- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn lập trình upload file webserver php sử dụng WebClient UploadFileAsync
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách sử dụng WebClient để upload file C# lên Server Website, trong bài này mình sẽ sử dụng Server PHP.
[C#] Hướng dẫn lập trình upload file webserver php sử dụng WebClient UploadFileAsync
Đầu tiên, để upload được file lên server, các bạn cần phải viết một hàm Upload file bằng PHP, để cho Webclient C# upload file lên server.
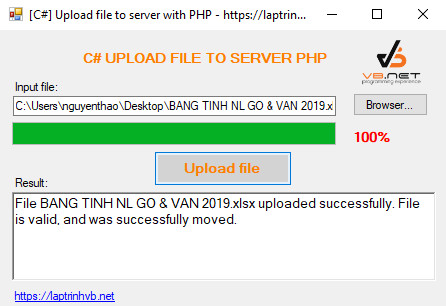
Giao diện demo ứng dụng Upload file C# - Web PHP:

Đầu tiên các bạn code ở Server PHP Web:
public function upload_file(){
$uploaddir = 'uploads/test/'; // Relative Upload Location of data file
if (is_uploaded_file($_FILES['file']['tmp_name']))
{
$uploadfile = $uploaddir . basename($_FILES['file']['name']);
echo "File ". $_FILES['file']['name'] ." uploaded successfully. ";
if (move_uploaded_file($_FILES['file']['tmp_name'], $uploadfile))
{
echo "File is valid, and was successfully moved.";
}
else
print_r($_FILES);
}
else
{
echo "Upload Failed!!!";
print_r($_FILES);
}
}
Giao diện demo ứng dụng:

Source code UploadfileAsync C#:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Net;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace UploadFile
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btn_browse_Click(object sender, EventArgs e)
{
var dlg = new OpenFileDialog();
if(dlg.ShowDialog() == DialogResult.OK)
{
txt_file.Text = dlg.FileName;
}
}
private void btn_upload_Click(object sender, EventArgs e)
{
string message = "";
WebClient client = new WebClient();
client.Headers.Add("Content-Type", "binary/octet-stream");
client.UploadProgressChanged += (s, ev) => {
progressbar.BeginInvoke(new Action(() => {
progressbar.Value = ev.ProgressPercentage;
label1.Text = ev.ProgressPercentage.ToString() + "%";
}));
};
client.UploadFileAsync(new Uri("http://127.0.0.1/HOBWEB/android_api/upload_file"), txt_file.Text);
client.UploadFileCompleted += (s, ev) =>
{
message = Encoding.UTF8.GetString(ev.Result, 0, ev.Result.Length);
txt_result.Text = message;
client.Dispose();
};
}
private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
Process.Start(linkLabel1.Text);
}
}
}
Thanks for watching!


