- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEPXRESS] Hướng dẫn customize XtraMessagebox
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách custom XtraMessageBox của Devexpress C#.
[DEVEXPRESS] Customize XtraMessageBox C# Winform

Trong lập trình ứng dụng, MessageBox thông báo cho người dùng hầu như được sử dụng phổ biến trong các ứng dụng.
Nếu trong Winform có MessageBox.Show().
=> Thì ở Devexpres cung cấp cho chúng ta một lớp XtraMessageBox rất mạnh mẽ.
Dưới đây là hình ảnh của một thông báo XtraMessageBox bình thường của Devexpress.

Một XtraMessageBox có 4 phần chính: tiêu đề, nội dung, icon thông báo, và button chức năng.
Để hiển thị một XtraMessageBox chúng ta chỉ cần viết như sau:
XtraMessageBox.Show("Bạn có muốn xóa không?", "Thông Báo", MessageBoxButtons.YesNo, MessageBoxIcon.Error");và hộp thoại thông báo này sẽ trả về Dialog Result, nếu bạn muốn lấy kết quả dùng, bấm nút yes hay no, các bạn chỉ cần sử dụng như dưới đây:
private void Form1_FormClosing(object sender, FormClosingEventArgs e) {
if (XtraMessageBox.Show("Do you want to quit the application?", "Confirmation", MessageBoxButtons.YesNo) != DialogResult.No) {
e.Cancel = true;
}
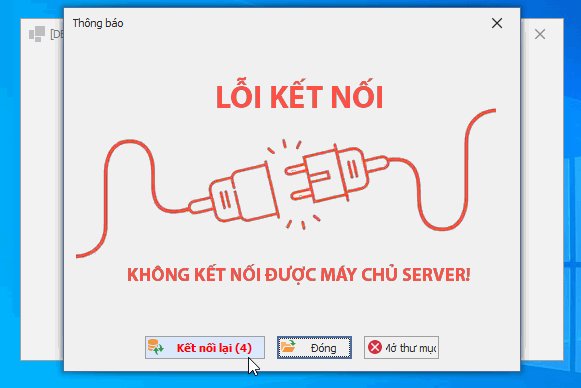
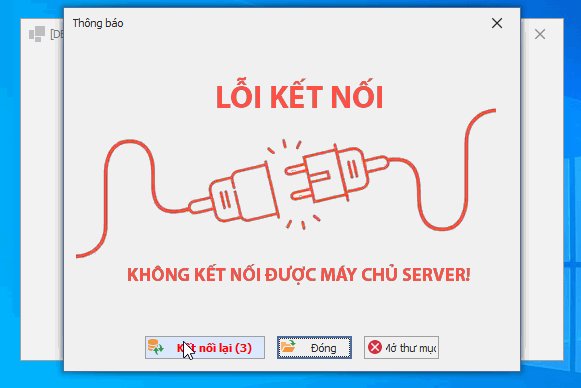
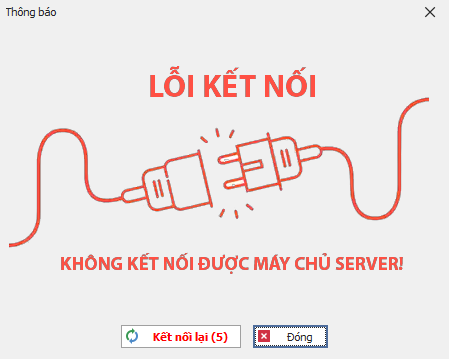
}Tuy nhiên, mặc định thông báo của Devexpress là tiếng anh, và bây giờ chúng ta muốn hiển thị custom thông báo như hình dưới đây:

Cách bạn thấy ở hình XtraMessagebox trên:
- button yes => kết nối lại
- button no => thành chữ đóng
Và trong hình mình muốn khi hiển thị thông báo lên, nếu người dùng không có thao tác thì 5 giây nó tự động thông báo lại. (thời gian này bạn có thể tự cài đặt)
Và các Icon trong button thông báo, cũng thay đổi theo yêu cầu mong muốn của mình.
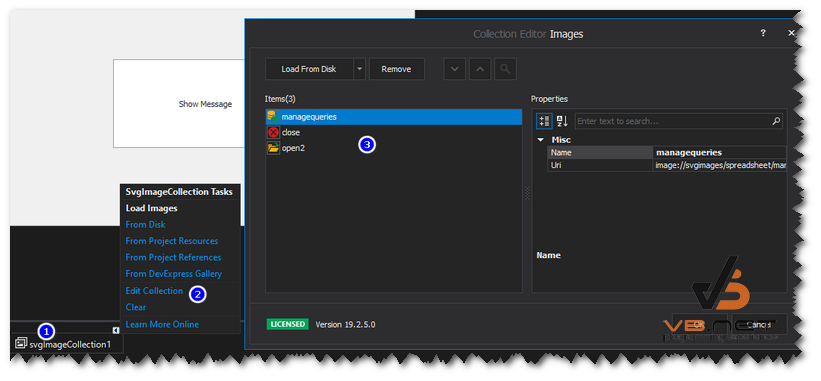
Để các bạn lấy hình icon, mình sử dụng sgvImageCollection, các bạn add thêm các icon vào để sử dụng cho tiện.

Full source code demo ứng dụng:
using DevExpress.XtraEditors;
using Main.Properties;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace Main
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void simpleButton1_Click(object sender, EventArgs e)
{
XtraMessageBoxArgs args = new XtraMessageBoxArgs();
args.AutoCloseOptions.Delay = 5000;
args.Caption = "Thông báo";
var Cbitmap = Resources.error_404;
IntPtr icH = Cbitmap.GetHicon();
Icon ico = Icon.FromHandle(icH);
args.Icon = ico;
// args.Text = "Hệ thống không kết nối được cơ sở dữ liệu.\r\n Hệ thống sẽ tự động kết nối lại sau 5 giây.";
args.Buttons = new DialogResult[] { DialogResult.OK, DialogResult.Cancel, DialogResult.Retry };
args.DefaultButtonIndex = 0;
args.Showing += Args_Showing;
args.AutoCloseOptions.ShowTimerOnDefaultButton = true;
XtraMessageBox.Show(args).ToString();
}
private void Args_Showing(object sender, XtraMessageShowingArgs e)
{
foreach (var control in e.Form.Controls)
{
SimpleButton button = control as SimpleButton;
if (button != null)
{
button.ImageOptions.SvgImageSize = new Size(16, 16);
switch (button.DialogResult.ToString())
{
case ("OK"):
button.ImageOptions.SvgImage = svgImageCollection1[0];
button.Text = "Kết nối lại";
button.ForeColor = Color.Red;
button.Font = new Font(button.Font, FontStyle.Bold);
button.AllowFocus = false;
button.Width = 120;
button.Click += (ss, ee) => {
// sự kiện click button các bạn có thể viết ở đây
};
break;
case ("Retry"):
button.ImageOptions.SvgImage = svgImageCollection1[1];
button.Text = "Mở thư mục";
button.Click += (ss, ee) => { Application.Exit(); };
break;
case ("Cancel"):
button.ImageOptions.SvgImage = svgImageCollection1[2];
button.Text = "Đóng";
button.Click += (ss, ee) => { Application.Exit(); };
break;
}
}
}
}
}
}
Thanks for watching!
xem thêm:


