- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
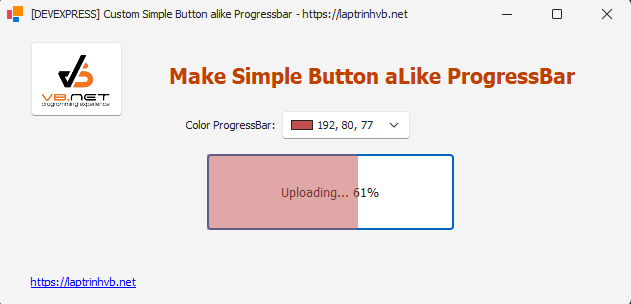
[DEVEXPRESS] Hướng dẫn custom Simple button thành Progressbar
Xin chào các bạn, bài viết hôm nay mình hướng dẫn các bạn cách custom Simple Button trên Devexpress thành progress bar trên C#, winform.
[DEVEPXRESS] How to custom Simple Button aLike Progress bar in C# Winform
Dưới đây là hình ảnh giao diện ứng dụng:

Các bạn thấy khi mình click vào button uploading, thì cây progressbar sẽ hiển thị trực tiếp trên Simple Button, thay vì chúng ta phải sử dụng thêm component Progressbar.
Video Demo ứng dụng C#:
Đầu tiên các bạn tạo một class UploadButton.cs:
using DevExpress.Utils.Extensions;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace SimpleButtonProgressBar
{
public partial class UploadButton : DevExpress.XtraEditors.SimpleButton
{
public UploadButton()
{
InitializeComponent();
}
public UploadButton(IContainer container)
{
container.Add(this);
InitializeComponent();
}
public int Progress { get; set; }
public Color ColorProgress { get; set; } = Color.Green;
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
// Draw the progress bar
using (var brush = new SolidBrush(Color.FromArgb(128, ColorProgress)))
{
var brush2 = new SolidBrush(Color.FromArgb(255, Color.Yellow));
var width = (int)((float)(this.Width +2) * ((float)this.Progress / 100f));
if (this.Progress == 100)
{
e.Graphics.FillRectangle(brush2, 0, 0, 0, this.Height);
brush2.Dispose();
}
else {
e.Graphics.FillRectangle(brush, 0, 0, width, this.Height);
}
}
}
}
}
Tiếp đến, ở Form1.cs, các bạn kéo component Upload button ra sử dụng và code demo show progress bar như code bên dưới:
using DevExpress.XtraEditors.ButtonsPanelControl;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Threading;
using System.Windows.Forms;
namespace SimpleButtonProgressBar
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
Color colorButtonDefault;
public Form1()
{
InitializeComponent();
colorButtonDefault = uploadButton1.BackColor;
colorPickEdit1.Color = uploadButton1.ColorProgress;
}
private void uploadButton1_Click(object sender, EventArgs e)
{
BackgroundWorker worker = new BackgroundWorker();
worker.WorkerReportsProgress = true;
worker.DoWork += (s, args) =>
{
for (int i = 1; i <= 100; i++)
{
uploadButton1.Progress = i;
uploadButton1.BeginInvoke(new Action(() =>
{
uploadButton1.Refresh();
uploadButton1.Text = "Uploading... " + i.ToString() + "%";
}));
Thread.Sleep(20);
}
uploadButton1.BeginInvoke(new Action(() =>
{
uploadButton1.Text = "Upload file";
uploadButton1.Refresh();
}));
};
worker.RunWorkerAsync();
}
private void pictureEdit1_EditValueChanged(object sender, EventArgs e)
{
}
private void colorPickEdit1_EditValueChanged(object sender, EventArgs e)
{
uploadButton1.ColorProgress = colorPickEdit1.Color;
}
}
}
Thanks for watching!


