diện, thiết kế như hình bên dưới:

Source code c#:
namespace MVPDemo.Views.Customers
{
public partial class FrmAddCustomer : Form, ICustomerView
{
public FrmAddCustomer()
{
InitializeComponent();
btnSave.Click += btnSave_Click;
}
public event EventHandler AddCustomer;
public string FullName
{
get { return txtName.Text; }
set { txtName.Text = value; }
}
public string Address
{
get { return txtAddress.Text; }
set { txtAddress.Text = value; }
}
public string Phone
{
get { return txtPhone.Text; }
set { txtPhone.Text = value; }
}
void btnSave_Click(object sender, EventArgs e)
{
if (AddCustomer != null)
{
AddCustomer(this, EventArgs.Empty);
}
}
}
}4. Tiếp đến, ở thư Presenter, các bạn tạo tiếp một class CustomerPresenter.cs
namespace MVPDemo.Presenters
{
public class CustomerPresenter
{
private ICustomerView view;
private Customer model;
public CustomerPresenter(ICustomerView view, Customer model)
{
this.view = view;
this.model = model;
this.view.AddCustomer += OnAddCustomer;
}
private void OnAddCustomer(object sender, EventArgs e)
{
model.AddCustomer(view.FullName, view.Address, view.Phone);
}
}
}5. Cuối cùng, các bạn khai báo kết nối sqlserver ở file program.cs, để khi khởi động Form FrmAddCustomer() sẽ chạy start up.
namespace MVPDemo
{
internal static class Program
{
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
// Application.Run(new Form1());
string connectionString = "Data Source=XXX\\SQLEXPRESS;Initial Catalog=test; User ID=sa;Password=LapTrinhVBNet123456";
Customer model = new Customer(connectionString);
FrmAddCustomer view = new FrmAddCustomer();
CustomerPresenter presenter = new CustomerPresenter(view, model);
Application.Run(view);
}
}
}Vậy là xong, ở demo trên mình đã hướng dẫn các bạn các đơn giản thiết kế ứng dụng theo mô hình MVP.
Mô hình MVP có một số nhược điểm sau:
-
Phức tạp: Mô hình MVP có thể phức tạp hơn các mô hình khác do sự phân tách mạnh mẽ giữa các thành phần, đặc biệt là giữa View và Presenter.
-
Tiêu tốn thời gian: Do mô hình MVP yêu cầu thiết kế rõ ràng hơn, việc triển khai có thể mất nhiều thời gian hơn so với mô hình khác.
-
Khó khăn trong việc quản lý trạng thái: Trong MVP, Presenter có trách nhiệm quản lý trạng thái của ứng dụng. Tuy nhiên, nếu không được quản lý cẩn thận, việc này có thể trở nên rắc rối và dẫn đến lỗi.
-
Độ phức tạp của test: Do MVP yêu cầu tách biệt rõ ràng giữa các thành phần, việc kiểm tra phải được thực hiện trên mỗi thành phần riêng lẻ, dẫn đến độ phức tạp của test tăng lên.
Tuy nhiên, những nhược điểm này không làm giảm đi tính linh hoạt và khả năng bảo trì của mô hình MVP. Chúng chỉ là những vấn đề cần được xem xét khi áp dụng mô hình MVP vào dự án.
Thanks for watching!


